Resumo da IA
Introdução
Gostaria de mostrar a hora atual no seu formulário? Usando as Smart Tags do WPForms, você pode criar uma smart tag que exibirá a hora nos seus formulários. Com um pequeno snippet PHP, este tutorial irá guiá-lo através de cada passo do caminho!
Adicionar a etiqueta inteligente para a hora atual
Para utilizar uma Smart Tag, temos de adicionar primeiro o fragmento de código para a criar.
Se precisar de ajuda sobre como adicionar um trecho de código ao seu site, consulte este tutorial.
/**
* Create a custom Smart Tag
*
* @link https://wpforms.com/developers/how-to-create-a-smart-tag-for-the-current-time
*/
function wpf_dev_register_smarttag( $tags ) {
// Key is the tag, item is the tag name.
$tags[ 'current_time' ] = 'Current Time';
return $tags;
}
add_filter( 'wpforms_smart_tags', 'wpf_dev_register_smarttag' );
/**
* Process the Smart Tag.
*
* @link https://wpforms.com/developers/how-to-create-a-smart-tag-for-the-current-time
*/
function wpf_dev_process_smarttag( $content, $tag ) {
// Only run if it is our desired tag.
if ( 'current_time' === $tag ) {
date_default_timezone_set( 'US/Eastern' );
$link = date( 'h:i:s A' );
// Replace the tag with our link.
$content = str_replace( '{current_time}', $link, $content );
}
return $content;
}
add_filter( 'wpforms_smart_tag_process', 'wpf_dev_process_smarttag', 10, 2 );
Vamos analisar mais detalhadamente cada uma destas funções.
Criar a etiqueta inteligente
Antes de podermos definir o que é a Smart Tag, precisamos primeiro de a criar.
A função wpf_dev_process_smarttag irá configurar a Smart Tag, criando-a e atribuindo-lhe um nome. Isto significa que poderemos chamar esta Smart Tag no construtor de formulários.
Definição da etiqueta inteligente
Assim que a função para criar a etiqueta for chamada, só precisamos de definir para que é que essa etiqueta vai ser utilizada. Neste caso, vamos definir o fuso horário e, em seguida, definir o formato da hora.
Se precisar de ajuda para definir o fuso horário e o formato, consulte a documentação do PHP para obter assistência.
Como pode ver, com a função wpf_dev_process_smarttag, estamos a definir o fuso horário para US/Eastern e o formato de hora 'h:i:s A' será apresentado como 03:12:46 PM.
E depois de guardar o código, poderá agora utilizar esta nova Smart Tag personalizada no seu construtor de formulários.
Criar o formulário
Agora é altura de criar o nosso formulário. Se precisar de ajuda para criar um formulário, consulte este artigo.
Vamos apenas adicionar alguns campos e, especificamente, adicionar um campo de texto de linha única que terá o valor predefinido definido como a nossa nova etiqueta inteligente.
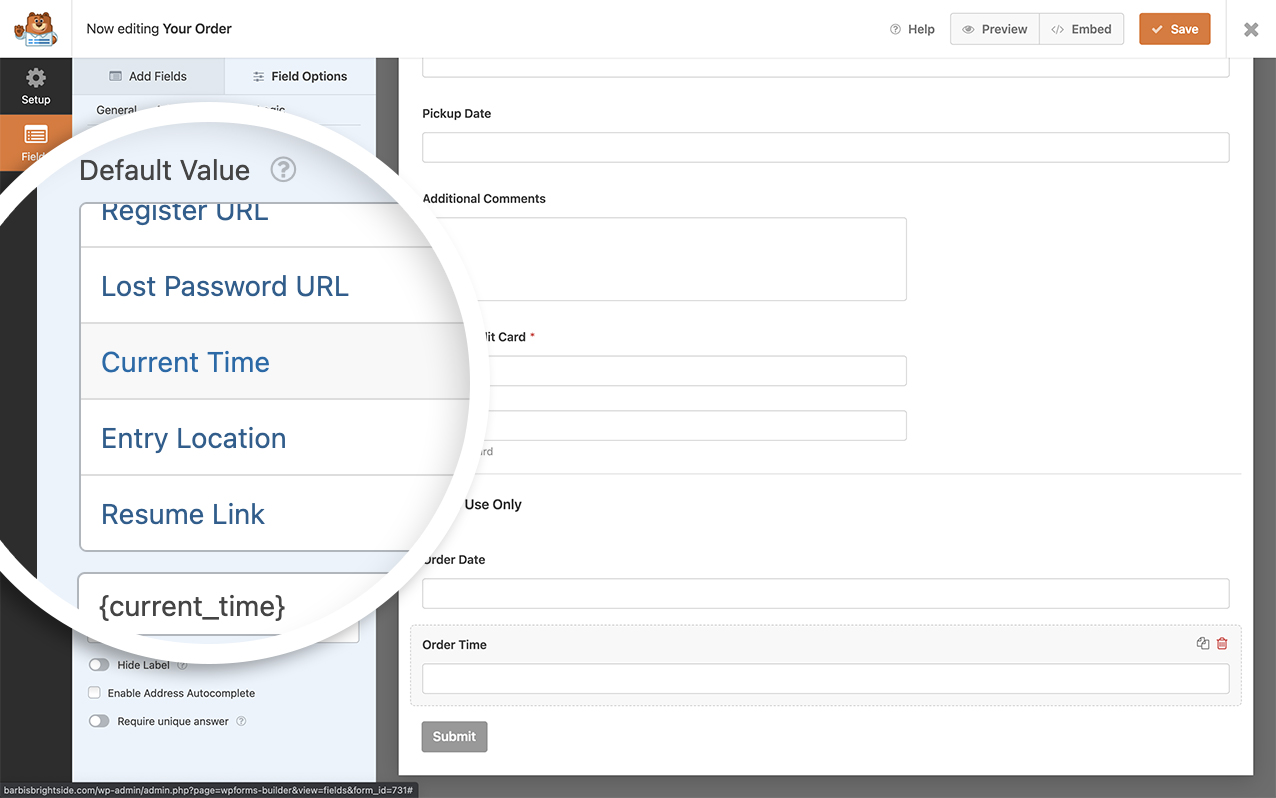
Para adicionar um Valor predefinido, selecione o campo de formulário Texto de linha única e clique no separador Avançadas. Uma vez lá, clique em Mostrar etiquetas inteligentes e desloque-se até encontrar a etiqueta inteligente que acabámos de adicionar.

Se precisar de mais ajuda sobre como definir um valor predefinido para um campo de texto de linha única, consulte esta documentação.
E já está! Criou uma nova Smart Tag para a Hora atual. Gostaria de processar etiquetas inteligentes dentro de etiquetas de campo? Consulte o nosso tutorial sobre Como processar etiquetas inteligentes em etiquetas de campo.
Relacionadas
Referências de filtros:
