Resumo da IA
Você está procurando simplificar a experiência do usuário em seu site com a configuração WPForms Enable Prefill By URL? Preencher previamente os campos do formulário com base em interações anteriores? Aproveitar o poder das strings de consulta para preencher automaticamente campos de formulário de um formulário para outro pode aumentar significativamente a conveniência e a eficiência do utilizador.
Imagine um cenário em que um utilizador já forneceu determinadas informações num formulário e pretende transferir esses dados sem problemas para outro formulário, sem que seja necessário voltar a introduzi-los. Ao utilizar cadeias de consulta, pode conseguir precisamente isso, criando uma viagem mais suave e personalizada para os seus visitantes.
Para obter um tutorial passo a passo desta funcionalidade em ação, que inclui a criação dos 2 formulários e a passagem de informações de um formulário para outro, consulte este artigo.
Neste tutorial, vamos concentrar-nos mais em explicar os tipos de campo e o seu aspeto nas cadeias de consulta, para que possa criar os seus formulários pré-preenchidos
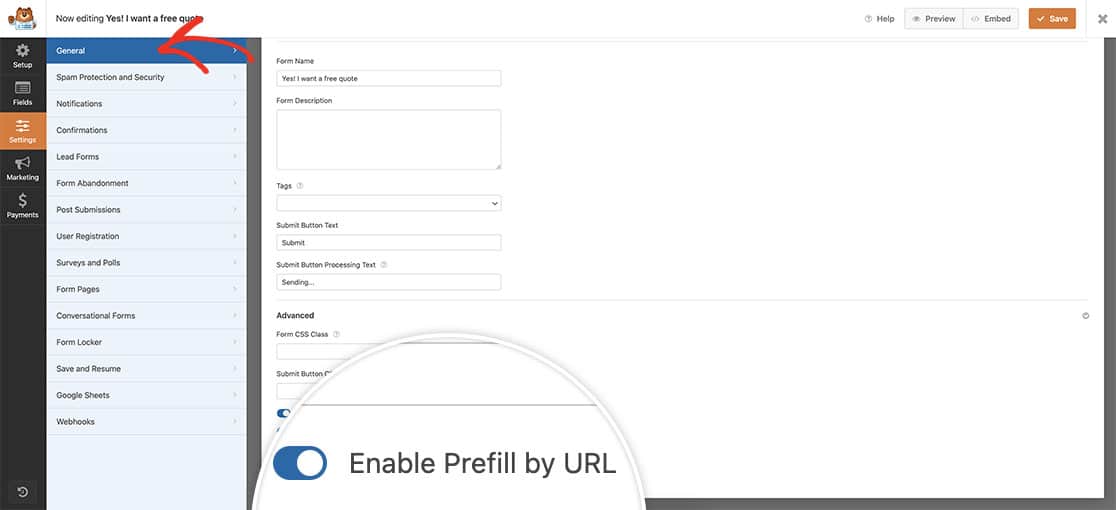
Ativar o pré-preenchimento por URL
Antes de começarmos a preencher previamente os campos do nosso formulário, temos de ativar esta opção no nosso formulário para aceitar estes parâmetros preenchidos previamente a partir de outro formulário.
Para isso, primeiro é necessário criar um novo formulário ou editar um dos seus formulários. Em seguida, navegue para Configurações " Geral no construtor de formulários e, nas opções Avançadas, alterne a opção Ativar pré-preenchimento por URL para ativar essa opção.

Montagem do URL
De seguida, terá de construir um URL com uma cadeia de consulta, utilizando parâmetros GET para identificar um campo específico e incluir o valor correspondente. Curiosamente, o tipo de campo torna-se irrelevante neste processo. Independentemente do tipo de campo, todas as strings de consulta para ativar o pré-preenchimento por URL no WPForms aderem a uma estrutura consistente. Por exemplo, considere o seguinte URL com o formato fundamental da query string:
http://test.com?wpf20_1_subfield=value
?wpf: Marca o início de uma string de consulta para a configuração de pré-preenchimento por URL do WPForms.- ID do formulário: Identifica o formulário visado (no URL fornecido, o ID do formulário é 20).
- ID do campo: Especifica o campo pretendido no formulário (no URL fornecido, o ID do campo é 1).
- Identificador de subcampo (opcional): Utilizado apenas quando se pretende direcionar um subcampo, como o subcampo Cidade num campo Endereço (no URL de exemplo, é simplesmente identificado como "subcampo").
=(Sinal de igual): Assinala o início do valor.- Valor: Representa o valor pretendido a adicionar ou selecionar para um campo. Os espaços devem ser substituídos por %20.
Utilizar a definição de pré-preenchimento
Na hiperligação do tutorial acima, a ideia é fazer com que o visitante veja o primeiro formulário e preencha algumas informações básicas. Em seguida, passe essas informações para outro formulário com o botão Enviar.
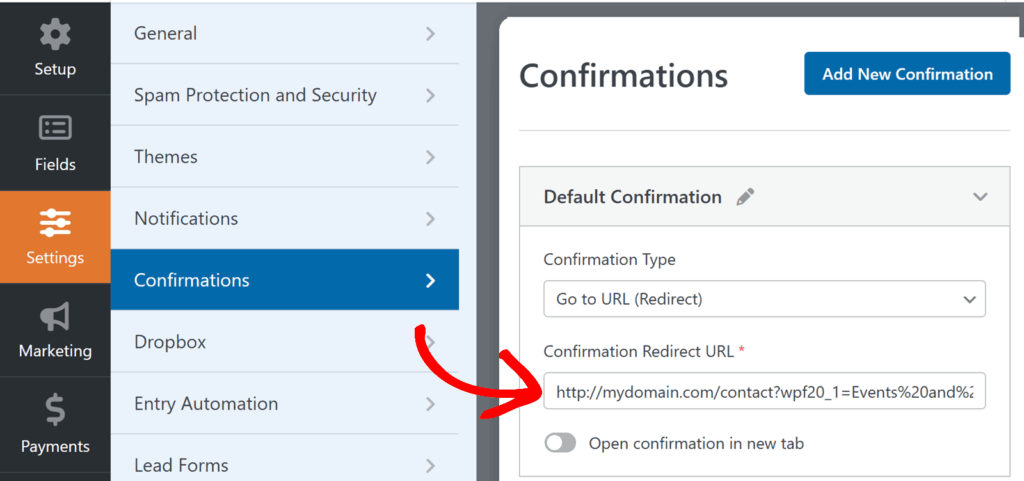
Para isso, aceda a Configurações » Confirmações no criador de formulários. Em seguida, selecione Ir para URL (Redirecionar) do Tipo de confirmação menu suspenso. Em seguida, adicione o wpf{formID}_{fieldID} cadeia de consulta para o URL de redirecionamento (veja os exemplos abaixo).

Um exemplo é adicionar este URL ao URL de redirecionamento de confirmação. http://mydomain.com/contact?wpf20_1=Events%20and%20Parties
Neste exemplo, 20 é o ID do formulário e 1 é o ID do campo. A string de consulta deve referenciar o formulário e o ID do campo no wpf{formID}_{fieldID} formato para o campo a ser pré-preenchido (chaves de consulta personalizadas como contact-reason não preencherá os campos do WPForms).
Utilizar a lógica condicional com esta definição
Ao utilizar a lógica condicional juntamente com a definição de pré-preenchimento, a funcionalidade funcionará sem problemas. Os campos condicionais ainda serão ocultados ou exibidos com base nos valores preenchidos por meio do preenchimento prévio. É importante observar que a lógica condicional é aplicada após os campos terem sido preenchidos dinamicamente, garantindo que os formulários continuem funcionando conforme o esperado.
Exemplos de cadeias de consulta para campos específicos
Para os utilizadores mais avançados, esta tabela abaixo oferece exemplos que ilustram como configurar os parâmetros GET para cada tipo de campo. Além disso, se um campo oferecer várias opções de formatação, são também incluídos exemplos específicos para essas alternativas.
Texto de uma linha
| Formato do campo / Variações | GET parâmetros |
|---|---|
| - | ?wpf771_1=text%20of%20any%20length |
Parágrafo
| Formato do campo / Variações | GET parâmetros |
|---|---|
| - | ?wpf771_2=text%20of%20any%20length |
Menu suspenso
| Formato do campo / Variações | GET parâmetros |
|---|---|
| - | ?wpf771_3=Second%20Choice |
| Mostrar valores ativado | ?wpf771_4=dropdown1 |
| Opções dinâmicas: Tipo de publicação | ?wpf771_5=123( 123 é o ID do tipo de correio) |
| Escolhas dinâmicas: Taxonomia | ?wpf771_6=12( 12 é o ID da taxonomia) |
| Valor Separado por Tubo (PSV) | ?wpf135_3={field_id="9|value_choice"} |
Escolha múltipla
| Formato do campo / Variações | GET parâmetros |
|---|---|
| - | ?wpf771_7=Second%20Choice |
| Mostrar valores ativado | ?wpf771_8=choice2 |
| Escolha da imagem | ?wpf771_9=Second%20Choice?wpf771_9=choice2(Depende de Mostrar valores opção) |
| Opções dinâmicas: Tipo de publicação | ?wpf771_10=123( 123 é o ID do tipo de correio) |
| Escolhas dinâmicas: Taxonomia | ?wpf771_11=12( 12 é o ID da taxonomia) |
| Valor Separado por Tubo (PSV) | ?wpf135_3={field_id="9|value_choice"} |
Caixas de verificação
| Formato do campo / Variações | GET parâmetros |
|---|---|
| - | ?wpf771_12=Second%20Choice?wpf771_12[]=Second%20Choice?wpf771_12[]=Second%20Choice&wpf771_12[]=Third%20Choice |
| Mostrar valores ativado | ?wpf771_13=checkbox2 |
| Escolha da imagem | ?wpf771_14=Second%20Choice?wpf771_14=checkbox2?wpf771_14[]=Second%20Choice&wpf771_14[]=Third%20Choice(Depende de Mostrar valores opção) |
| Opções dinâmicas: Tipo de publicação | ?wpf771_15=123?wpf771_15[]=124( 123 é o ID do tipo de correio) |
| Escolhas dinâmicas: Taxonomia | ?wpf771_16=12?wpf771_16[]=13( 12 é o ID da taxonomia) |
| Valor Separado por Tubo (PSV) | ?wpf135_3={field_id="9|value_choice"} |
Números
| Formato do campo / Variações | GET parâmetros |
|---|---|
| - | ?wpf771_17=2018 |
Nome
| Formato do campo / Variações | GET parâmetros |
|---|---|
| Simples | ?wpf771_18=name |
| Primeiro Último | ?wpf771_18_first=first%20name&wpf771_18_last=last%20name |
| Primeiro Médio Último | ?wpf771_19_first=first%20name&wpf771_19_last=last%20name&wpf771_19_middle=middle%20name |
Correio eletrónico
| Formato do campo / Variações | GET parâmetros |
|---|---|
| - | [email protected] |
| Confirmação activada | [email protected] |
Acordo RGPD
| Formato do campo / Variações | GET parâmetros |
|---|---|
| - | Não suportado. O utilizador deve clicar manualmente na caixa de verificação para concordar. |
Sítio Web / URL
| Formato do campo / Variações | GET parâmetros |
|---|---|
| - | ?wpf771_23=https://google.comAlguns servidores podem bloquear pedidos que incluam um URL como parâmetro. Não se esqueça de testar! |
Endereço
| Formato do campo / Variações | GET parâmetros |
|---|---|
| EUA | ?wpf771_24_address1=Address%20Line%201&wpf771_24_address2=Address%20Line%202&wpf771_24_city=Del%20Mar&wpf771_24_state=CA&wpf771_24_postal=12345 |
| Internacional | ?wpf771_25_address1=Address%20Line%201&wpf771_25_address2=Address%20Line%202&wpf771_25_city=Kharkiv&wpf771_25_state=Kharkiv Oblast&wpf771_25_postal=61000&wpf771_25_country=Ukraine |
Palavra-passe
| Formato do campo / Variações | GET parâmetros |
|---|---|
| - | Não suportado. O utilizador deve introduzir o(s) valor(es) manualmente. |
Telefone
| Formato do campo / Variações | GET parâmetros |
|---|---|
| EUA/Internacional | ?wpf771_27=5555551234 |
Data / Hora
| Formato do campo / Variações | GET parâmetros |
|---|---|
| Formato: Data, Tipo: Seleção de data | ?wpf771_28_date=11/22/2018 |
| Data, Tipo: Data (subcampo) | ?wpf771_29_date_m=11&wpf771_29_date_d=22&wpf771_29_date_y=2018 |
| Hora, Formato: 12 H (subcampo) | ?wpf771_30_time=6:00am |
| Hora, Formato: 12 H (subcampo) | ?wpf771_31_time=13:00 |
Formato: date-time |
?wpf771_32_date=11/22/2018&wpf771_32_time=13:15?wpf771_32_date_m=11&wpf771_32_date_d=22&wpf771_32_date_y=2018&wpf771_32_time=6:30am |
Oculto
| Formato do campo / Variações | GET parâmetros |
|---|---|
| - | ?wpf771_33=hidden%20value |
HTML
| Formato do campo / Variações | GET parâmetros |
|---|---|
| - | Não suportado. Este campo não é editável pelo utilizador. |
Carregamento de ficheiros
| Formato do campo / Variações | GET parâmetros |
|---|---|
| - | Não suportado. Medidas de segurança. |
Quebra de página
| Formato do campo / Variações | GET parâmetros |
|---|---|
| - | Não suportado. Este campo não é editável pelo utilizador. |
Divisor de secções
| Formato do campo / Variações | GET parâmetros |
|---|---|
| - | Não suportado. Este campo não é editável pelo utilizador. |
Classificação
| Formato do campo / Variações | GET parâmetros |
|---|---|
| - | ?wpf771_38=4Destacará 4/5 ou 4/10, consoante a escala de classificação. Um exemplo é 4/3. |
Captcha
| Formato do campo / Variações | GET parâmetros |
|---|---|
| - | Não suportado. O utilizador deve completar manualmente o captcha (matemática ou pergunta e resposta). |
Assinatura
| Formato do campo / Variações | GET parâmetros |
|---|---|
| - | Não suportado. O utilizador deve assinar manualmente. |
Escala de Likert
| Formato do campo / Variações | GET parâmetros |
|---|---|
| - | ?wpf771_41_r2_c1=1?wpf771_41r1_c2[]=1&wpf771_41_r3_c1[]=1r1 indica a primeira linha, c2 indica a segunda coluna, etc.Suporta escala de classificação de uma/múltiplas linhas e respostas múltiplas. |
Pontuação do promotor líquido
| Formato do campo / Variações | GET parâmetros |
|---|---|
| - | ?wpf771_42=4Selecionará o valor 4 de 0 para 10. |
Cupão de pagamento
| Formato do campo / Variações | GET parâmetros |
|---|---|
| - | ?wpf771_1=coupon%20code |
Item único
| Formato do campo / Variações | GET parâmetros |
|---|---|
| - | ?wpf771_43=10Suporta apenas o tipo de item "Definido pelo utilizador". |
Vários itens
| Formato do campo / Variações | GET parâmetros |
|---|---|
| - | ?wpf771_44=Second%20Item(opções de texto e imagem) |
Itens suspensos
| Formato do campo / Variações | GET parâmetros |
|---|---|
| - | ?wpf771_45=Second%20Item |
Cartão de crédito
| Formato do campo / Variações | GET parâmetros |
|---|---|
| - | Não suportado. O utilizador deve introduzir manualmente os dados do cartão de crédito. |
Total
| Formato do campo / Variações | GET parâmetros |
|---|---|
| - | Não suportado. O valor é calculado utilizando JavaScript no carregamento da página. |
Campos de pagamento (itens de caixa de seleção, itens múltiplos, itens suspensos) com quantidades
| Formato do campo / Variações | GET parâmetros |
|---|---|
| Padrão | ?wpf938_7={field_id="8|value_choice"} |
| Com quantidades | ?wpf938_7={field_id="8|value_choice"}&wpq938_7={field_id="8|quantity"} |
Artigos de referência
- Para mais informações sobre como localizar um ID de formulário ou ID de campo, consulte o nosso tutorial.
- Regra geral, o comprimento máximo de um URL é de 2.000 caracteres.
FAQ
P: Como é que utilizo isto para os sub-rótulos?
R: Quando utilizar esta opção para preencher previamente um campo Nome ou Endereço que pode ter vários subcampos, gostaríamos de partilhar um exemplo consigo.
?wpf1036_1|first={field_id="1|first"}&wpf1036_1|last={field_id="1|last"}&wpf1036_3|address1={field_id="3|address1"}&wpf1036_3|address2={field_id="3|address2"}&wpf1036_3|city={field_id="3|city"}&wpf1036_3|state={field_id="3|state"}&wpf1036_3|postal={field_id="3|postal"}
E é isso! Para obter outro exemplo específico deste procedimento em ação, consulte este tutorial sobre Como utilizar cadeias de caracteres de consulta para preencher previamente campos de formulário a partir de outro formulário. Para outros exemplos, consulte o nosso artigo sobre Como utilizar cadeias de caracteres de consulta para preencher automaticamente um campo de texto.
