AIサマリー
PHPを使用してこのテキストを変更する方法をDdillが紹介するだけでなく、月(長短)の日付ピッカー文字列を変更する必要がありますか?
WPFormsの日付ピッカーは、JavaScriptを使用して日付ピッカーを構築するFlatpickrの日付スクリプトを使用して生成されます。
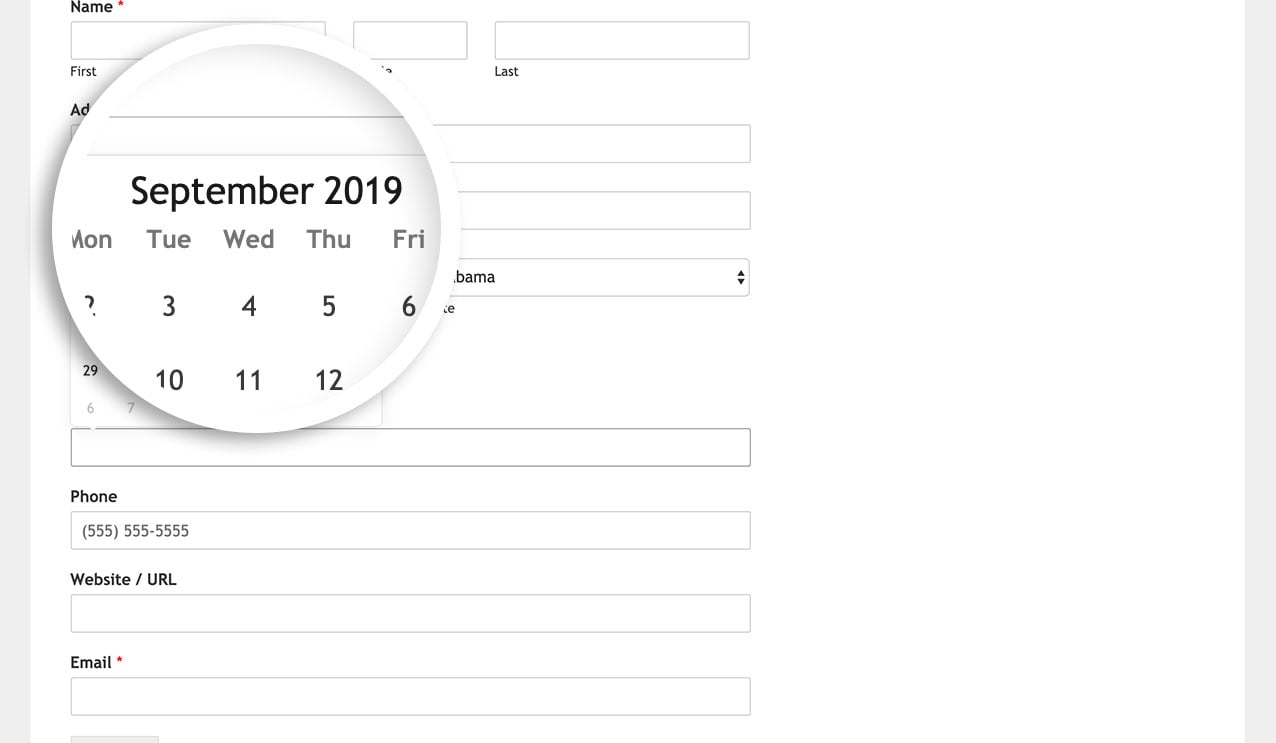
デフォルトでは、日付ピッカーのカレンダーの文字列は英語で、カレンダーの週の最初の日は日曜日になります。

日付ピッカーで使用される言語文字列をローカライズしたい場合は、別のチュートリアルで詳細を説明しています。
日付ピッカー文字列の変更
以下のコードを調整することで、カレンダーの日や月に使用される文字列を変更または翻訳したり、週の最初の曜日を調整したりすることができます。
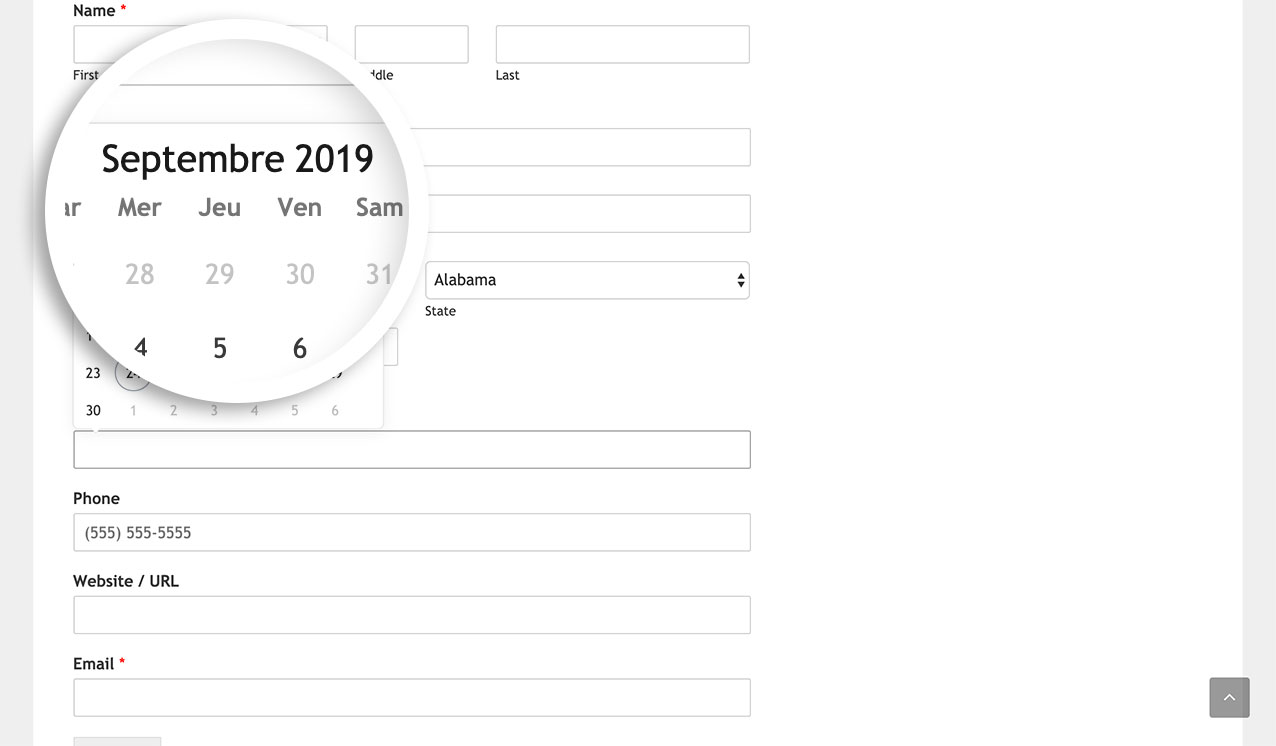
この例では、曜日と月をフランス語に翻訳し、週の初めの曜日を月曜日に変更している。
以下のコードをコピーして、あなたのサイトに追加してください。その後、必要な言語に変更してください。
あなたのサイトにスニペットを追加する方法と場所についてヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
/**
* Translate strings for WPForms date picker and modify the first day of the week.
*
* @link https://wpforms.com/developers/modify-date-field-date-picker-strings/
*/
function wpforms_flatpickr_l10_strings_customization() {
?>
<script type="text/javascript">
(function () {
if ( typeof flatpickr === 'undefined' ) {
return;
}
if ( ! flatpickr.hasOwnProperty( 'l10ns' ) ) {
return;
}
var flatpickrL10n = flatpickr.l10ns.default;
if ( typeof wpforms_settings !== 'undefined' && wpforms_settings.hasOwnProperty( 'locale' ) ) {
flatpickrL10n = Object.assign( {}, flatpickrL10n )
flatpickr.l10ns[wpforms_settings.locale] = flatpickrL10n;
}
flatpickrL10n.firstDayOfWeek = 1;
flatpickrL10n.weekdays = {
shorthand: [ 'Dim', 'Lun', 'Mar', 'Mer', 'Jeu', 'Ven', 'Sam' ],
longhand : [ 'Dimanche', 'Lundi', 'Mardi', 'Mercredi', 'Jeudi', 'Vendredi', 'Samedi' ]
};
flatpickrL10n.months = {
shorthand: [ 'Janv', 'Févr', 'Mars', 'Avr', 'Mai', 'Juin', 'Juil', 'Août', 'Sept', 'Oct', 'Nov', 'Déc' ],
longhand : [ 'Janvier', 'Février', 'Mars', 'Avril', 'Mai', 'Juin', 'Juillet', 'Août', 'Septembre', 'Octobre', 'Novembre', 'Décembre' ]
};
})();
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpforms_flatpickr_l10_strings_customization' );
これで、日付ピッカーのドロップダウンを表示すると、変更が即座にわかります。

また、スクリプトからライブラリを使用して日付ピッカーを翻訳することもできます。
これで完了です!これで日付ピッカー月間の文字列の更新は完了です。日付/時間フィールドをさらにカスタマイズしたいですか? 日付時間フィールドの日付オプションをカスタマイズする方法をご覧ください。
