AI Zusammenfassung
Haben Sie Probleme mit WPForms aufgrund von LiteSpeed Cache-Einstellungen? LiteSpeed Cache ist ein beliebtes Plugin zur Optimierung der Website-Leistung auf LiteSpeed-Servern, aber seine JavaScript-Optimierungsfunktionen können manchmal mit WPForms interferieren.
In dieser Anleitung erfahren Sie, wie Sie die LiteSpeed Cache-Einstellungen anpassen können, damit WPForms reibungslos läuft.
Anpassen der LiteSpeed-Cache-Einstellungen
LiteSpeed Cache ist ein Plugin, das häufig auf LiteSpeed-Servern verwendet wird. Wenn dieses Plugin auf Ihrer Website aktiv ist und Sie ein JavaScript-Problem festgestellt haben, versuchen Sie bitte die folgenden Schritte:
Eine Seite oder einen Beitrag ausschließen
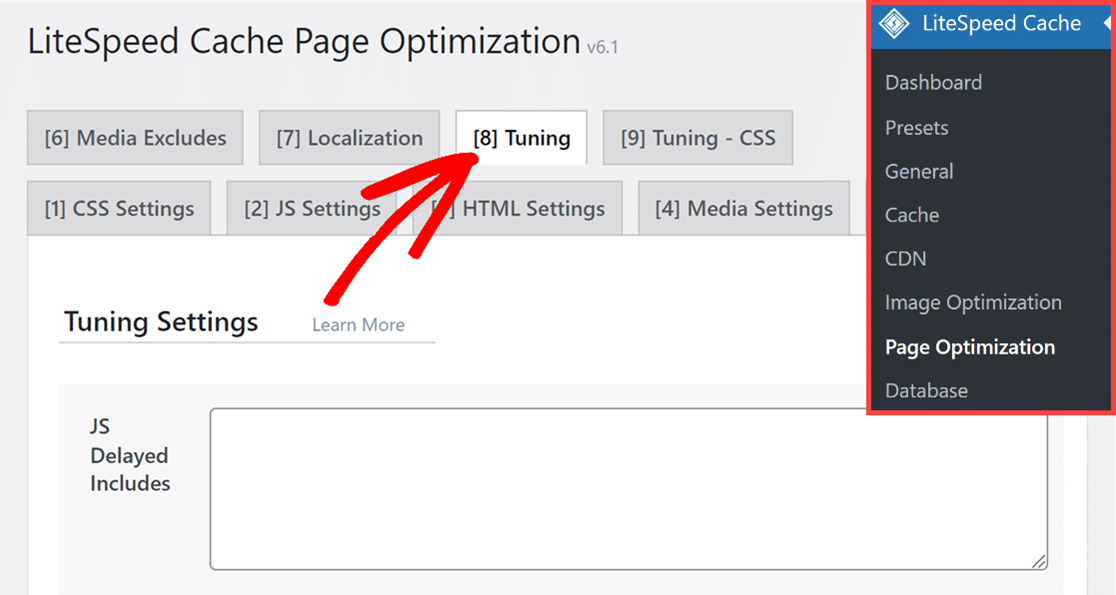
Wenn Sie nur auf einer bestimmten Seite oder einem Beitrag, auf dem Sie WPForms verwenden, ein JavaScript-Problem haben, können Sie diese Seite von der JavaScript-Optimierung ausschließen. Gehen Sie dazu zu LiteSpeed Cache " Page Optimization und klicken Sie auf die Registerkarte Tuning.

