Resumo da IA
Introdução
Gostaria de criar uma Smart Tag de agente de utilizador para saber de onde vêm os seus visitantes? Esses dados podem facilitar muito as decisões futuras para o seu site. Neste tutorial, vamos criar uma Smart Tag que preencherá automaticamente um campo oculto no seu formulário para captar a origem das submissões.
Um User-Agent é uma informação que pode ser obtida a partir do browser para saber qual o browser, o sistema operativo, o dispositivo utilizado (desktop/mobile), etc.
Criar a etiqueta inteligente User-Agent
Primeiro, vamos adicionar o trecho de código que criará uma nova Smart Tag dentro do WPForms que podemos usar no construtor.
Se precisar de ajuda para adicionar trechos de código ao seu site, consulte este tutorial.
/**
* Register the User-Agent Smart Tag so it will be available to select in the form builder.
*
* @link https://wpforms.com/developers/how-to-create-and-use-the-user-agent-smart-tag/
*/
//Create the Smart Tag to be used
function wpf_dev_register_smarttag( $tags ) {
$tags[ 'user_agent' ] = 'User Agent';
return $tags;
}
add_filter( 'wpforms_smart_tags', 'wpf_dev_register_smarttag' );
//Define what the Smart Tag is
function wpf_dev_custom_smarttags( $content, $tag ) {
$user_agent = ! empty( $_SERVER[ 'HTTP_USER_AGENT' ] ) ? substr( $_SERVER[ 'HTTP_USER_AGENT' ], 0, 256 ) : '';
if ( $tag === 'user_agent' ) {
$content = str_replace( '{' . $tag . '}', $user_agent, $content );
}
return $content;
};
add_filter( 'wpforms_smart_tag_process', 'wpf_dev_custom_smarttags', 10, 2 );
No snippet, notará que existem duas funções diferentes. Cada uma delas foi comentada para que você possa entender o que elas são. A primeira função irá criar a Smart Tag, isto é apenas a criação, no entanto, é apenas na segunda função que definimos o que é a Smart Tag que neste caso é puxar o HTTP_USER_AGENT.
Criar o formulário
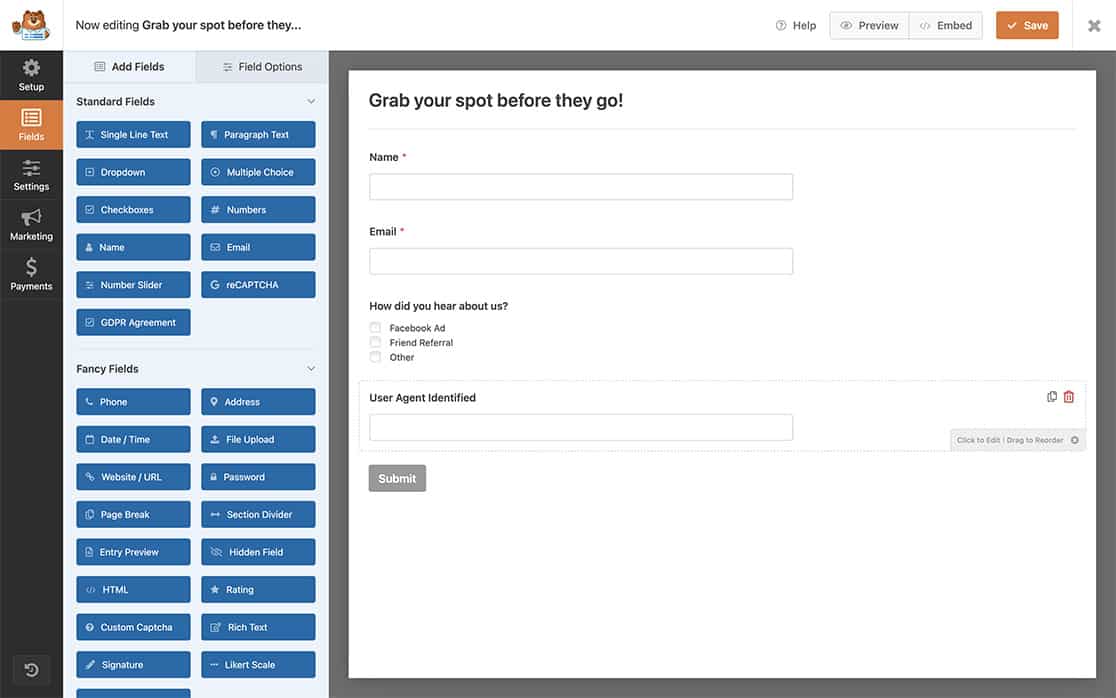
De seguida, vamos criar um novo formulário para podermos adicionar esta nova Smart Tag. Se precisar de ajuda para criar um novo formulário, consulte esta documentação.
O nosso formulário vai ter apenas alguns campos para o Nome e o Endereço de e-mail e, em seguida, vamos adicionar um Campo oculto que irá conter as informações que capturamos com a Smart Tag do agente do utilizador.

