AI Zusammenfassung
Möchten Sie wissen, wie Sie Hintergrundbilder zu Ihren Formularen hinzufügen können? Es ist einfach, Ihr Formular mit einem Bild oder einem Farbverlauf als Hintergrund mit CSS zu gestalten!
Dieses Tutorial zeigt Ihnen, wie Sie ein Hintergrundbild zu Ihrem Formular hinzufügen können.
In diesem Artikel

Hinweis: Die Schritte in diesem Tutorial erfordern das Hinzufügen einer CSS-Klasse zu Ihrer Website. Wenn Sie einen einfacheren Ansatz bevorzugen, bei dem keine benutzerdefinierten CSS-Klassen hinzugefügt werden müssen, lesen Sie unser Tutorial über die Verwendung von Formular-Designs, um zu erfahren, wie das geht.
1. Auswählen eines Hintergrundbildes
Für den Anfang müssen Sie ein Bild auswählen, das Sie als Hintergrund für Ihr Formular verwenden möchten. Sie können jedes Bild aus Ihrer Mediathek oder aus dem Internet verwenden, auf das Ihre Website zugreifen kann.
Zu treffende Überlegungen
Achten Sie auf einen ausreichenden Kontrast zwischen dem Hintergrundbild und dem Text oder den Feldern in Ihrem Formular, um eine optimale Lesbarkeit zu gewährleisten.
Vermeiden Sie z. B. hellen Text auf hellem Hintergrund. Verwenden Sie stattdessen dunkleren Text auf helleren Hintergründen und helleren Text auf dunklen Hintergründen.
2. Auswahl eines Formulars
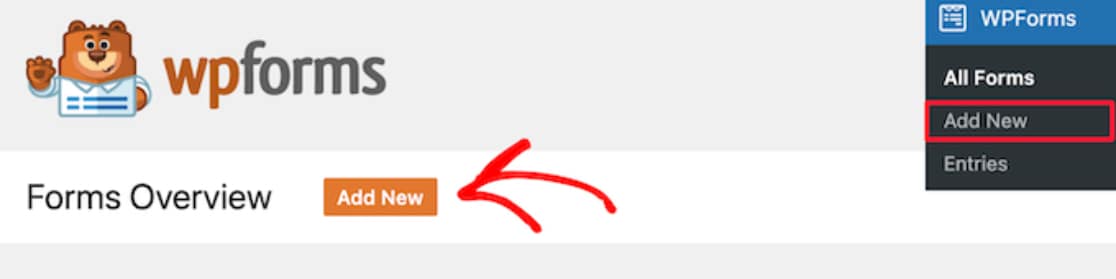
Wählen Sie dann das Formular aus, das Sie anpassen möchten. Wenn Sie noch ein Formular erstellen müssen, fügen Sie ein neues Formular hinzu, indem Sie auf WPForms " Add New klicken.

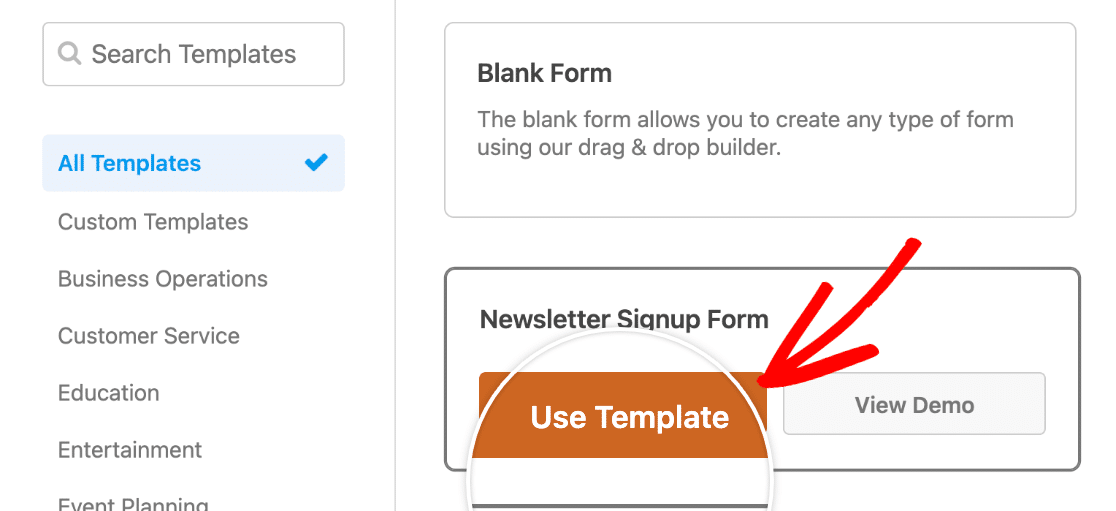
Sie können aus einer der vielen verfügbaren Formularvorlagen wählen, um loszulegen.

