Resumo da IA
Precisa de modificar as cadeias de caracteres do seletor de datas para os meses (longos e curtos), bem como o Ddill mostra-lhe como alterar este texto utilizando PHP.
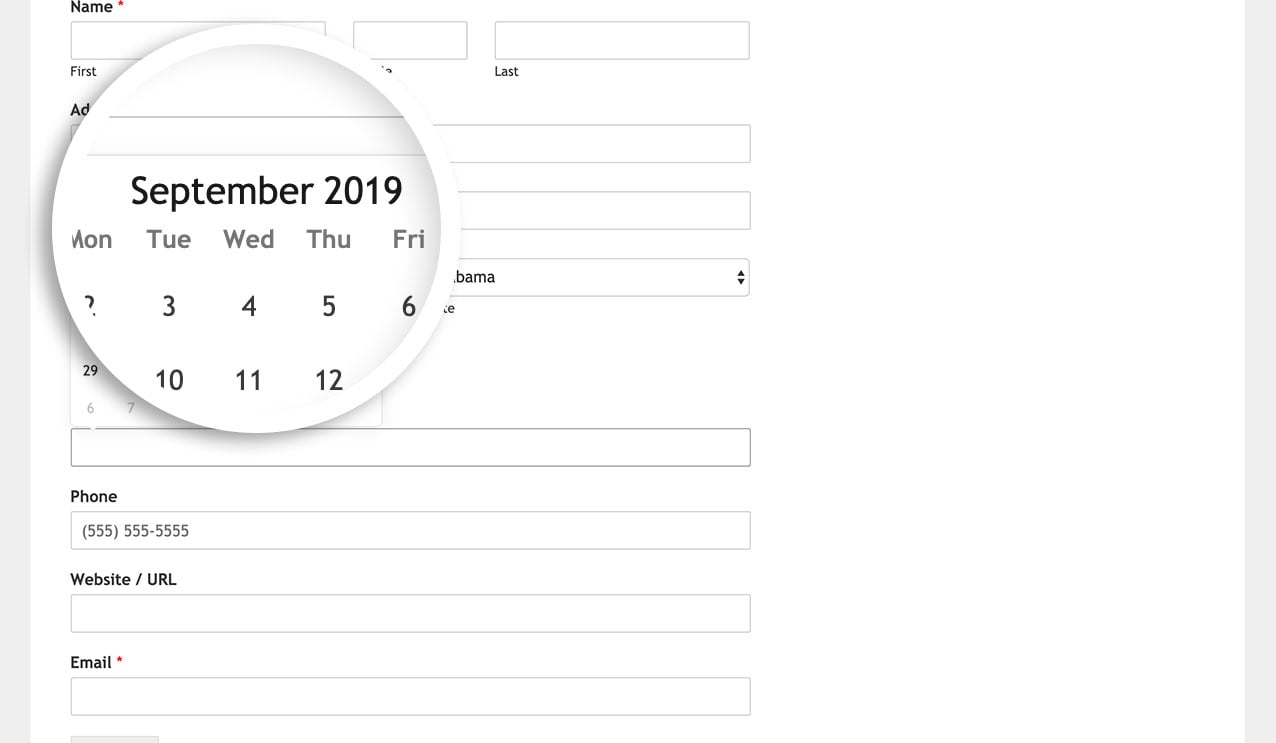
O WPForms Date Picker é gerado usando o script de data Flatpickr, que constrói o date picker usando JavaScript.
Por predefinição, as cadeias de calendário do Date Picker estão em inglês e o primeiro dia da semana do calendário será o domingo.

Se pretender localizar as cadeias de idiomas utilizadas no Selecionador de datas, temos um tutorial separado com mais pormenores.
Modificar as cadeias de caracteres do seletor de datas
Ao ajustar o código abaixo, pode modificar ou traduzir as cadeias de caracteres utilizadas para os dias e meses no calendário, bem como ajustar o primeiro dia da semana.
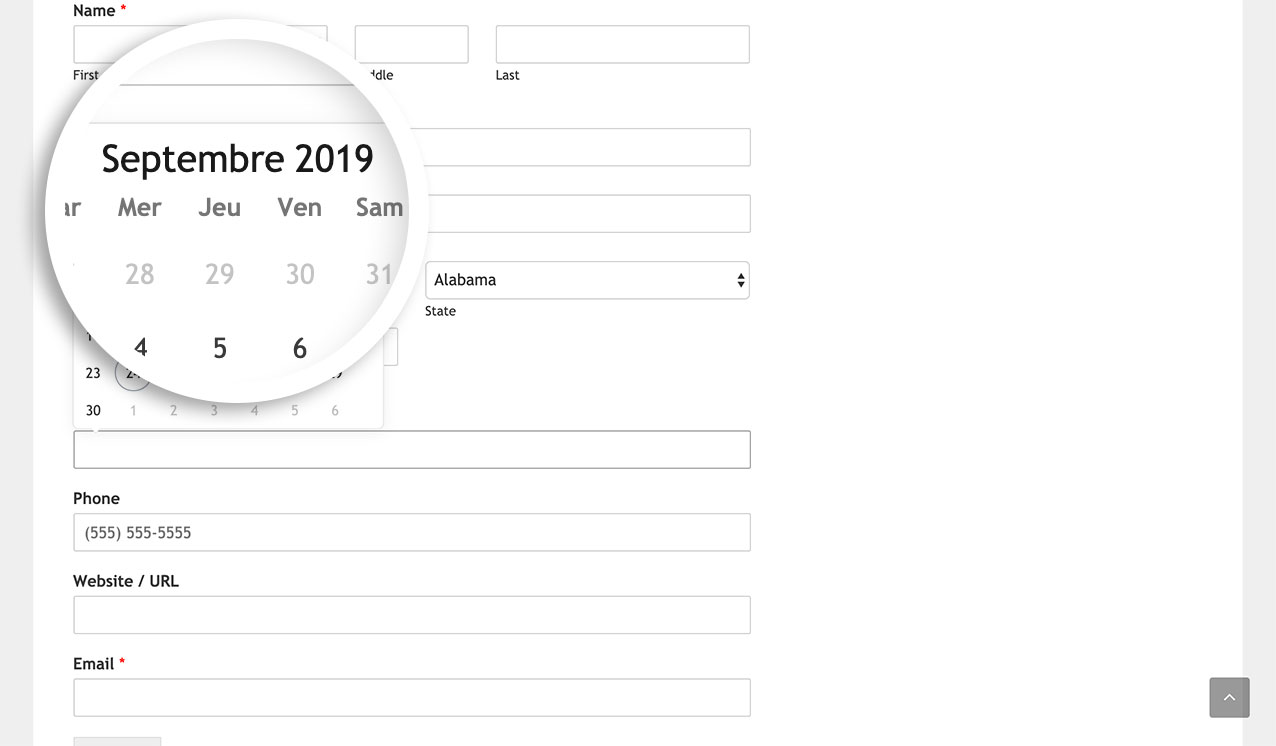
Neste exemplo, traduzimos os dias e os meses para francês e também alterámos o primeiro dia da semana para segunda-feira.
Terá de copiar o código abaixo e adicioná-lo ao seu sítio. Em seguida, modifique o idioma de acordo com as suas necessidades.
Se precisar de ajuda sobre como e onde adicionar snippets ao seu site, consulte este tutorial.
/**
* Translate strings for WPForms date picker and modify the first day of the week.
*
* @link https://wpforms.com/developers/modify-date-field-date-picker-strings/
*/
function wpforms_flatpickr_l10_strings_customization() {
?>
<script type="text/javascript">
(function () {
if ( typeof flatpickr === 'undefined' ) {
return;
}
if ( ! flatpickr.hasOwnProperty( 'l10ns' ) ) {
return;
}
var flatpickrL10n = flatpickr.l10ns.default;
if ( typeof wpforms_settings !== 'undefined' && wpforms_settings.hasOwnProperty( 'locale' ) ) {
flatpickrL10n = Object.assign( {}, flatpickrL10n )
flatpickr.l10ns[wpforms_settings.locale] = flatpickrL10n;
}
flatpickrL10n.firstDayOfWeek = 1;
flatpickrL10n.weekdays = {
shorthand: [ 'Dim', 'Lun', 'Mar', 'Mer', 'Jeu', 'Ven', 'Sam' ],
longhand : [ 'Dimanche', 'Lundi', 'Mardi', 'Mercredi', 'Jeudi', 'Vendredi', 'Samedi' ]
};
flatpickrL10n.months = {
shorthand: [ 'Janv', 'Févr', 'Mars', 'Avr', 'Mai', 'Juin', 'Juil', 'Août', 'Sept', 'Oct', 'Nov', 'Déc' ],
longhand : [ 'Janvier', 'Février', 'Mars', 'Avril', 'Mai', 'Juin', 'Juillet', 'Août', 'Septembre', 'Octobre', 'Novembre', 'Décembre' ]
};
})();
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpforms_flatpickr_l10_strings_customization' );
Agora, quando visualizar o menu pendente do Date Picker, verá as alterações instantaneamente.

Em alternativa, também pode traduzir o seletor de datas utilizando uma biblioteca a partir de um script, bastando seguir os passos desta documentação.
E pronto! Actualizou com êxito a cadeia de caracteres para os meses do Date Picker. Gostaria de personalizar ainda mais o campo Data/Hora? Consulte o nosso artigo sobre Como personalizar as opções de data do campo Data/Hora.
