AIサマリー
WordPressフォームのHTMLフィールドでスマートタグを処理したいですか?カスタムPHPスニペットを使えば、WPFormsの機能を更新してスマートタグをHTMLフィールドで使えるようにすることができます。
このチュートリアルでは、HTMLフィールド内でスマートタグを使用する方法を紹介します。
スマートタグの仕組みを理解する
スマートタグは、フォーム内の特定のデータを動的に取得して表示する便利なツールです。WPFormsには既に多くのスマートタグが組み込まれています。また、独自のスマートタグを作成するためのチュートリアルやスニペットも用意しています。
デフォルトでは、スマートタグはフォームのHTMLフィールド内に配置されても処理されません。
しかし、この機能は、例えば、ログインしているユーザーの名前を引き出したり、そのユーザーのウェブサイトのURLを表示したり、あるいはカスタムスマートタグを使って他の詳細を表示したい場合に便利です。
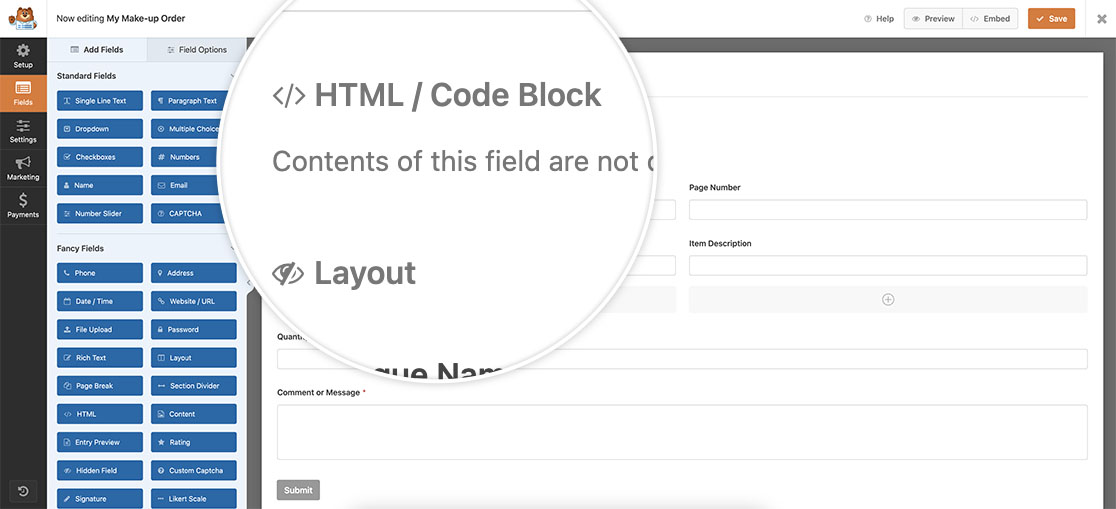
フォームにHTML/コードブロックフィールドを追加する
まず、新規フォームを作成するか、既存のフォームを編集してフォームビルダーにアクセスします。次に、フォームにHTMLフィールドを追加します。このフォームフィールドはFancy Fieldsセクションにあります。

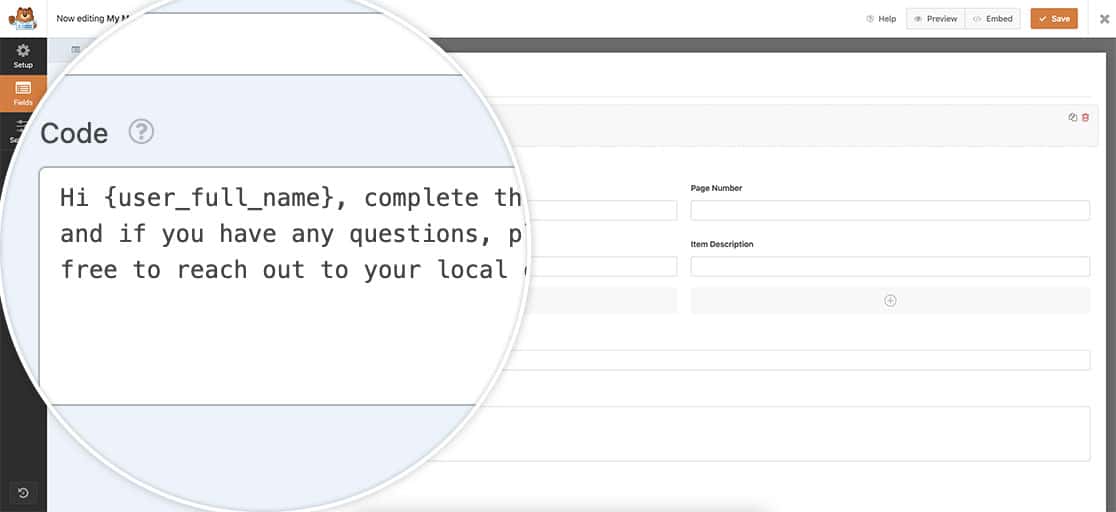
このフィールドに、テキストとスマートタグを追加します。このチュートリアルでは、ログインユーザーの名前をこのフォームフィールドに追加します。
user_full_name}さん、こんにちは。以下のフォームにご記入ください。