Wenn keine der Standardvorlagen Ihren Anforderungen entspricht, können Sie trotzdem eine ähnliche Vorlage auswählen und sie im Form Builder anpassen.
3. Hinzufügen eines Hintergrundbildes zu Ihrem Formular
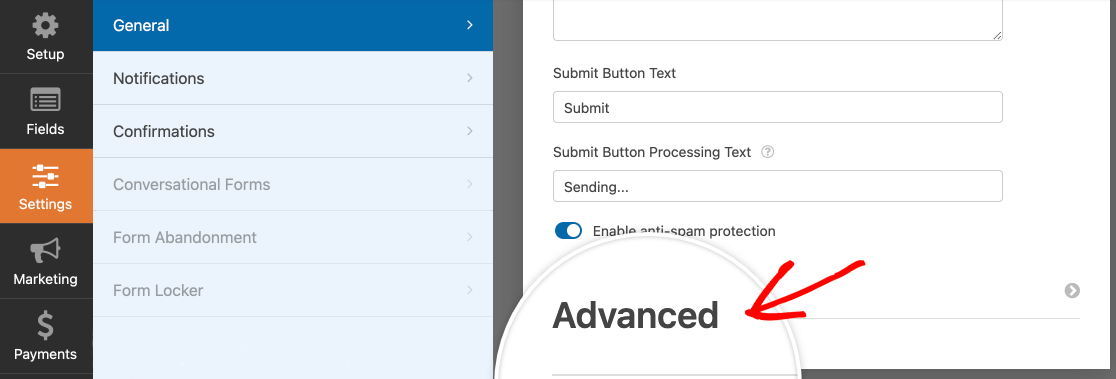
Gehen Sie im Form Builder zu Einstellungen " Allgemein " Erweitert.

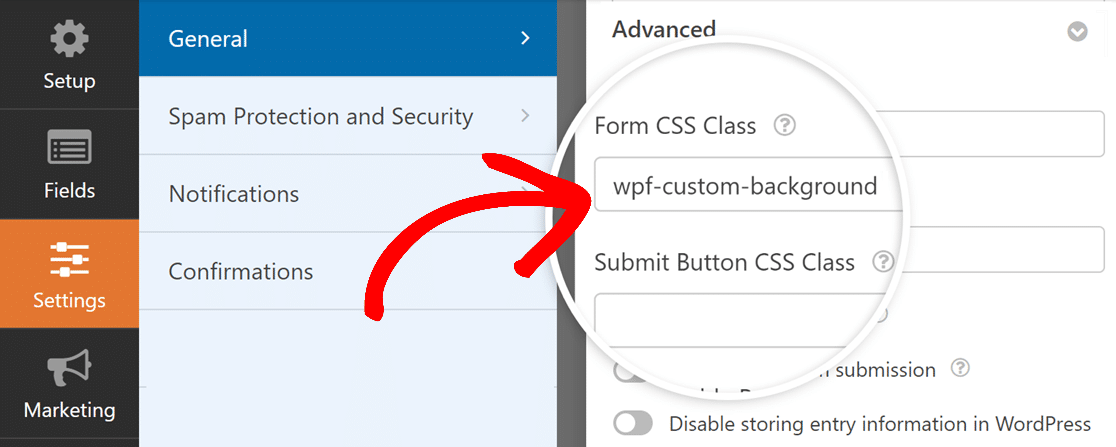
Von hier aus geben Sie einen Klassennamen unter Formular-CSS-Klasse. Sie können einen beliebigen Namen für Ihre Klasse verwenden, aber wir empfehlen den Zusatz wpf- als Präfix. Dies hilft, Konflikte zwischen Ihrem benutzerdefinierten CSS-Code und den Themes oder Plugins auf Ihrer Website zu vermeiden.
Hinweis: Um Probleme zu vermeiden, sollten Sie darauf achten, dass der Klassenname mit einem Buchstaben beginnt. Denken Sie auch daran, dass bei Klassennamen in CSS zwischen Groß- und Kleinschreibung unterschieden wird. Weitere Informationen finden Sie in unseren Anleitungen zum Styling und zum Hinzufügen von Klassen zu WPForms.

Ein vorhandenes Bild verwenden
Wenn Sie ein Bild aus Ihrer Medienbibliothek verwenden möchten, benötigen Sie die vollständige URL des Bildes. Um diese zu erhalten, gehen Sie zunächst im WordPress-Admin-Dashboard zu Medien " Bibliothek.

Klicken Sie hier auf das Bild, das Sie verwenden möchten.

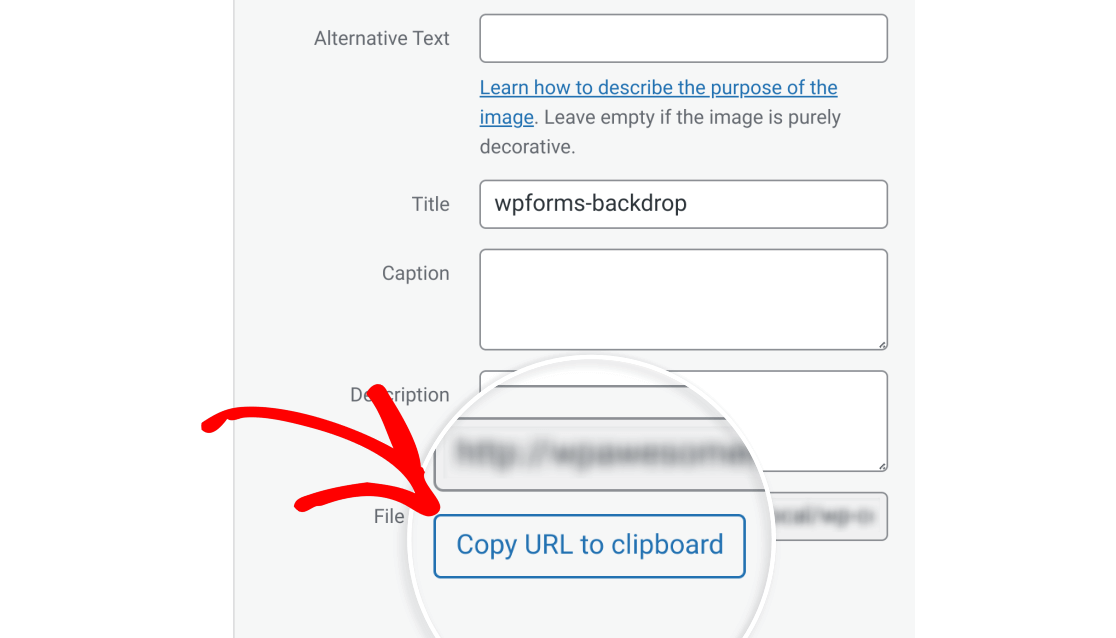
Klicken Sie in dem sich öffnenden Dialogfeld auf URL in die Zwischenablage kopieren.

Dadurch wird die URL des Bildes in Ihre Zwischenablage kopiert.
Hinweis: Bei Bildern aus anderen Quellen im Internet kopieren Sie die URL, indem Sie mit der rechten Maustaste auf das Bild klicken und dann auf Bildadresse kopieren klicken.
Der Menütext, den Sie sehen, kann je nach dem von Ihnen gewählten Browser etwas anders aussehen. Er erfüllt jedoch die gleiche Funktion wie das Klicken auf URL in die Zwischenablage kopieren in der Mediathek.
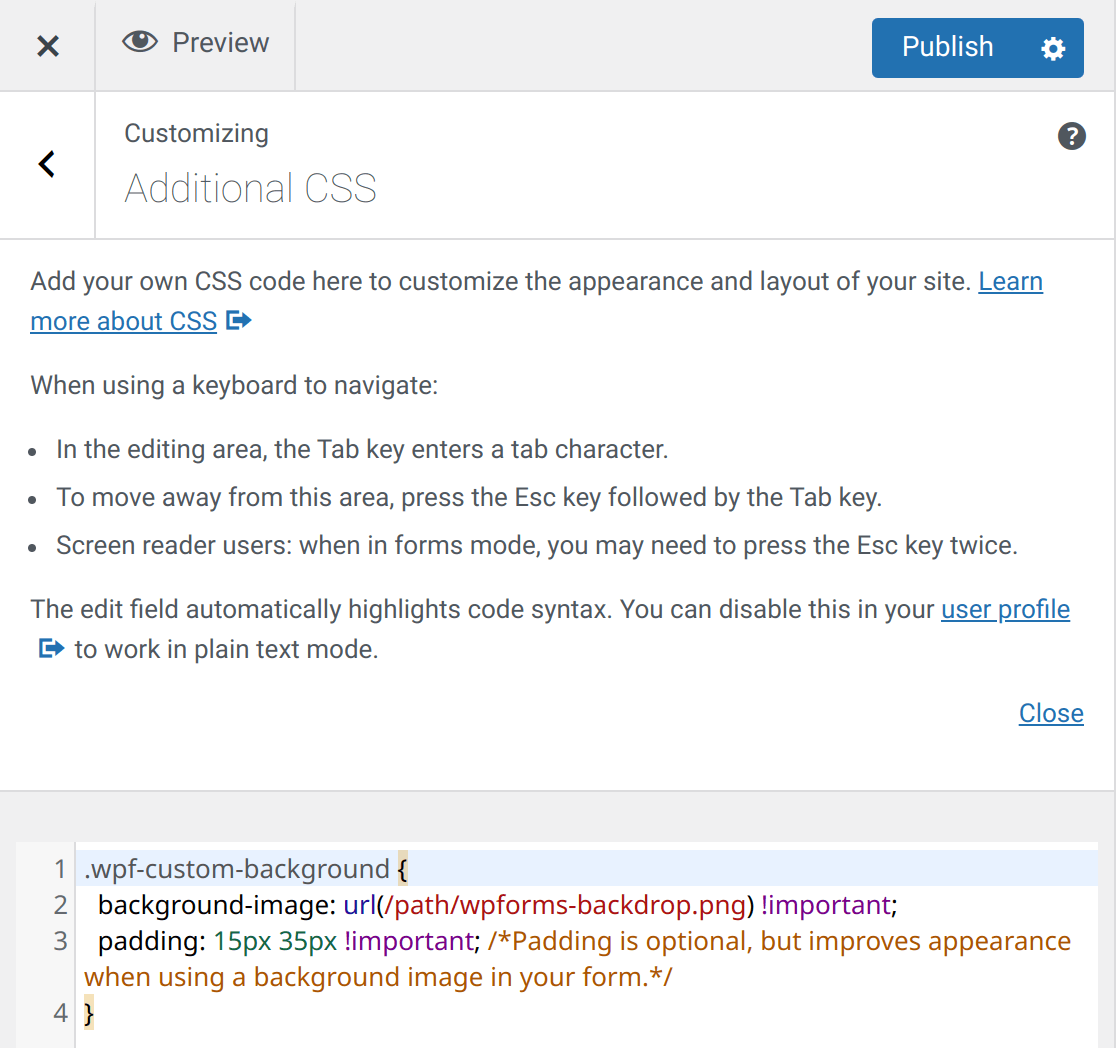
Sobald Sie dies getan haben, gehen Sie zurück zum WordPress-Administrations-Dashboard und gehen Sie zu Erscheinungsbild " Anpassen, dann wählen Sie Zusätzliches CSS.

Als nächstes erstellen Sie eine benutzerdefinierte Klasse mit der Eigenschaft background-imageund fügen Sie die URL ein, die Sie zuvor kopiert haben.
Wir haben unten ein Beispiel für eine solche Klasse geschrieben. Denken Sie daran, zu ersetzen /path/wpforms-backdrop.png mit der tatsächlichen URL Ihres Bildes.
Ihre Einstellungen sollten in etwa so aussehen.

Wenn Sie sicher sind, dass Ihr Code korrekt ist, klicken Sie auf Veröffentlichen, um Ihre Änderungen zu speichern.

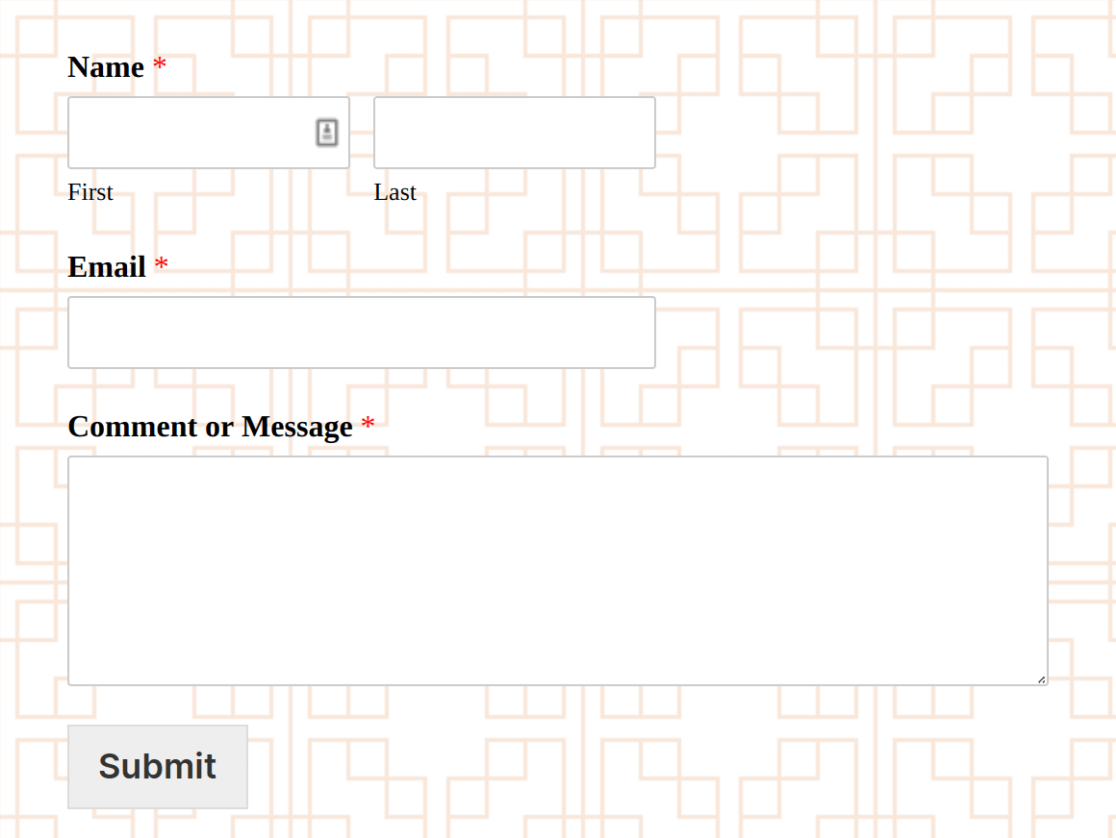
Wenn Ihr Code keine Fehler enthält, hat Ihr Formular jetzt ein Hintergrundbild. Hier ist ein Beispielformular mit dem obigen Code:

Verwenden eines Farbverlaufs als Hintergrundbild
Mit CSS können Farbverläufe als Bilder verwendet werden, und diese Lösung funktioniert auch mit Ihren Formularen. Farbverläufe sind umfassend anpassbar und können eine beliebige Anzahl von Farben verwenden.
Da die Farbverläufe automatisch generiert werden, benötigen Sie kein Quellbild aus Ihrer Mediathek oder einem anderen Ort im Internet. Dies hat den Vorteil, dass die Geschwindigkeit und die Einzigartigkeit erhöht werden. Sie müssen sich auch keine Sorgen machen, dass das Quellbild verloren geht.
In CSS gibt es drei Arten von Farbverläufen:
conic-gradient()linear-gradient()radial-gradient()
Hinweis: Wenn Sie mehr über die Verwendung von Farbverläufen in CSS erfahren möchten, empfehlen wir Ihnen, diese Seite im Mozilla Developer Network zu lesen.
In diesem Beispiel zeigen wir Ihnen, wie Sie einen einfachen, linearen Farbverlauf als Hintergrund für Ihr Formular verwenden können. Schreiben Sie einfach Ihre Klasse wie zuvor, aber statt einer URL verwenden wir die CSS-Funktion linear-gradient().
Um zu sehen, wie das funktioniert, sehen Sie sich das folgende Codebeispiel an:
.wpf-custom-background {
background-image: linear-gradient(#0299ed, #FFFFFF) !important;
/*Padding isn't necessary, but highly recommended*/
padding: 15px 35px !important;
}
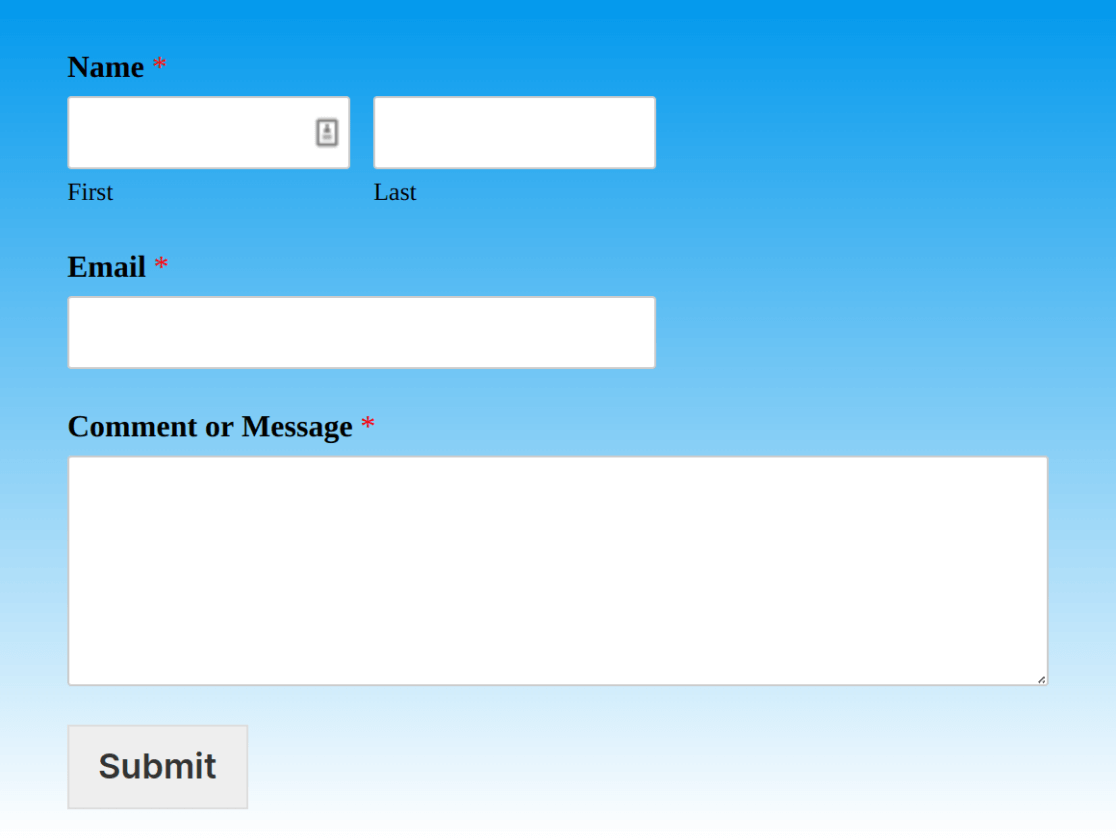
Dadurch wird ein weicher blauer bis weißer Farbverlauf als Hintergrundbild für Ihr Formular erzeugt:

Hinweis: Wenn Sie es vorziehen, eine codefreie Lösung für die Erstellung Ihrer Farbverläufe zu verwenden, können Sie Online-Ressourcen wie CSS Gradient (cssgradient.io) nutzen.
Häufig gestellte Fragen
Im Folgenden haben wir einige der häufigsten Fragen zum Hinzufügen eines Hintergrundbildes zu Formularen beantwortet.
Wie kann ich meinen Formularen, die das Conversational Forms Addon verwenden, ein Hintergrundbild hinzufügen?
Wenn Sie ein Hintergrundbild mit der oben beschriebenen Methode hinzufügen, wird es nicht auf das Formular angewendet. Das liegt daran, dass für Dialogformulare eine andere Styling-Option verwendet wird.
Um ein Hintergrundbild zu einem Formular hinzuzufügen, das die Conversational Forms Zusatzmodulverwenden, müssen Sie die #wpforms-conversational-form-page CSS-Selektor. Hier ist ein Beispielcode. Achten Sie darauf, den Pfad in der Zeile url() mit dem tatsächlichen Bild, das Sie verwenden möchten.
#wpforms-conversational-form-page {
background-image: url(/path/wpforms-backdrop.png) !important;
background-position: center; /* Center the image */
background-repeat: no-repeat; /* Do not repeat the image */
background-size: cover;
}
Das war's schon! Jetzt wissen Sie, wie Sie ein Hintergrundbild zu Ihren Formularen in WPForms hinzufügen können.
Möchten Sie nun wissen, wie Sie Ihre Formulare ohne Code gestalten können? Sehen Sie sich unsere Anleitung zur Anpassung von WPForms mit CSS Hero an.
