AI Zusammenfassung
Möchten Sie das Aussehen Ihrer WordPress-Formulare ganz einfach anpassen? Mit unserer Formstyling-Funktion können Sie Ihre Formulare gestalten, ohne CSS schreiben zu müssen.
Dieses Tutorial zeigt Ihnen, wie Sie Ihre Formulare im WPForms Form Builder gestalten können.
Voraussetzungen: Um Ihre Formulare im Formularersteller gestalten zu können, müssen Sie Folgendes vorweisen können:
- WPForms Version 1.9.7 oder höher
- WordPress Version 6.0 oder höher
Anpassen Ihrer Formular-Themen
Um loszulegen, müssen Sie zunächst ein neues Formular erstellen oder ein bestehendes bearbeiten, um auf den Formularersteller zugreifen zu können.
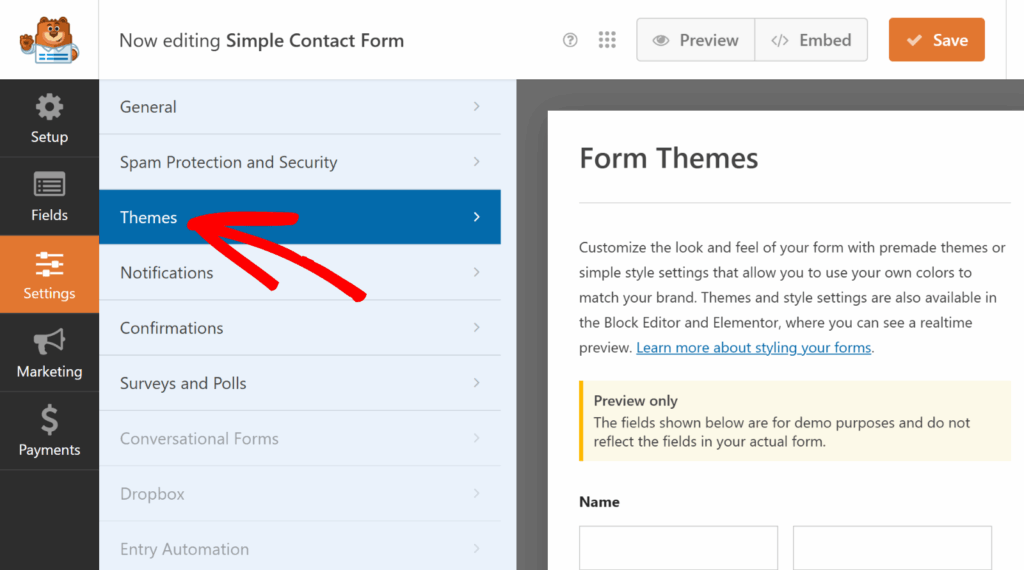
Sobald Sie den Formularersteller geöffnet haben, gehen Sie zu Einstellungen " Themen, um auf die Anpassungseinstellungen für Ihr Formular zuzugreifen.

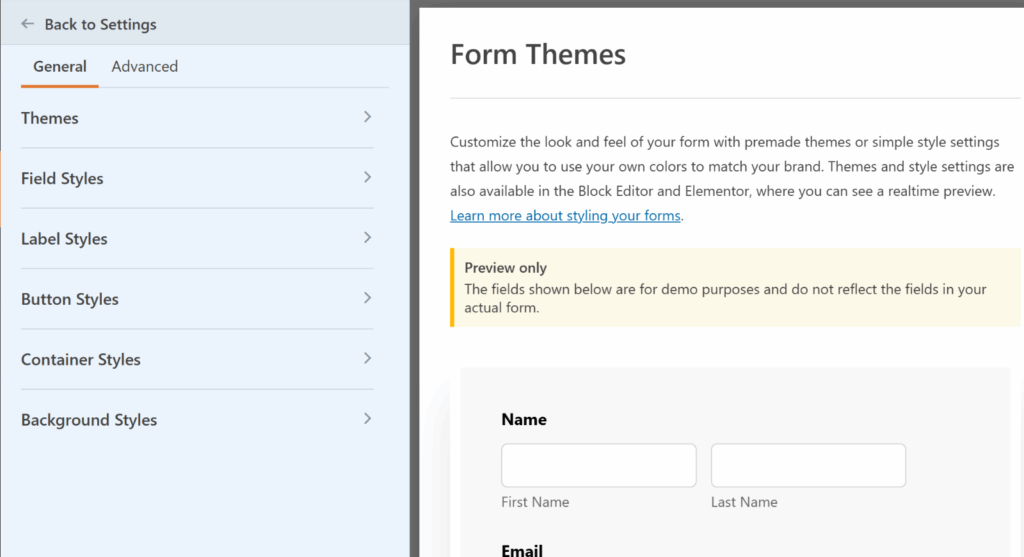
Hier auf der linken Seite finden Sie Optionen, mit denen Sie das Farbthema, die Formularfelder, die Beschriftungen, die Schaltflächen sowie die Container- und Hintergrundstile anpassen können, ohne CSS schreiben zu müssen.
Der Vorschaubereich auf der rechten Seite zeigt ein Beispiellayout mit gemeinsamen Feldern an, so dass Sie sofort sehen können, wie Ihre Stiländerungen aussehen werden.

Im Folgenden werden die einzelnen Optionen näher erläutert.
Themen
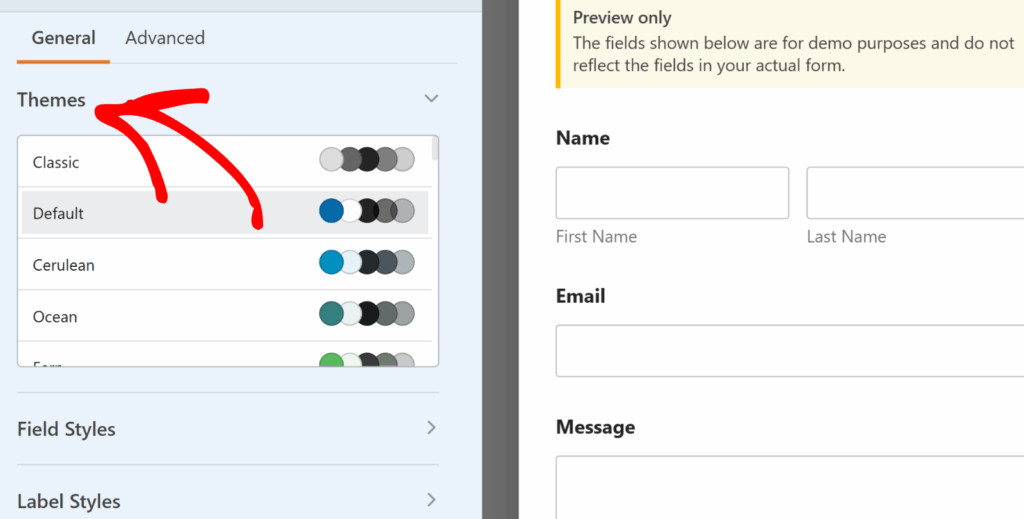
Mit der Einstellung "Themen" können Sie ein vordefiniertes Farbthema auswählen, um den Stil der Felder, Beschriftungen, Schaltflächen, des Containers und des Hintergrunds Ihres Formulars automatisch zu aktualisieren.
Zum Anwenden klicken Sie einfach auf Ihr bevorzugtes Thema, und es wird sofort die Farben der Felder, Beschriftungen, Schaltflächen, des Containers oder des Hintergrunds Ihres Formulars anpassen.

Wenn Sie nach der Auswahl eines Themas einzelne Einstellungen anpassen, werden diese Änderungen als neues benutzerdefiniertes Formulardesign gespeichert. Dieses neue Thema wird zu Ihrer Liste der verfügbaren Themen hinzugefügt und kann auf jedes beliebige Formular angewendet werden, so wie Sie es mit jedem anderen Formulardesign tun würden.
Feldstile
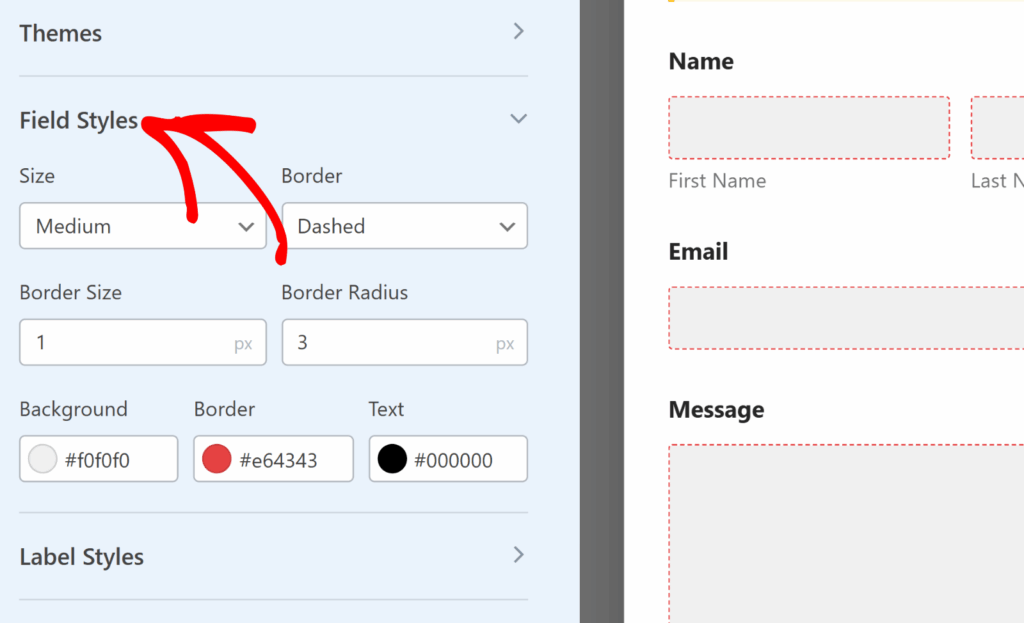
Im Abschnitt Feldstile finden Sie die Optionen zum Anpassen von Größe, Rahmen, Rahmengröße, Rahmenradius und Farben für Ihre Formularfelder. Im Folgenden werden die verfügbaren Feldoptionen erläutert.
- Größe: Passt die Gesamtgröße Ihrer Formularfelder an. Die Optionen umfassen Klein, Mittel und Groß.
- Umrandung: Mit dieser Einstellung können Sie einen Rahmen um Ihre Formularfelder hinzufügen oder entfernen. Zu den Optionen gehören durchgehende, gestrichelte oder gepunktete Rahmen.
- Größe der Umrandung: Legt die Dicke der Feldränder fest. Die Standardeinheit ist Pixel (px), aber Sie können die Einheit wählen, die Ihren Designanforderungen am besten entspricht.
- Radius des Rahmens: Verwenden Sie diese Option, um abgerundete Ecken auf Ihre Formularfelder anzuwenden, um ein weicheres, moderneres Aussehen zu erzielen. Die Standardeinheit ist Pixel (px), aber Sie können sie in die von Ihnen bevorzugte Einheit ändern.

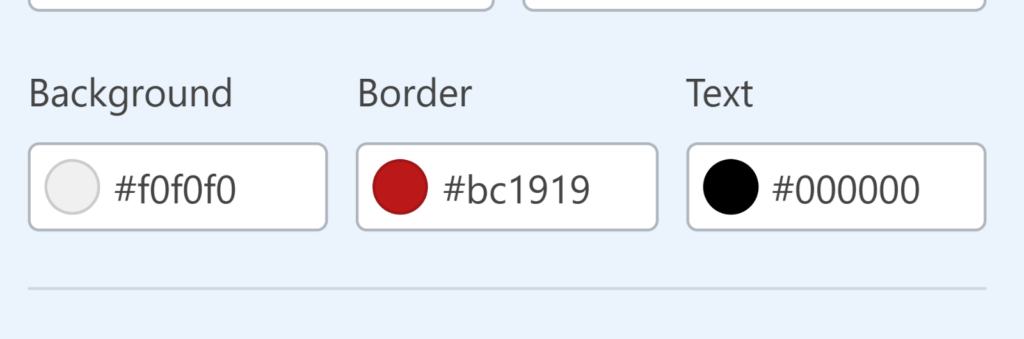
Als Nächstes finden Sie Optionen zum Aktualisieren der Hintergrund-, Rahmen- und Textfarben Ihrer Formularfelder.
Um eine Farbe zu ändern, klicken Sie auf die entsprechende Beschriftung, um den Farbwähler zu öffnen. Sie können eine Farbe entweder visuell auswählen oder einen bestimmten Hexadezimalcode zur präzisen Steuerung eingeben.