HTMLにスマートタグを処理するコードを追加する
フォームを作成したら、スマートタグをHTMLフィールド内で使用できるようにするコードスニペットをサイトに追加します。サイトにコードを追加する方法についてヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
Note: This snippet cannot be used for Smart Tags that are used to display form field values such as {field_id=”#”}.
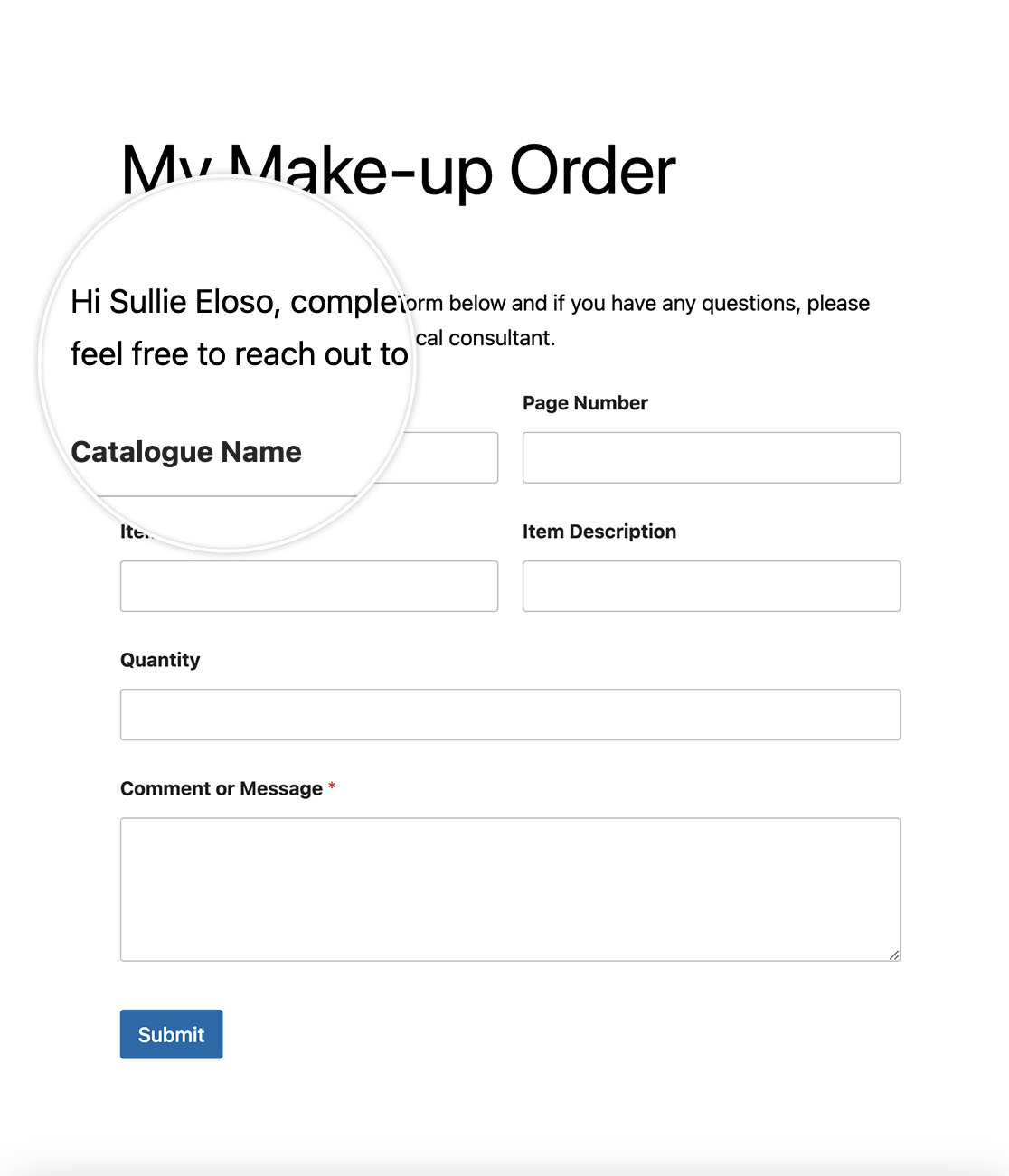
このコード・スニペットをサイトに追加すると、HTMLフィールドにスマート・タグを設定できるようになります。例えば、ログインしているユーザー名に基づいて、ユーザーにパーソナライズされたメッセージを与えることができます。

よくある質問
以下に、WPFormsのHTMLフィールドでスマートタグを使用する際によくある質問にお答えします。
Q: 使用できるスマート・タグの数に制限はありますか?
A: HTMLフィールドで使用できるスマートタグの数に制限はありません。スマートタグがすべて表示されない場合は、スマートタグが正しく作成されているかご確認ください。
以上です!これでWPFormsのHTMLフィールド内でスマートタグを処理できるようになりました。
次に、チェックボックスフィールドラベルの内側でも同じことができるようにしたいですか?チェックボックスラベルでスマートタグを処理する方法のチュートリアルをお試しください。
関連
フィルター参照:
