Resumo da IA
Introdução
Gostaria de desativar o editor WYSIWYG que aparece nas definições de Confirmação? Por predefinição, quando estiver dentro do construtor de formulários, verá o WYSIWYG padrão que o WordPress utiliza. Mas se quiser desativar este campo, pode fazê-lo facilmente adicionando algumas linhas de PHP. Neste tutorial, vamos guiá-lo através dos passos para desativar este editor.
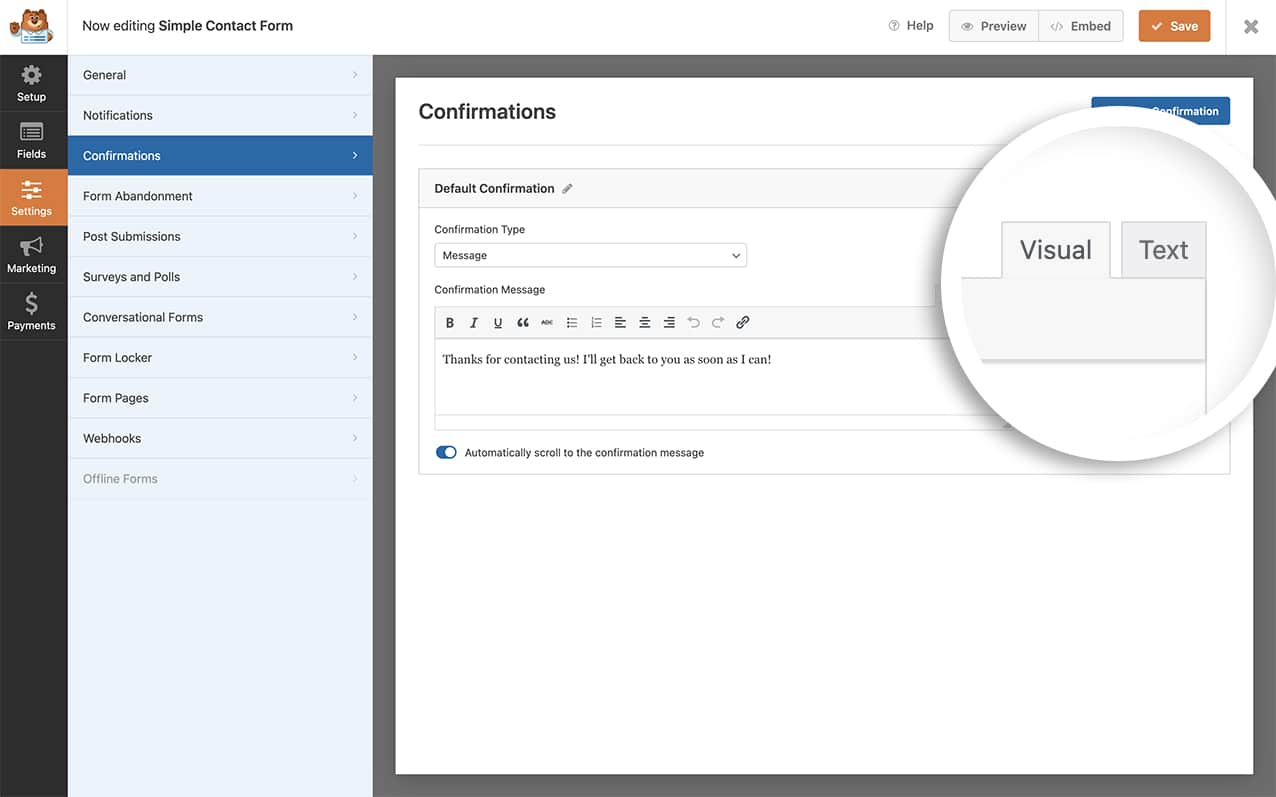
Afinal, o que é um editor WYSIWYG? É o que normalmente se designa por editor visual ou campo de rich text. Quando entra pela primeira vez no separador Definições de confirmação a partir do criador de formulários, verá normalmente dois separadores. Um é para o editor de texto visual (WYSIWYG) e o outro é um separador de texto simples.

O editor de texto simples é normalmente utilizado com mais frequência por utilizadores que se sentem confortáveis a escrever HTML.
Adicionar o snippet para desativar o editor WYSIWYG
Antes de criarmos o formulário, vamos primeiro adicionar o snippet que irá desativar este editor. Para isso, basta copiar e colar este snippet no seu site.
Se precisar de ajuda para adicionar snippets ao seu site, consulte este tutorial.
/**
* Disable the WYSIWYG editor in the Confirmation settings
*
* @link https://wpforms.com/developers/how-to-disable-the-wysiwyg-editor-inside-the-confirmation-settings/
*
*/
function wpf_dev_builder_enqueues( $view ) {
wp_add_inline_script(
'wpforms-builder',
'WPFormsBuilder.settings.tinymceDefaults = { tinymce:false, quicktags:{theme: \'modern\'} };'
);
}
add_action( 'wpforms_builder_enqueues', 'wpf_dev_builder_enqueues', 10, 1 );
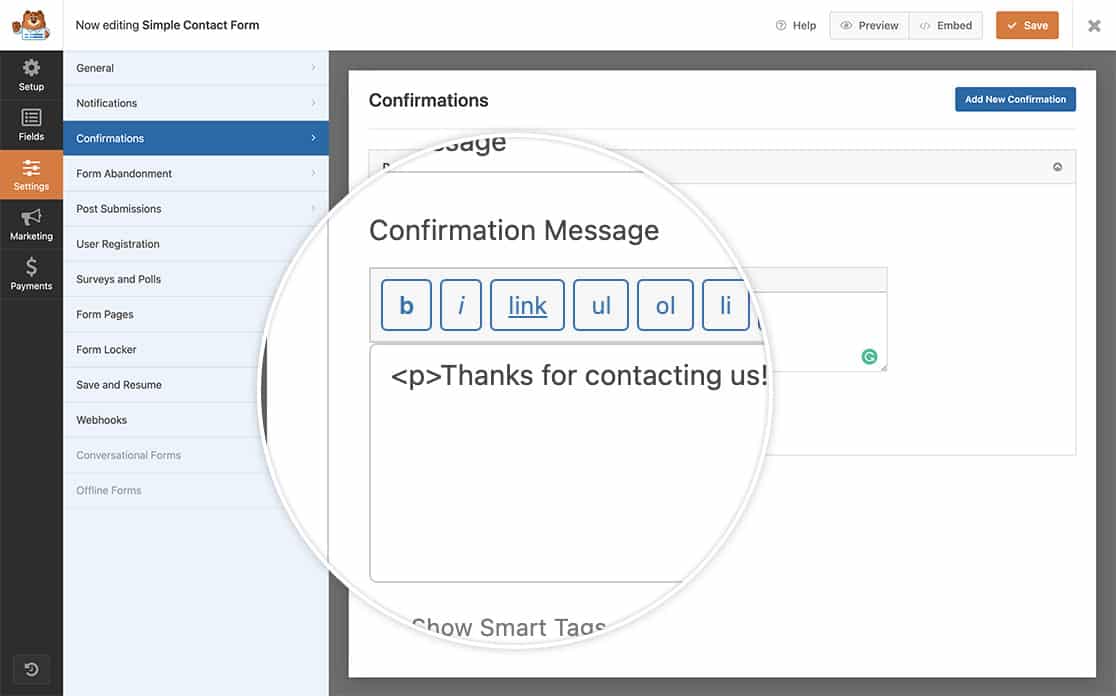
A primeira função desactivará completamente o editor Visual (o editor WYSIWYG) e só verá o editor de Texto.

Gostaria de desativar também o deslocamento automático quando existem erros no formulário? Consulte o nosso artigo sobre Como desativar o efeito de deslocamento em erros de validação de campo.