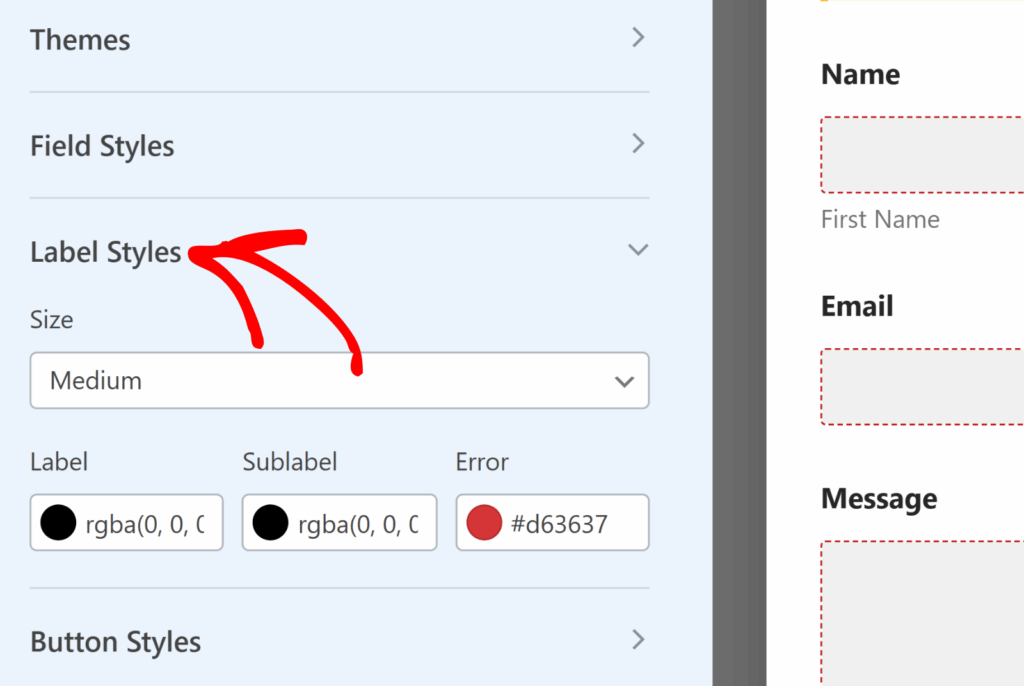
Etikett Stile
Im Abschnitt Beschriftungsstile finden Sie die Option, die Größe Ihrer Formularbeschriftungen zu aktualisieren. Die verfügbaren Größenoptionen sind Klein, Mittel und Groß.

Hier finden Sie auch die Option, die Farben für Etiketten, Unteretiketten und Fehlermeldungen zu aktualisieren. Im Folgenden werden die verfügbaren Farboptionen für Etiketten erläutert.
- Beschriftung: Diese Option steuert die Textfarbe der Beschriftung Ihres Hauptfeldes.
- Sublabel & Hint: Diese Option steuert die Farbe des Feldes sublabels und Hinweise, die angezeigt werden, wenn WPForms schlägt vor, Werte für die Benutzer im Frontend.
- Fehlermeldung: Die Farbe des Textes, der angezeigt wird, wenn beim Ausfüllen Ihres Formulars ein Fehler auftritt.
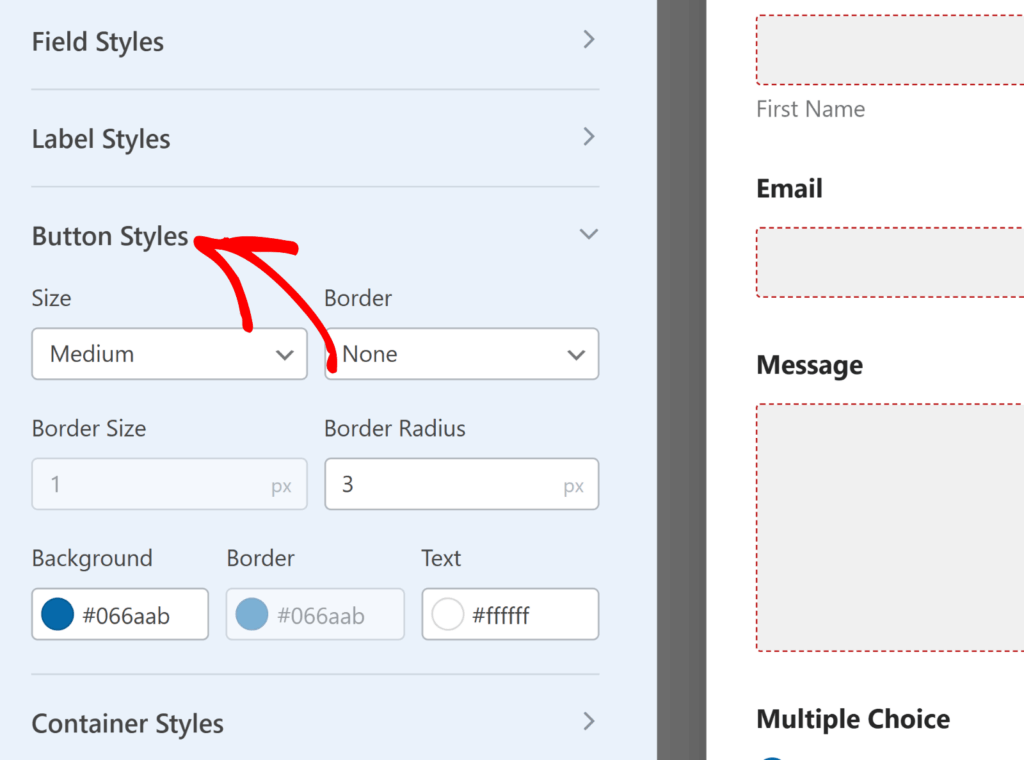
Schaltfläche Stile
Mit den Einstellungen für die Schaltflächenstile können Sie die Größe, den Rahmen, die Rahmengröße, den Rahmenradius und die Farben für Ihre Schaltflächen ändern. Im Folgenden werden die verfügbaren Schaltflächenoptionen erläutert.
- Größe: Mit dieser Option wird die Größe der Schaltfläche festgelegt. Die Optionen sind Klein, Mittel und Groß.
- Umrandung: Mit dieser Einstellung können Sie Ihre Schaltflächen mit einem durchgehenden, gestrichelten oder gepunkteten Rahmen versehen.
- Größe der Umrandung: Legt die Dicke der Ränder Ihrer Schaltflächen fest. Die Standardeinheit ist Pixel (px), aber Sie können die Einheit wählen, die Ihren Designanforderungen am besten entspricht.
- Radius der Umrandung: Hiermit wird die Rundung der Schaltflächenecken für ein weicheres oder schärferes Aussehen eingestellt. Pixel (px) sind die Standardeinheit, mit Optionen, die Sie je nach Ihren Designvorlieben ändern können.
Hier finden Sie auch die Möglichkeit, die Hintergrund- und Textfarben Ihrer Schaltfläche zu aktualisieren.

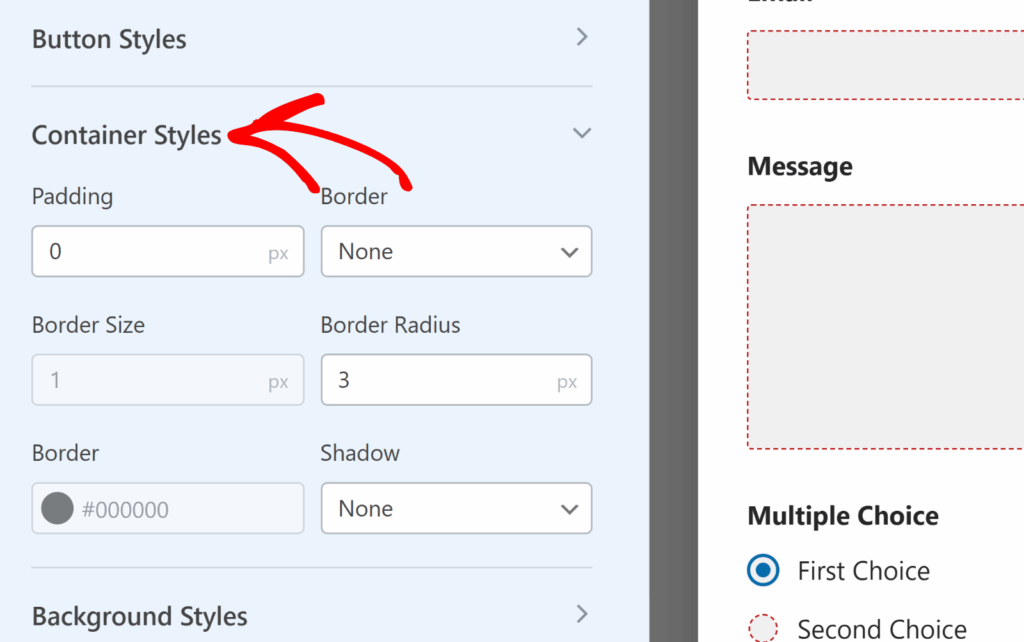
Container-Stile
Mit den Einstellungen für die Containerstile können Sie die Polsterung, den Rahmenstil, die Rahmengröße, den Rahmenradius, den Schatten und die Farben für den Container Ihres Formulars anpassen. Im Folgenden werden die verfügbaren Container-Optionen detailliert beschrieben.
- Auffüllung: Mit dieser Option wird der Abstand innerhalb der Ränder des Formular-Containers festgelegt. Sie können diesen Wert erhöhen oder verringern, um den Abstand um den Inhalt Ihres Formulars anzupassen.
- Stil der Umrandung: Mit dieser Einstellung können Sie den Umriss Ihres Containers wählen, mit Optionen für einen durchgehenden, gestrichelten oder gepunkteten Rahmen.
- Größe des Randes: Bestimmt die Dicke des Rahmens Ihres Containers. Die Standardeinheit ist Pixel (px), aber Sie können die Einheit wählen, die Ihren Designanforderungen am besten entspricht.
- Radius des Rahmens: Hiermit wird eingestellt, wie abgerundet die Ecken Ihres Containers sind, wodurch das Erscheinungsbild Ihres Formulars weicher oder definierter wird. Das Standardmaß ist in Pixeln (px), kann aber an Ihren Stil angepasst werden.
- Schatten: Wählen Sie die Größe des Schatteneffekts für Ihren Container, um dem Design Ihres Formulars Tiefe zu verleihen. Die Optionen reichen von keinem bis zu großem Schatten.
- Farben: Aktualisieren Sie die Rahmenfarbe Ihres Containers, um sie an Ihr visuelles Thema anzupassen und die Gesamtästhetik des Formulars zu verbessern.

Hintergrund Stile
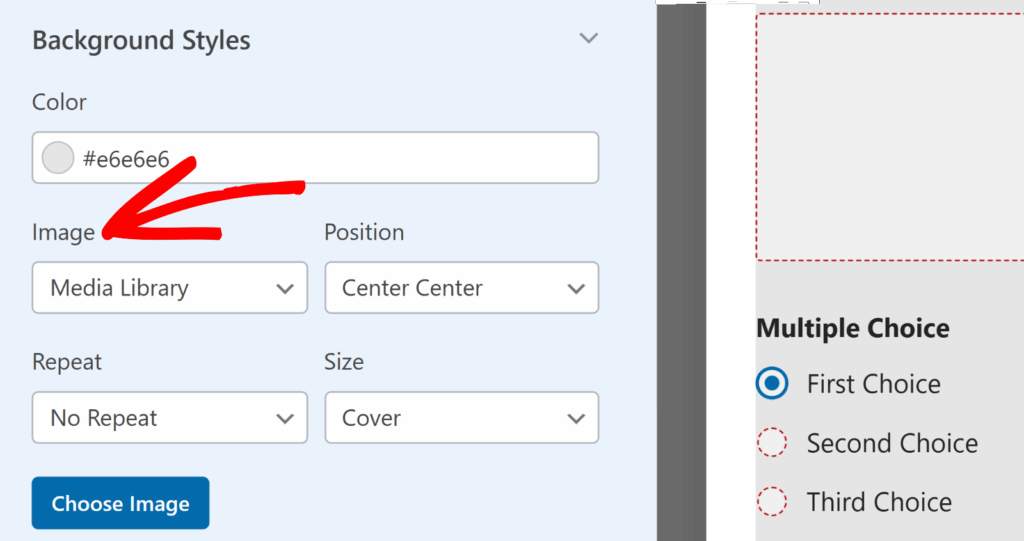
Die Einstellungen für die Hintergrundstile geben Ihnen die Kontrolle über das Hintergrundbild und die Farbe Ihres Formulars.
Wählen Sie zunächst eine Bildquelle aus dem Dropdown-Menü Bild. Wenn Sie bereits Bilder auf Ihre Website hochgeladen haben oder neue Bilder hochladen möchten, wählen Sie die Option Medienbibliothek. Wenn Sie eine größere Auswahl an professionellen Bildern suchen, wählen Sie die Option Archivfotos .

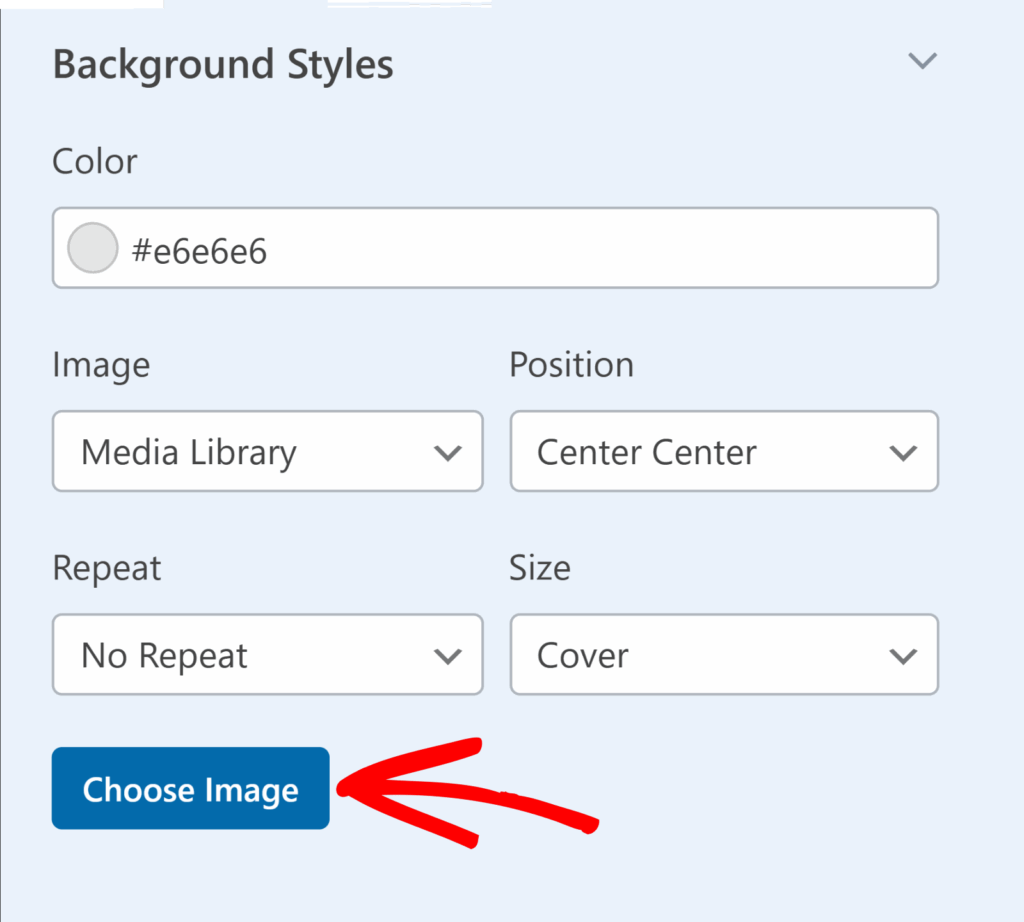
Nachdem Sie Ihre Auswahl getroffen haben, klicken Sie auf die Schaltfläche Bild auswählen, um fortzufahren.

Wenn Sie in der Dropdown-Liste Bild die Option Medienbibliothek wählen, wird die Mediengalerie Ihrer Website geöffnet, in der Sie ein Bild auswählen oder ein neues hochladen können. Wenn Sie Stockfotos auswählen, wird Ihnen eine Auswahl an Stockfotos für den Hintergrund Ihres Formulars angezeigt.
Nachdem Sie Ihr Bild ausgewählt haben, bietet der Bereich Hintergrundstile weitere Anpassungsmöglichkeiten:
- Position: Mit dieser Einstellung können Sie Ihr Hintergrundbild innerhalb des Formulars ausrichten, indem Sie Optionen wie Oben Mitte, Unten Mitte usw. auswählen, um die perfekte Platzierung zu erreichen.
- Wiederholen: Wählen Sie, wie Ihr Hintergrundbild wiederholt wird. Die Optionen sind Keine Wiederholung für ein einzelnes Bild, Kachel, um das Bild über den gesamten Hintergrund zu wiederholen, Horizontal wiederholen für die Wiederholung über die Breite und Vertikal wiederholen für die Wiederholung über die Länge.
- Größe: Hiermit wird eingestellt, wie Ihr Hintergrundbild in das Formular passt. Cover stellt sicher, dass das Bild den gesamten Hintergrund abdeckt und sich an die Größe des Formulars anpasst. Wenn Abmessungen ausgewählt ist, können Sie die genaue Breite und Höhe für Ihr Bild angeben.
- Farben: Mit dieser Option können Sie eine Hintergrundfarbe auswählen, die sichtbar ist, wenn kein Bild verwendet wird.
Fortgeschrittenes Styling
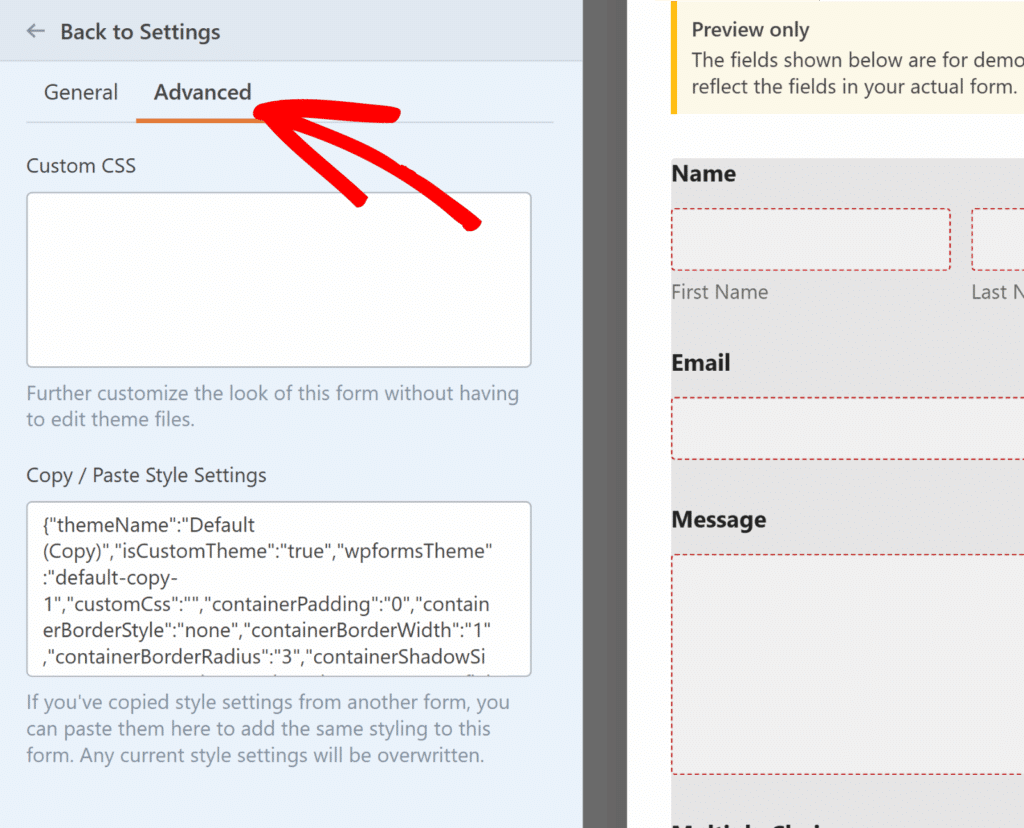
Auf der Registerkarte Erweitert finden Sie zwei nützliche Optionen für die weitere Gestaltung Ihrer Formulare.
- Mit dem Feld Benutzerdefiniertes CSS können Sie Ihre eigenen CSS-Klassen für zusätzliche Anpassungen hinzufügen. Weitere Informationen finden Sie in unserem Tutorial zum Hinzufügen benutzerdefinierter CSS-Klassen.
- Der Abschnitt Stileinstellungen kopieren/einfügen zeigt den CSS-Code für alle Stile an, die Sie im Form Builder angewendet haben. Sie können diesen Code kopieren, um die gleichen Stile in einem anderen Formular wiederzuverwenden.

Nachdem Sie Ihr Formular gestaltet haben, können Sie bei Bedarf weitere Felder bearbeiten. Wenn Sie fertig sind, klicken Sie auf Speichern und verwenden Sie dann die Schaltfläche Vorschau , um Ihr Formular mit den angewendeten Stilen zu sehen.
Testen Ihrer Formulare
Als letzten Schritt führen Sie einen kurzen Test durch, um sicherzustellen, dass Ihr Formular so aussieht und funktioniert, wie Sie es erwarten.
Um es zu testen, müssen Sie lediglich einen Eintrag in Ihr Formular einreichen. Weitere Informationen finden Sie in unserer vollständigen Checkliste für Formular-Tests.
Häufig gestellte Fragen
Im Folgenden beantworten wir einige der häufigsten Fragen, die wir zur Gestaltung Ihrer Formulare erhalten.
Behält mein Formular seine Stile bei, wenn ich es auf verschiedenen Seiten einbette?
Ja. Wenn Sie ein Formular im WPForms-Builder gestalten, werden diese Einstellungen mit dem Formular gespeichert und gelten standardmäßig überall, wo das Formular eingebettet ist.
Wenn Sie den Block-Editor oder Elementor verwenden, um zusätzliche Stiländerungen beim Einbetten des Formulars vorzunehmen, wirken sich diese Änderungen nur auf diese spezielle Seite aus. Die ursprünglichen Stile des Builders bleiben für alle anderen Instanzen unverändert.
Auf diese Weise können Sie dasselbe Formular auf Ihrer gesamten Website verwenden und sein Erscheinungsbild optional auf jeder einzelnen Seite anpassen.
Das war's! Jetzt wissen Sie, wie Sie das Aussehen Ihrer WordPress-Formulare mit WPForms anpassen können.
Möchten Sie als Nächstes Icons verwenden, um die Anzeige Ihres Formulars zu verbessern? In unserem Tutorial über die Verwendung von Symbolen erfahren Sie, wie das geht.