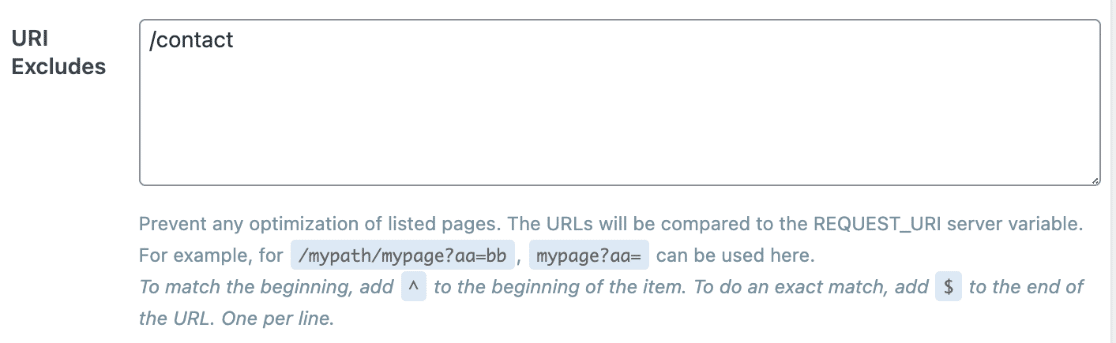
Blättern Sie dann zum Abschnitt " URI Excludes" und geben Sie den Pfad zu Ihrem Beitrag oder Ihrer Seite ein. Für unser Beispiel fügen wir unsere Kontaktseite hinzu.

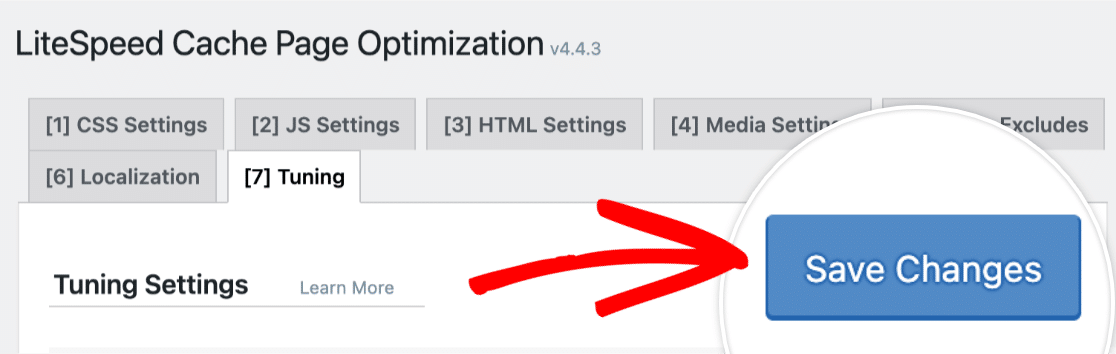
Nachdem Sie den Pfad zu Ihrem Beitrag oder Ihrer Seite hinzugefügt haben, klicken Sie auf die Schaltfläche Änderungen speichern oben rechts auf der Seite.

WPForms Assets ausschließen
Um WPForms-Assets von LiteSpeed Cache auszuschließen, gehen Sie zu LiteSpeed Cache " Page Optimization und klicken Sie auf die Registerkarte Tuning.
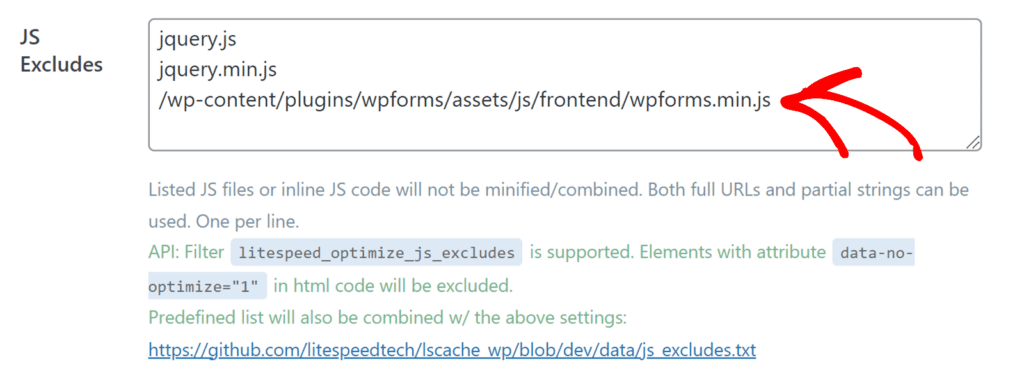
Suchen Sie hier das Feld JS Excludes, und geben Sie das folgende Skript ein:
/wp-content/plugins/wpforms/assets/js/frontend/wpforms.min.js

Sobald Sie das Skript hinzugefügt haben, klicken Sie auf die Schaltfläche Änderungen speichern oben rechts auf der Seite.

Wenn Sie nach Ausführung der oben genannten Schritte immer noch Probleme mit JavaScript haben, fahren Sie mit dem nächsten Abschnitt fort.
Deaktivieren der JavaScript-Optimierung
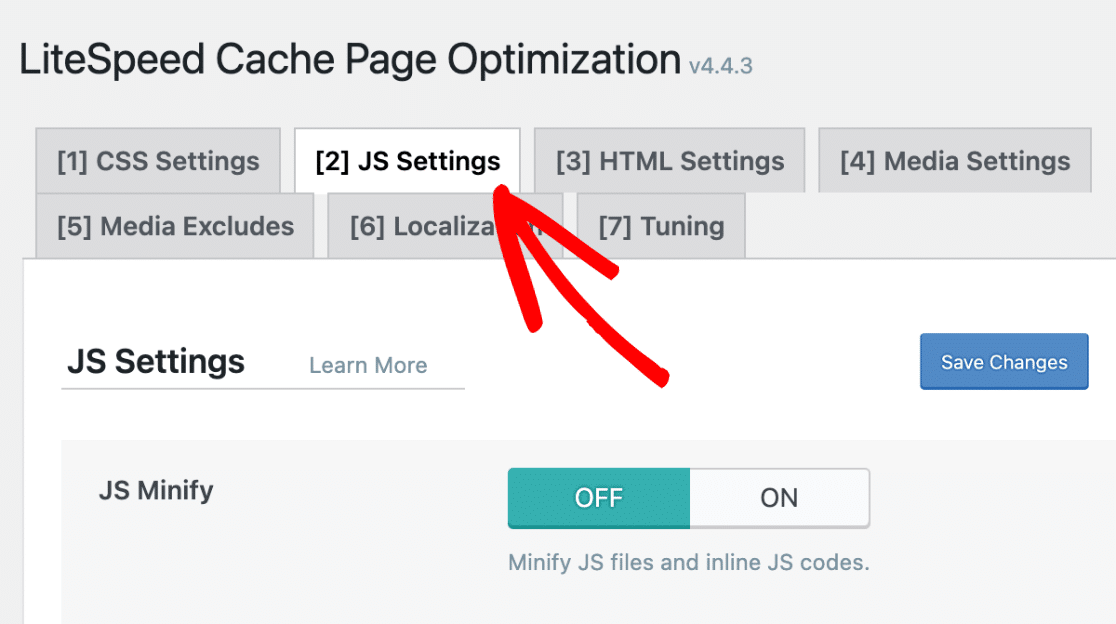
Um zu den Einstellungen für die JavaScript-Optimierung zu gelangen, klicken Sie auf die Registerkarte JS-Einstellungen.

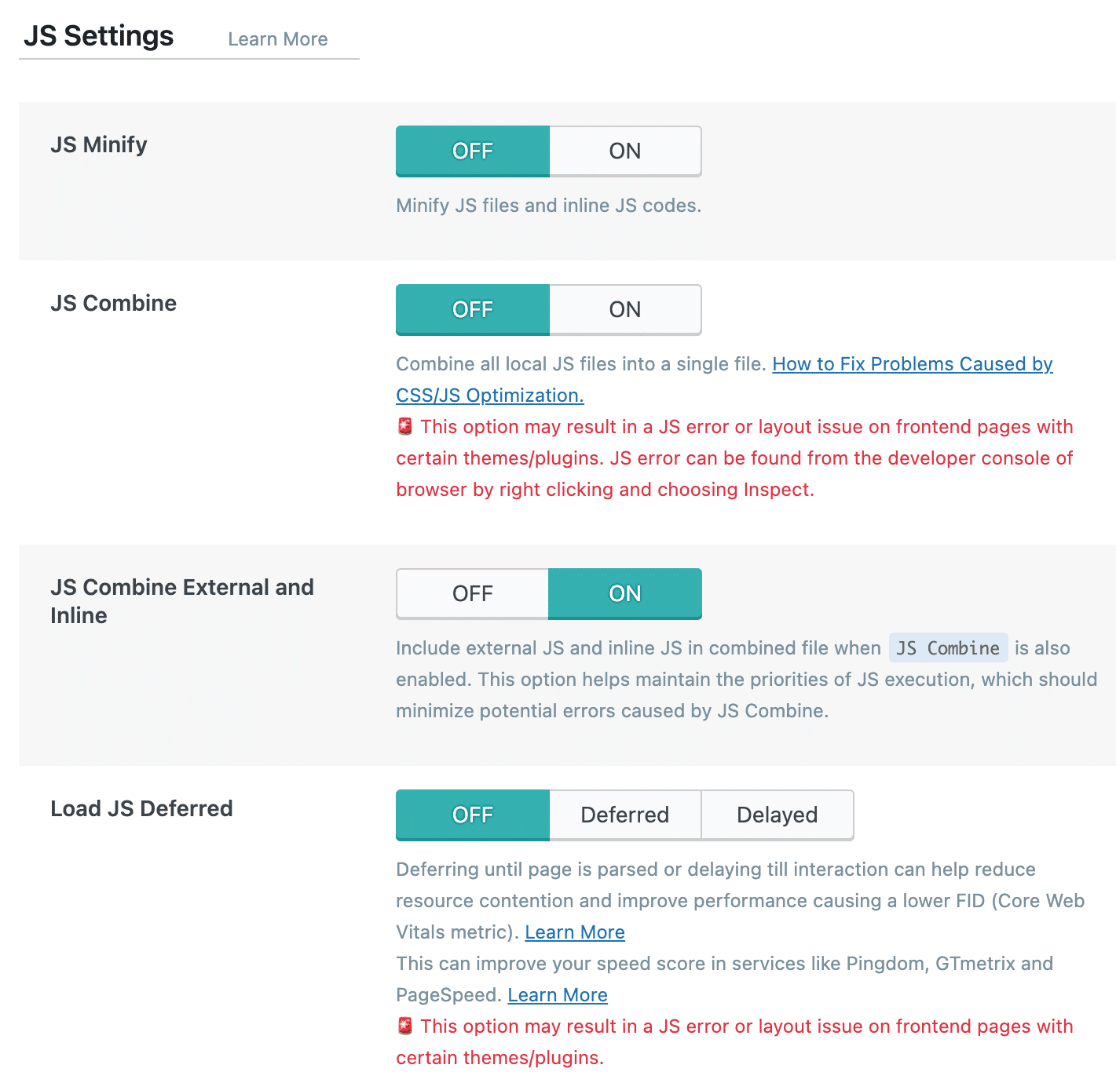
Wenn die Optionen JS Minify, JS Combine und Load JS Deferred auf ON gestellt sind, müssen Sie sie auf OFF stellen.

Sobald Sie Ihre Änderungen vorgenommen haben, klicken Sie auf die Schaltfläche Änderungen speichern oben rechts auf der Seite.

Hinweis: Genauere Informationen zu den LiteSpeed-Cache-Einstellungen finden Sie in der Dokumentation des Unternehmens.
Das war's! Jetzt wissen Sie, wie Sie die LiteSpeed-Cache-Einstellungen anpassen können, um Konflikte mit WPForms zu vermeiden.
Möchten Sie mehr über die Behebung von JavaScript-Fehlern in WPForms erfahren? Vergewissern Sie sich, dass Sie in unserem Leitfaden zur Behebung von JavaScript-Fehlern weitere Tipps finden.
