Resumo da IA
Gostaria de localizar as cadeias de caracteres do Date Picker no campo Data / Hora do WPForms? O idioma padrão do Date Picker é o inglês. No entanto, com uma biblioteca JavaScript de terceiros, é possível traduzir as strings do Date Picker para outros idiomas suportados.
Neste tutorial, vamos guiá-lo pelos fundamentos da localização de cadeias de caracteres do Date Picker usando JavaScript.
Compreender o funcionamento do Date Picker do WPForms
O WPForms utiliza o script de data Flatpickr para gerar seu Date Picker. Flatpickr constrói o selecionador de data usando JavaScript. Com mais de 25 idiomas disponíveis, o Flatpickr oferece suporte extensivo a idiomas, facilitando a localização de strings do Date Picker.
Localizando as cadeias de caracteres do selecionador de data
A localização permite-lhe adaptar o seu site WordPress e os seus plugins a diferentes idiomas, garantindo uma experiência perfeita para os utilizadores em todo o mundo. Abaixo, abordaremos as etapas para traduzir as strings do Date Picker no WPForms.
1. Encontrar o URL e o código da língua
Para encontrar o URL do idioma necessário para este snippet, navegue até a pasta Repositório GitHub do Flatpickr e localize o ficheiro de idioma correspondente ao seu idioma preferido, tal como es para espanhol ou fr para francês. Depois de ter encontrado o ficheiro de idioma adequado, construa um URL utilizando o seguinte formato:
https://npmcdn.com/[email protected]/dist/l10n/{language_code}.js
Substituir {language_code} com o código da língua escolhida. Por exemplo, se estiver a localizar para francês, o seu URL será:
https://npmcdn.com/[email protected]/dist/l10n/fr.js
Este URL fornecerá o ficheiro JavaScript necessário que contém as cadeias de caracteres localizadas do Date Picker para o idioma escolhido.
Nota: Se o código do seu idioma não estiver listado no Repositório GitHub do Flatpickr, então seu idioma não é suportado atualmente.
2. Carregar a localidade do Date Picker
Depois de obter o URL para localizar o wpforms-datepicker-localeO próximo passo é adicionar o código ao seu site. Para tal, terá de adicionar alguns snippets de JavaScript personalizados ao seu sítio.
Nota: Se precisar de ajuda sobre como e onde adicionar snippets personalizados, consulte o nosso tutorial sobre como adicionar snippets personalizados no WordPress para obter uma explicação detalhada.
Para este tutorial, vamos utilizar o francês, por isso, no excerto abaixo, notará que estamos a colocar o script na fila https://npmcdn.com/[email protected]/dist/l10n/fr.js. Terá de atualizar o script para corresponder ao idioma que pretende localizar.
O snippet acima verifica se há algum campo de Data / Hora nos formulários do seu site e, em seguida, modifica a localidade padrão do WPForms Date Picker para corresponder à que você especificou.
3. Aplicar a localização
O segundo passo é aplicar a localização dos Date Pickers à página, o que é feito através de JavaScript. Adicione os trechos de código abaixo ao seu site.
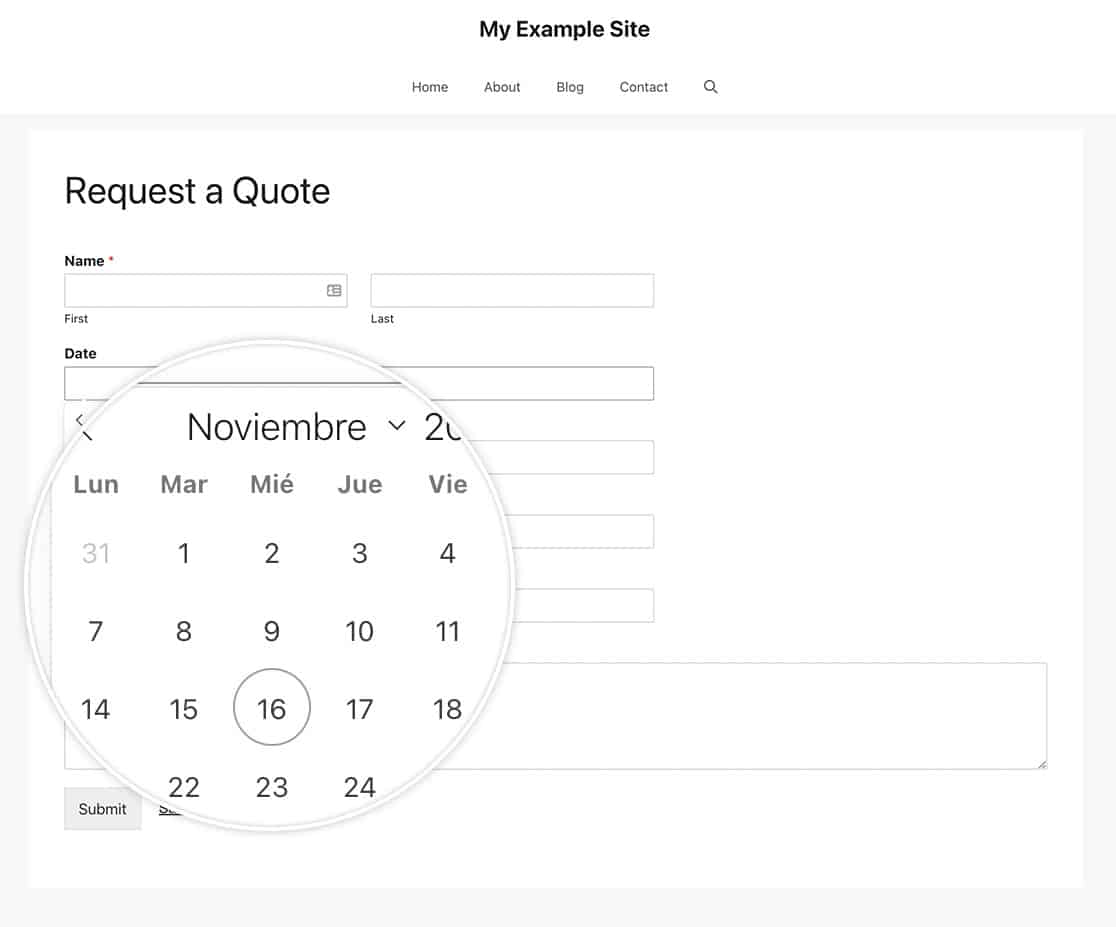
Quando os utilizadores abrirem o seletor de datas no seu formulário, as cadeias de caracteres serão traduzidas para o idioma que especificou.

Adição de lógica condicional (opcional)
Se estiver a usar o plugin WPML no seu site, poderá carregar condicionalmente o módulo de localização do date picker. Desta forma, as cadeias de caracteres do seletor de datas só mudam se o utilizador estiver a visualizar essa localidade específica. O exemplo abaixo só aplicará a localização se o utilizador tiver especificado que pretende ver a versão espanhola da página (es).
Perguntas mais frequentes
Abaixo, respondemos a algumas perguntas comuns sobre a tradução de strings do Date Picker no WPForms.
P: Quando selecciono a data, porque é que não mostra o formato correto?
R: Ao utilizar este snippet, apenas localiza o Mês e os Dias no seletor de datas. Se pretender alterar o formato de apresentação da data, consulte este tutorial.
É isso mesmo! Localizou com êxito o texto do Date Picker.
Gostaria de personalizar o campo de formulário Data / Hora? Veja o nosso tutorial sobre Como personalizar as opções de data do campo Data/Hora.
