AI Zusammenfassung
Möchten Sie Smart Tags im HTML-Feld Ihres WordPress-Formulars verarbeiten? Mit einem benutzerdefinierten PHP-Snippet können Sie die WPForms-Funktionalität aktualisieren, damit Smart Tags im HTML-Feld verwendet werden können.
In diesem Lernprogramm zeigen wir Ihnen, wie Sie Smart Tags in HTML-Feldern verwenden können.
Die Funktionsweise von Smart Tags verstehen
Smart Tags sind ein nützliches Werkzeug, um bestimmte Daten innerhalb Ihres Formulars dynamisch abzurufen und anzuzeigen. Innerhalb vonWPForms, gibt es viele integrierte Smart Tags bereits für Sie zu verwenden. Darüber hinaus haben wir auch Tutorials und Schnipsel auf , wie Sie Ihre eigenen Smart Tags erstellen abgedeckt.
Standardmäßig werden Smart Tags nicht verarbeitet, wenn sie innerhalb eines HTML-Feldes in Ihrem Formular platziert werden.
Diese Funktion kann jedoch nützlich sein, wenn Sie z. B. den Namen eines angemeldeten Benutzers abrufen, seine Website-URL anzeigen oder sogar andere Details mit benutzerdefinierten Smart Tags anzeigen möchten.
Hinzufügen eines HTML/Codeblockfeldes zu Ihrem Formular
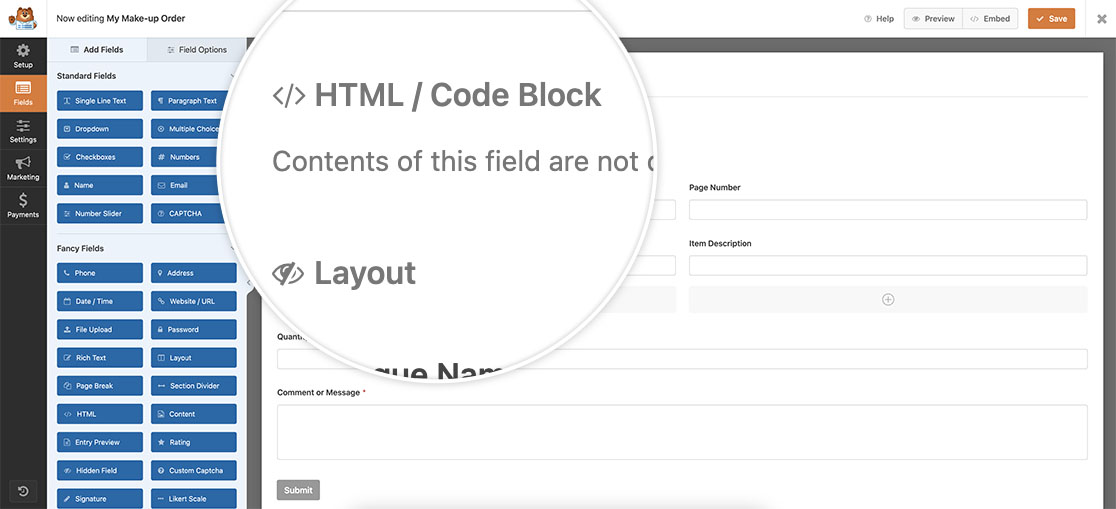
Beginnen Sie damit, ein neues Formular zu erstellen oder ein bestehendes zu bearbeiten, um auf den Formularersteller zuzugreifen. Dann müssen Sie ein HTML-Feld zu Ihrem Formular hinzufügen. Dieses Formularfeld finden Sie unter dem Abschnitt " Ausgefallene Felder".