Utilizar a etiqueta inteligente User-Agent
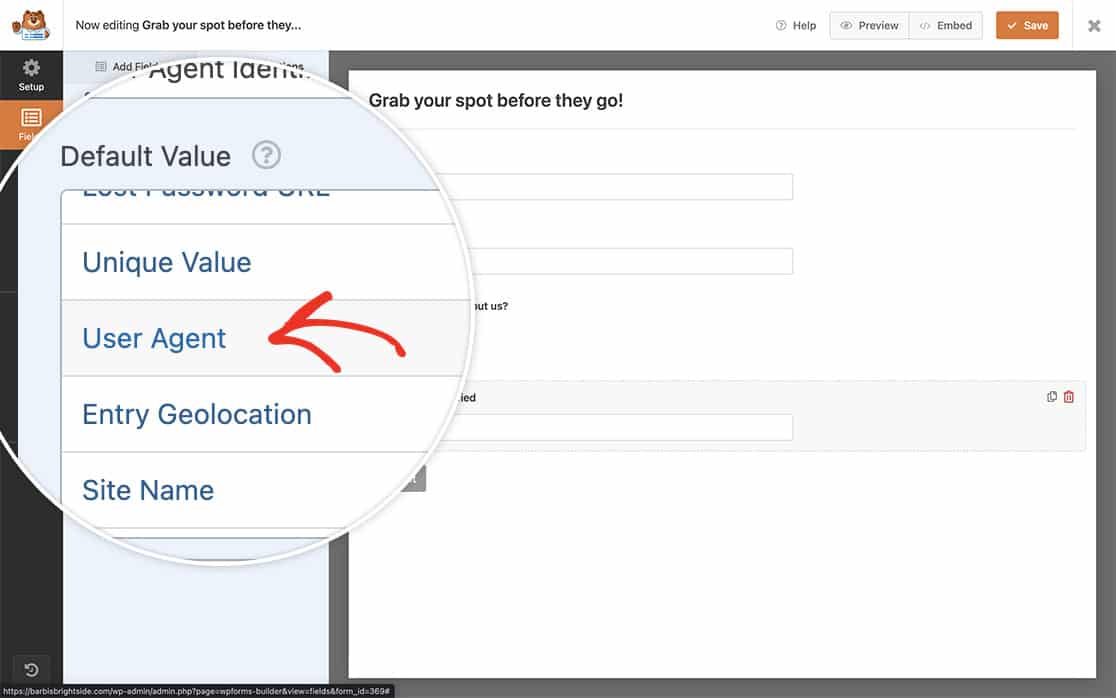
Depois de ter adicionado o seu campo oculto, clique na ligação Mostrar etiquetas inteligentes para abrir uma lista de etiquetas inteligentes que pode adicionar ao campo Valor predefinido.
Localize a etiqueta inteligente User Agent e selecione-a para a inserir no valor predefinido.

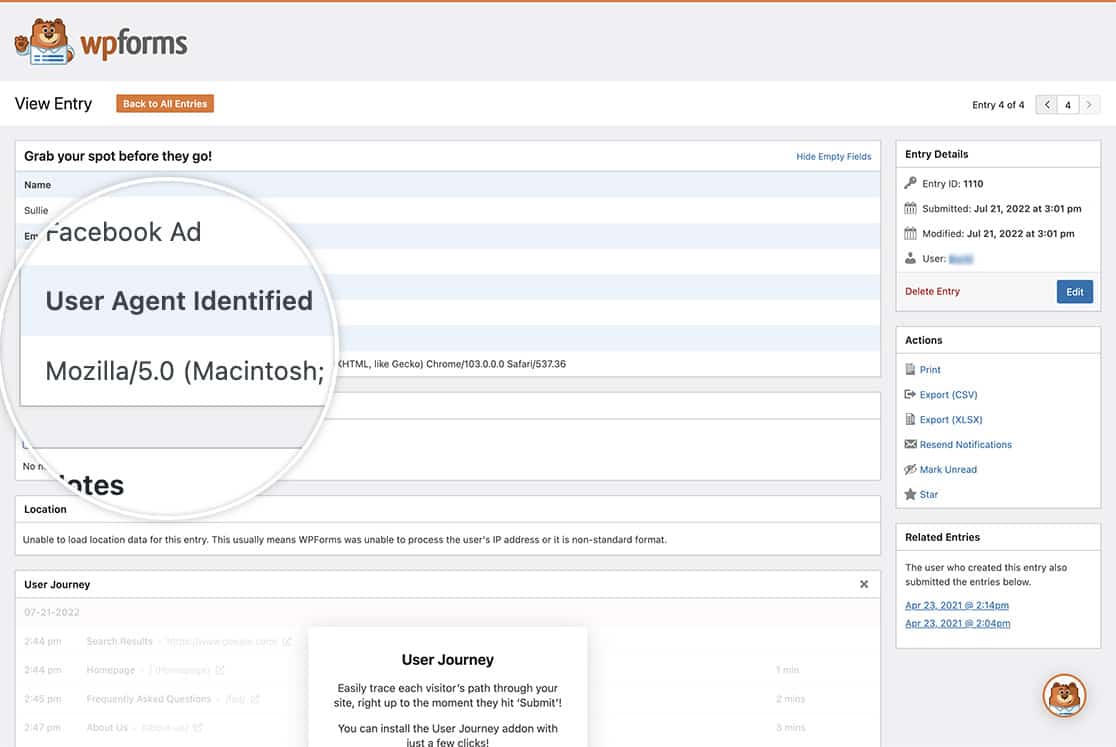
Visualizar o User-Agent
Quando visualizar as suas entradas, verá no Campo Oculto todas as informações do utilizador que foram capturadas.

E é tudo o que precisa! Gostaria de criar mais etiquetas inteligentes personalizadas? Consulte o nosso artigo sobre Como criar uma etiqueta inteligente personalizada.
Relacionadas
Referências de filtros:
