AI Zusammenfassung
Möchten Sie Ihre JavaScript-Integration für Formulare, die mit dem Addon Form Pages erstellt wurden, optimieren? Wir haben genau die richtige Lösung! Entdecken Sie, wie Sie einen speziellen Hook nutzen können, der speziell für Seiten mit Formularen von Form Pages entwickelt wurde. Dieser separate Hook stellt sicher, dass Ihre Skripte nur auf Seiten geladen werden, die diese Formulare enthalten. So wird das unnötige Laden von Skripten auf Ihrer gesamten Website vermieden und die Leistung optimiert.
Weitere Informationen zu dieser Art von Formularen finden Sie in der Dokumentation zum Addon Form Pages.
Ihr Formular einrichten
Für unser Tutorial wollen wir, dass unsere Formularseiten eine kleine Animation anzeigen, wenn das Formular abgeschickt wird. Ausführliche Informationen finden Sie in unserem Leitfaden zum Hinzufügen von Animationen zu Bestätigungsmeldungen.
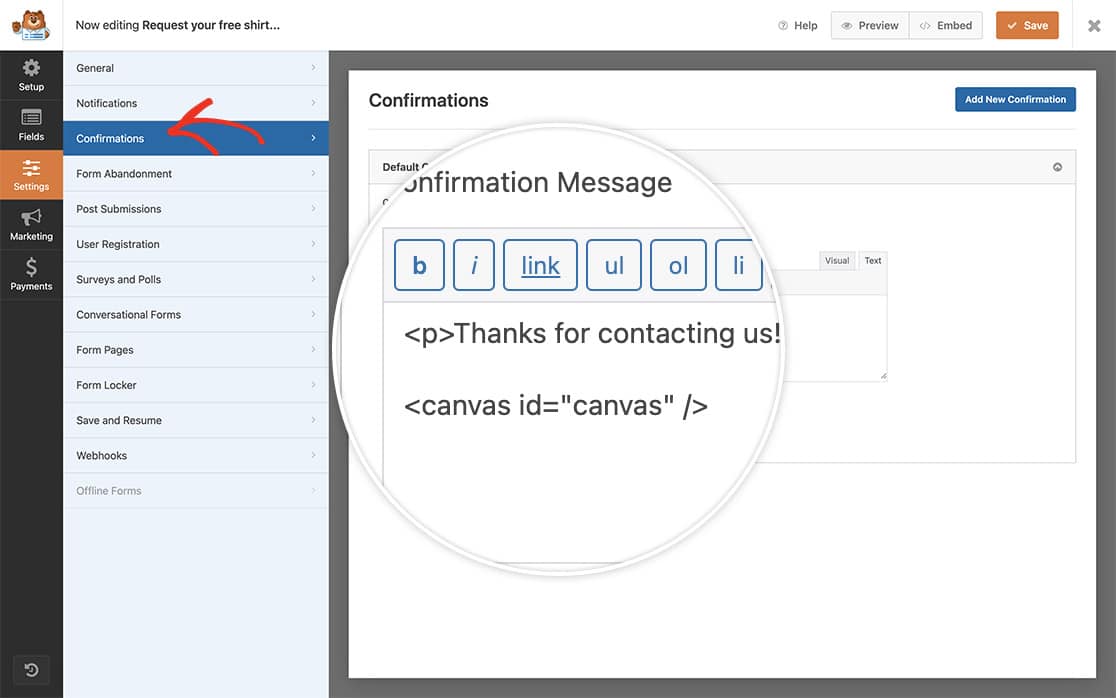
Wir beginnen also mit der Erstellung unseres Formulars und fügen unser Canvas-Element auf der Registerkarte Text zu Confirmation message hinzu.

Wenn Sie Hilfe bei der Erstellung Ihres Formulars benötigen, lesen Sie bitte unsere Anleitung zur Erstellung Ihres ersten Formulars.
Hinzufügen des JavaScript zu Formularseiten
Jetzt ist es an der Zeit, das Snippet hinzuzufügen, das das Skript enthält, das wir in unserem Form Pages-Formular protokollieren wollen.
Wenn Sie Hilfe beim Hinzufügen von Snippets zu Ihrer Website benötigen, lesen Sie bitte dieses Tutorial.

Sie können die Aktion wpforms_form_pages_footer verwenden, um ein beliebiges JavaScript aufzurufen, z. B. eine Schaltfläche zum Blättern nach oben, einen Live-Chat-Dienst oder auch nur Ihre Google-Analyse.
Und das ist alles, was Sie brauchen! Möchten Sie als Nächstes die Einträge für Ihr Formular zählen, wenn sie eingehen? Schauen Sie sich unseren Artikel How to Increment a Count on Each Form Submission an.
