Resumo da IA
Quer mostrar ou ocultar campos de formulário com base na idade de um utilizador? Ao combinar o campo Date Picker do WPForms com a lógica condicional personalizada, pode criar formulários dinâmicos que se adaptam à entrada do utilizador.
Este guia irá mostrar-lhe como apresentar um campo pendente apenas quando o utilizador indicar que tem 21 anos ou mais - perfeito para conteúdos com restrições de idade, registos de eventos ou cenários semelhantes.
Configurar o seu formulário
Primeiro, crie um formulário com estes campos:
- Campo do nome
- Campo de correio eletrónico
- Campo Data (para a data de nascimento)
- Campo pendente (inicialmente estará oculto)
Se precisar de ajuda para criar o seu formulário, consulte o nosso guia sobre como criar o seu primeiro formulário.
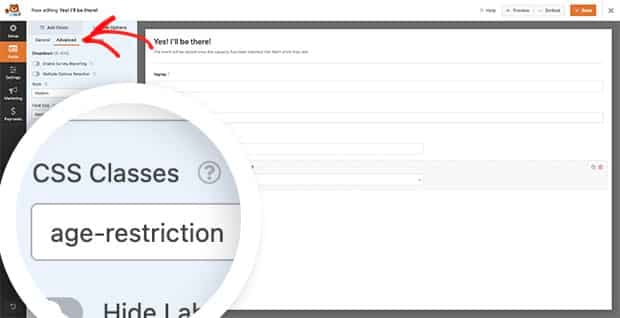
Adicionar a classe CSS
Como queremos que o campo Dropdown fique oculto quando o formulário for carregado pela primeira vez, precisamos de lhe adicionar um nome de classe CSS.
Para tal, selecionar o Menu suspenso no seu editor de formulários e clique em Avançado. Em seguida, desloque-se para baixo até Classes CSS e introduzir age-restriction. Certifique-se de que clica em Guardar no formulário para preservar as suas alterações.

Utilizar a lógica condicional para um campo Data
Agora é hora de adicionar o trecho de código ao seu site. Este código irá primeiro ocultar o campo Dropdown quando o formulário for carregado. Em seguida, sempre que o campo Data de nascimento for alterado, calculará se o utilizador tem 21 anos ou mais e mostrará ou ocultará o campo Dropdown em conformidade.
Não se esqueça de atualizar estes valores no código:
- O ID do formulário (2575 no exemplo) deve ser substituído pelo seu próprio ID do formulário
- O ID do campo Date Picker (22 no exemplo) deve ser substituído pelo seu ID de campo
E isto é tudo o que precisa para utilizar a lógica condicional com um campo de seleção de data. A seguir, gostaria de alterar a posição do popup de seleção de data? Veja o nosso tutorial sobre Como alterar a posição do popup de seleção de data.
