AIサマリー
GDPRが有効な場合、Smart Phoneフィールドにデフォルトの国旗を設定しますか?スマートフォンのフォームフィールドを使用する場合、デフォルトの国旗はユーザーのIPアドレスに基づいて設定されます。GDPR設定が有効な場合、この設定はブロックされるため、訪問者が手動で国旗を設定する必要があります。
小さなJavaScriptのコード・スニペットを使えば、国旗をデフォルトの国に数字で設定することができるので、GDPR協定に違反することなく、同時にユーザーの手間を省くことができます。このチュートリアルでは、これを実現する方法を紹介します。
フォームの設定
まず、このチュートリアルの目的のために、WPFormsのGDPR設定をすでに有効にしていると仮定します。これに関してさらにサポートが必要な場合は、こちらのドキュメントをご覧ください。
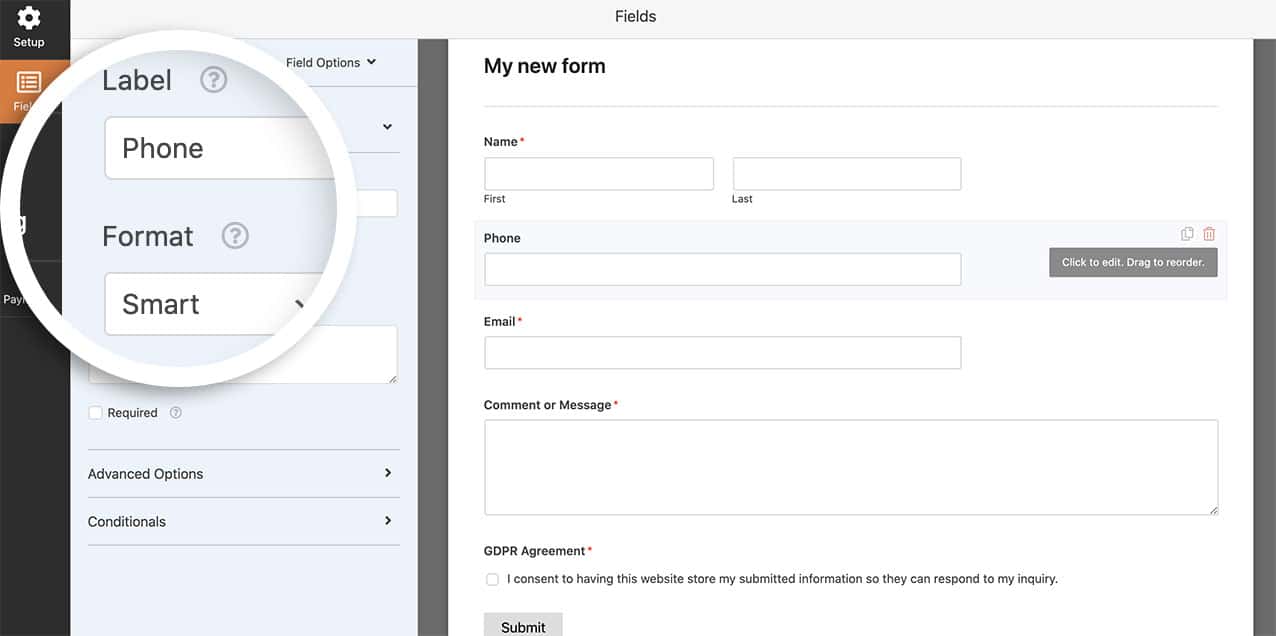
GDPRの設定を有効にしたら、いよいよフォームにスマートフォンを追加します。

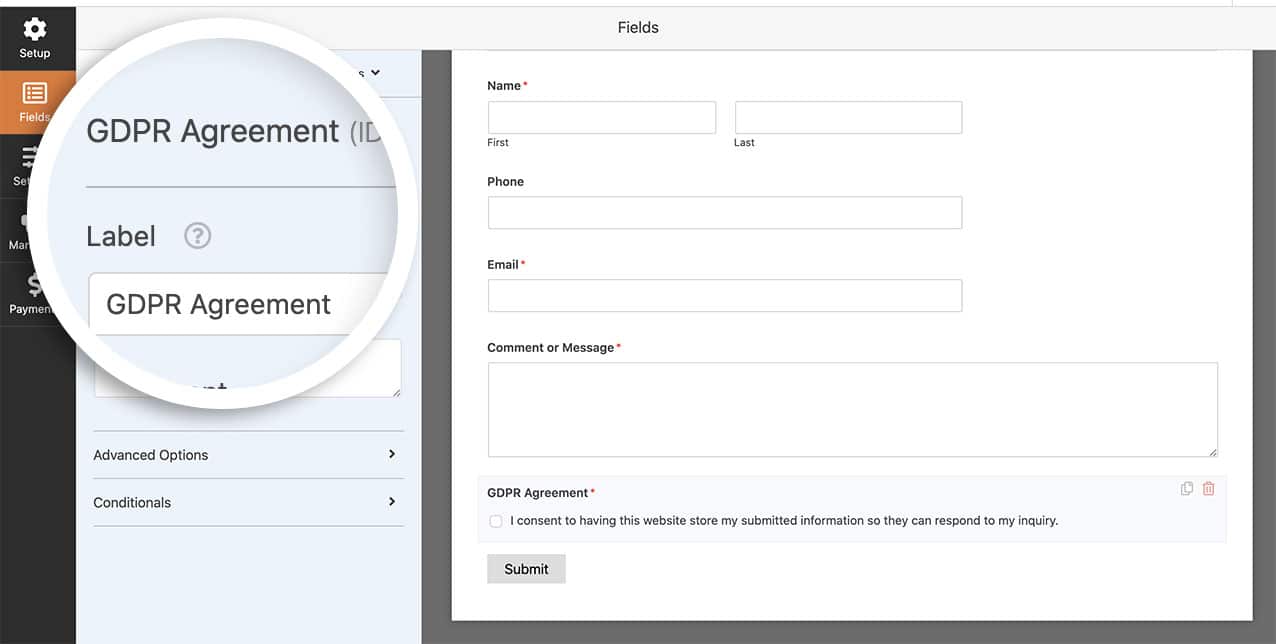
フィールドが追加されたので、GDPR同意フォームフィールドも追加できます。

デフォルトフラグの設定
さあ、あなたのサイトに次のコード・スニペットを追加しましょう。スニペットを追加する場所と方法がわからない場合は、こちらのチュートリアルをご覧ください。
/**
* Set the country code on Smart Phone form field country flag
*
* @link https://wpforms.com/how-to-set-a-default-flag-on-smart-phone-field-with-gdpr/
*/
function wpf_dev_smart_phone_field_initial_country() {
?>
<script type="text/javascript">
jQuery( document ).on( 'wpformsReady', function() {
jQuery( '.wpforms-smart-phone-field' ).each(function(e){
var $el = jQuery( this ),
iti = $el.data( 'plugin_intlTelInput' ),
options;
// Options are located in different keys of minified and unminified versions of jquery.intl-tel-input.js.
if ( iti.d ) {
options = Object.assign( {}, iti.d );
} else if ( iti.options ) {
options = Object.assign( {}, iti.options );
}
if ( ! options ) {
return;
}
$el.intlTelInput( 'destroy' );
$el.off( 'validate' );
// Put a country code here according to this list: https://en.wikipedia.org/wiki/ISO_3166-1_alpha-2
options.initialCountry = 'SZ'.toLowerCase();
$el.intlTelInput( options );
// Restore hidden input name after intlTelInput is reinitialized.
$el.siblings( 'input[type="hidden"]' ).each(function() {
const $hiddenInput = jQuery( this );
$hiddenInput.attr( 'name', $hiddenInput.attr( 'name' ).replace( 'wpf-temp-', '' ) );
});
});
} );
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_smart_phone_field_initial_country', 30 );
上記のコードは options.initialCountry = 'SZ'; そして、その国の国旗をセットする。
国旗を設定したい正しい国番号を探すのに助けが必要な場合は、このページをご覧ください。
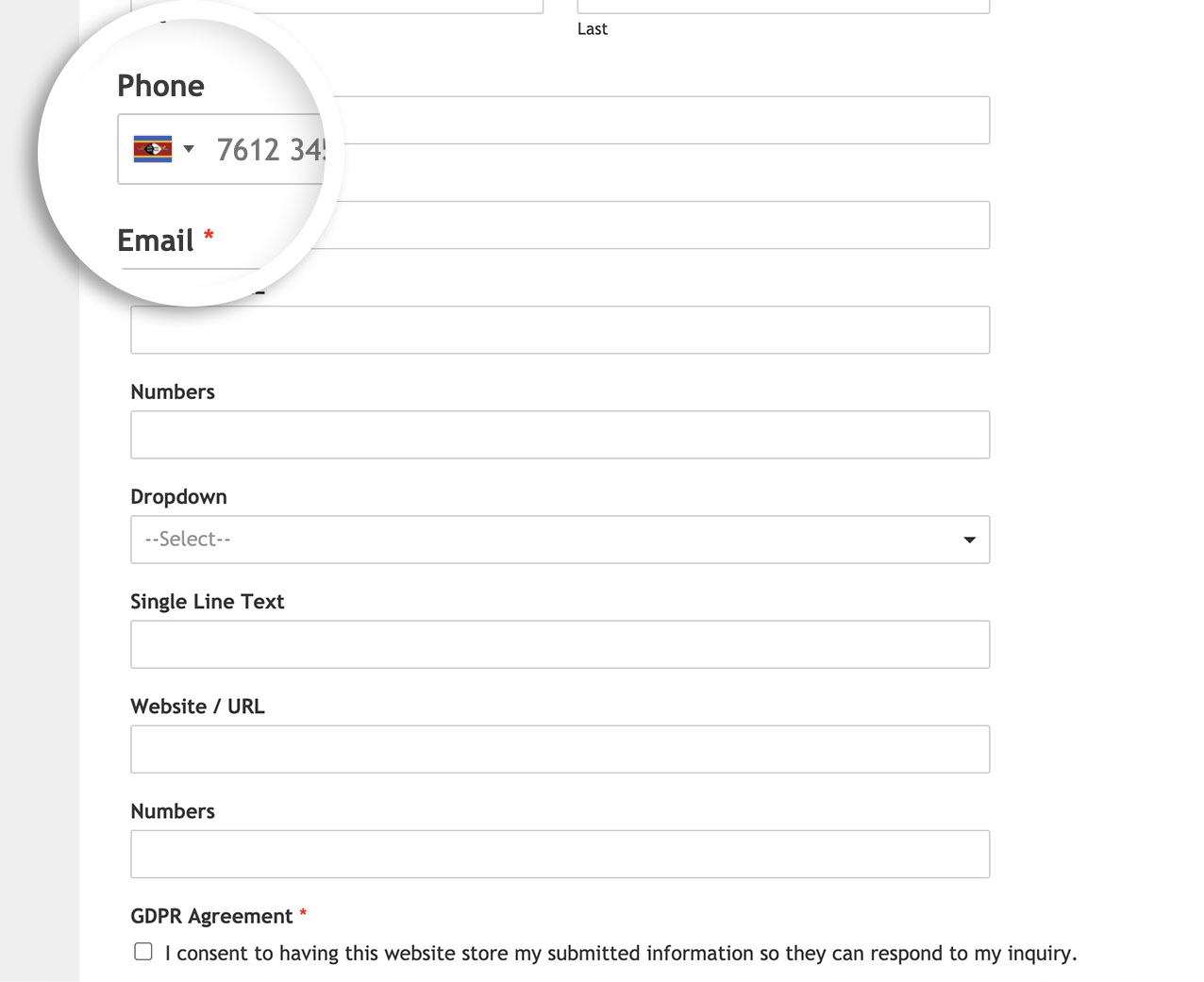
これでページがロードされると、自動的にフィールドにフラグがセットされる。

スマートフォンのフィールドでも国を制限したいですか?スマートフォンのフォームフィールドで国を制限する方法のチュートリアルをご覧ください。
参考アクション
よくあるご質問
Q: ページ区切りのあるフォームでも使えますか?
A:もしあなたのフォームにPage Breakフォームフィールドがある場合は、このチュートリアルのスニペットも使用することをお勧めします。
Q: 特定の国だけが表示されるようにするにはどうすればいいですか?
A: 特定の国だけを受け入れたい場合は、このスニペットを使用します。この例では 2文字の国コードを確認しました の正しいコードについては アメリカ そして イギリス の中に入れた。 options.onlyCountries 行のコードである。
/**
* Restrict countries to only on Smart Phone form field country flag
*
* @link https://wpforms.com/how-to-set-a-default-flag-on-smart-phone-field-with-gdpr/
*/
function wpf_dev_smart_phone_field_restrict_countries() {
?>
<script type="text/javascript">
jQuery( document ).on( 'wpformsReady', function() {
jQuery( '.wpforms-smart-phone-field' ).each(function(e){
var $el = jQuery( this ),
iti = $el.data( 'plugin_intlTelInput' ),
options;
// Options are located in different keys of minified and unminified versions of jquery.intl-tel-input.js.
if ( iti.d ) {
options = Object.assign( {}, iti.d );
} else if ( iti.options ) {
options = Object.assign( {}, iti.options );
}
if ( ! options ) {
return;
}
$el.intlTelInput( 'destroy' );
$el.off( 'validate' );
// Set the initial country
options.initialCountry = 'gb'.toLowerCase();
// Put a country code here according to this list: https://en.wikipedia.org/wiki/List_of_ISO_3166_country_codes
options.onlyCountries = [ 'gb','us' ];
$el.intlTelInput( options );
// Restore hidden input name after intlTelInput is reinitialized.
$el.siblings( 'input[type="hidden"]' ).each(function() {
const $hiddenInput = jQuery( this );
$hiddenInput.attr( 'name', $hiddenInput.attr( 'name' ).replace( 'wpf-temp-', '' ) );
});
});
} );
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_smart_phone_field_restrict_countries', 30 );
Q: どうすれば「希望する国」をリストの一番上に表示させることができますか?
A:あなたが希望する国をリストの一番上に表示するには、代わりに次のスニペットを使用してください。
/**
* Show preferred countries inside the Smart Phone form field
*
* @link https://wpforms.com/developers/how-to-set-a-default-flag-on-smart-phone-field-with-gdpr/
*/
function wpf_dev_smart_phone_field_preferred_countries() {
?>
<script type="text/javascript">
jQuery( document ).on( 'wpformsReady', function() {
jQuery( '.wpforms-smart-phone-field' ).each(function(e){
var $el = jQuery( this ),
iti = $el.data( 'plugin_intlTelInput' ),
options;
// Options are located in different keys of minified and unminified versions of jquery.intl-tel-input.js.
if ( iti.d ) {
options = Object.assign( {}, iti.d );
} else if ( iti.options ) {
options = Object.assign( {}, iti.options );
}
if ( ! options ) {
return;
}
$el.intlTelInput( 'destroy' );
$el.off( 'validate' );
// Put a country code here according to this list: https://en.wikipedia.org/wiki/ISO_3166-1_alpha-2
options.initialCountry = 'in'.toLowerCase();
// the countries at the top of the list. defaults to united states and united kingdom
options.preferredCountries = ["de", "in"]; //your preferred country
$el.intlTelInput( options );
// Restore hidden input name after intlTelInput is reinitialized.
$el.siblings( 'input[type="hidden"]' ).each(function() {
const $hiddenInput = jQuery( this );
$hiddenInput.attr( 'name', $hiddenInput.attr( 'name' ).replace( 'wpf-temp-', '' ) );
});
});
} );
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_smart_phone_field_preferred_countries' );