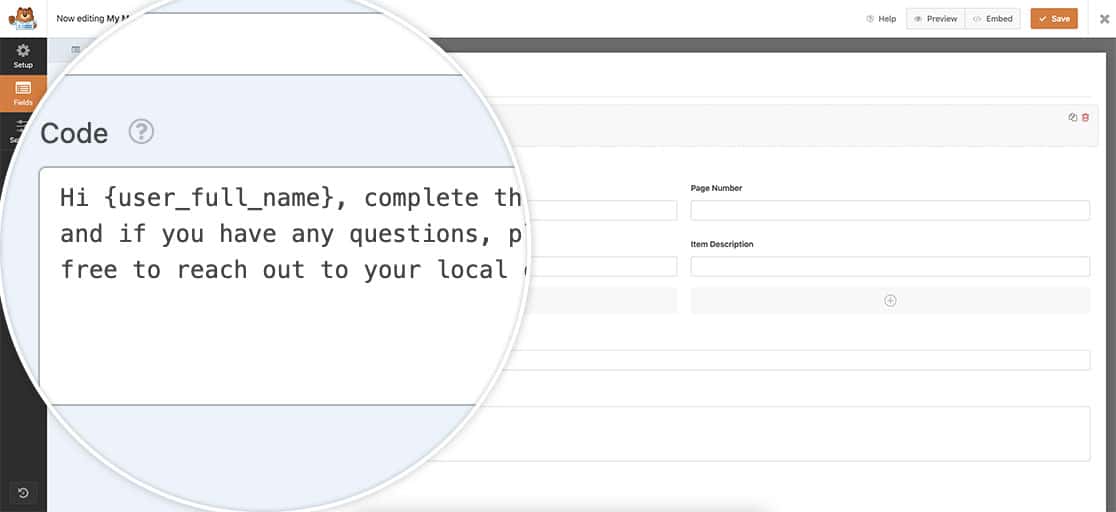
Fügen Sie in dieses Feld Ihren Text und Ihre Smart Tags ein. In diesem Tutorial fügen wir den Namen des angemeldeten Benutzers in dieses Formularfeld ein.
Hallo {user_full_name}, füllen Sie bitte das untenstehende Formular aus, und wenn Sie Fragen haben, wenden Sie sich bitte an Ihren Berater vor Ort.

Hinzufügen des Codes zur Verarbeitung der Smart Tags im HTML
Nachdem Sie Ihr Formular erstellt haben, müssen Sie den Codeschnipsel zu Ihrer Website hinzufügen, der die Verwendung von Smart Tags im HTML-Feld ermöglicht. Wenn Sie Hilfe beim Hinzufügen von Code zu Ihrer Website benötigen, lesen Sie bitte dieses Tutorial.
Note: This snippet cannot be used for Smart Tags that are used to display form field values such as {field_id=”#”}.
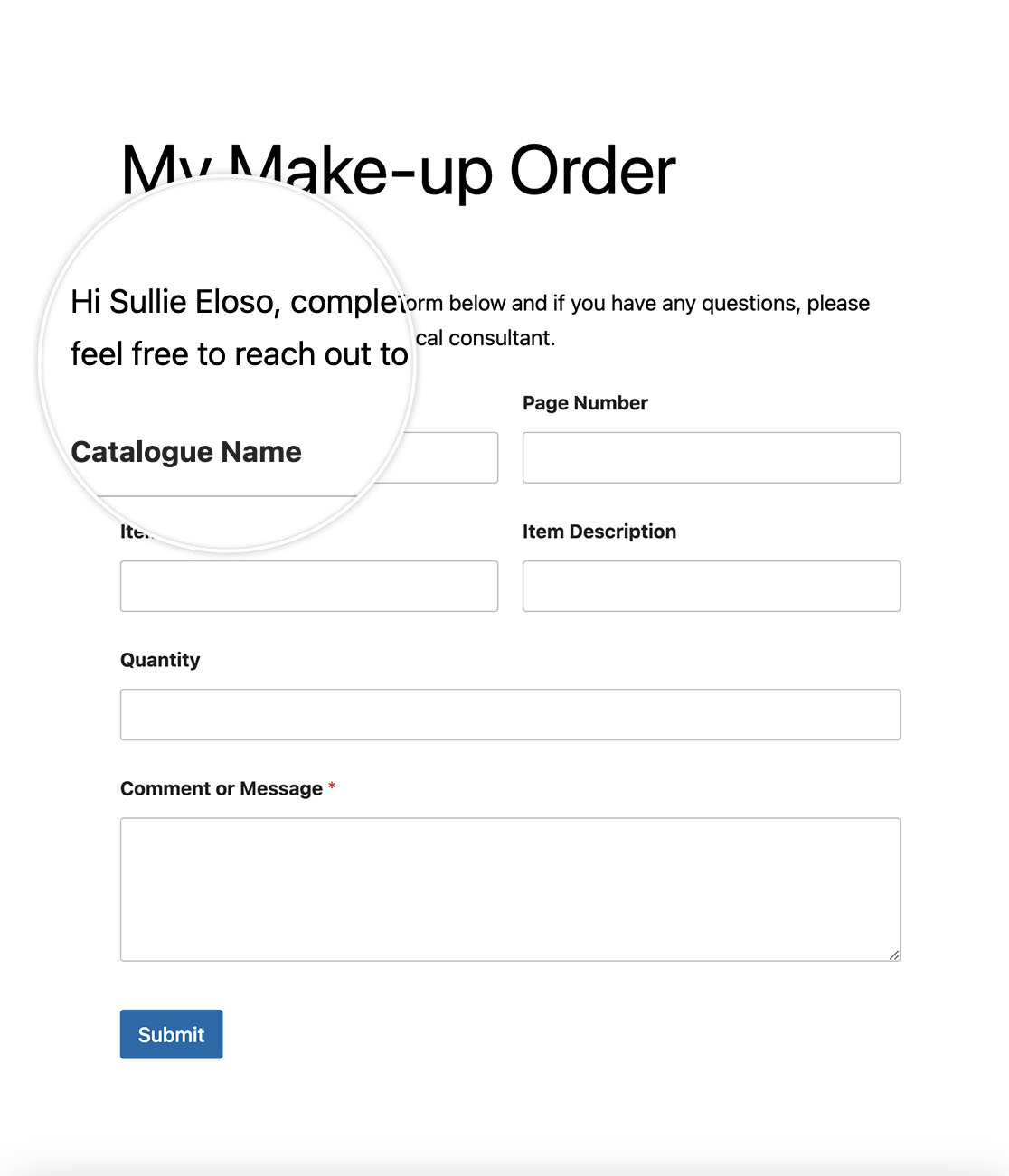
Sobald Sie diesen Codeschnipsel zu Ihrer Website hinzugefügt haben, können Sie nun einige Smart Tags im HTML-Feld einrichten, z. B. um dem Benutzer eine personalisierte Nachricht auf der Grundlage seines eingeloggten Benutzernamens zu geben.

Häufig gestellte Fragen
Im Folgenden haben wir einige der häufigsten Fragen zur Verwendung von Smart Tags im HTML-Feld von WPForms beantwortet.
F: Gibt es eine Grenze für die Anzahl der Smart Tags, die man verwenden kann?
A: Es gibt keine Begrenzung für die Anzahl der Smart Tags, die Sie im HTML-Feld verwenden können. Wenn Sie nicht alle Ihre Smart Tags in diesem Bereich sehen, stellen Sie sicher, dass diese Smart Tags korrekt erstellt wurden.
Das war's! Sie sind jetzt in der Lage, Smart Tags innerhalb des HTML-Feldes in WPForms zu verarbeiten.
Möchten Sie als Nächstes dasselbe in den Etiketten von Kontrollkästchenfeldern tun? Probieren Sie unser Tutorial über die Verarbeitung von Smart Tags in Kontrollkästchenbeschriftungen aus.
Verwandte Seiten
Referenzen filtern:
