AIサマリー
WordPress プラグイン、テーマ、またはカスタムコードの問題をトラブルシューティングする場合、WordPress デバッグを有効にする必要がある場合があります。この機能は、サイトで検出されたエラーをログに記録し、問題の原因を特定したり、潜在的な問題の詳細を収集したりするのに役立ちます。
このガイドでは、WordPressサイトのデバッグを安全に有効にする方法を紹介します。
WordPressでデバッグを有効にする
あなたのサイトでデバッグを有効にするには、以下の手順に従ってください。
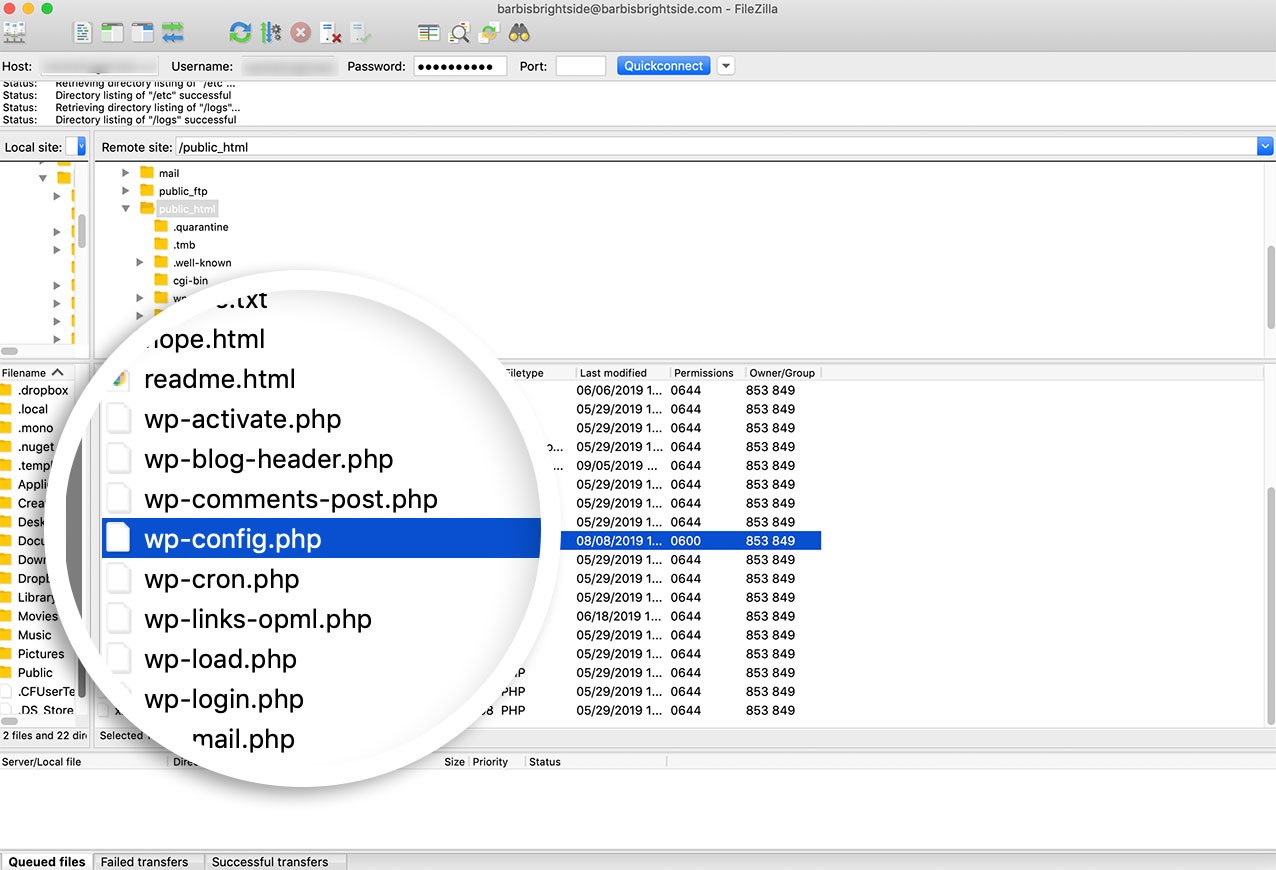
1) 場所 wp-config.php ファイル
デフォルトでは、WordPressのデバッグは無効になっています。有効にするには、FTP(ファイル転送プロトコル)またはサーバーのcPanelからサイトのファイルにアクセスする必要があります。
FTPについてもっと知りたい方は、WPBeginnerのこちらの記事をご覧ください。また、WPBeginnerの友人は、cPanelの情報についての記事も持っています。
また、WP File Managerのようなプラグインをインストールすることで、WordPressの管理画面から簡単にサーバーファイルにアクセスすることもできます。このプラグインの詳細については、WordPress.orgのプラグインをご覧ください。
2) 編集 wp-config.php ファイル
サイトファイルを開いたら、次に wp-config.php 編集用
このファイルはサーバーのルート・フォルダーに置かれます。場所とディレクトリの指示の詳細については、こちらの記事をご覧ください。

サイトのルート・ディレクトリにあるwp-config.phpファイルを探します。このファイルには、サイトのコアコンフィギュレーション設定が含まれています。
この行はファイルの一番下にある:
('WP_DEBUG', false);
3) デバッグの有効化
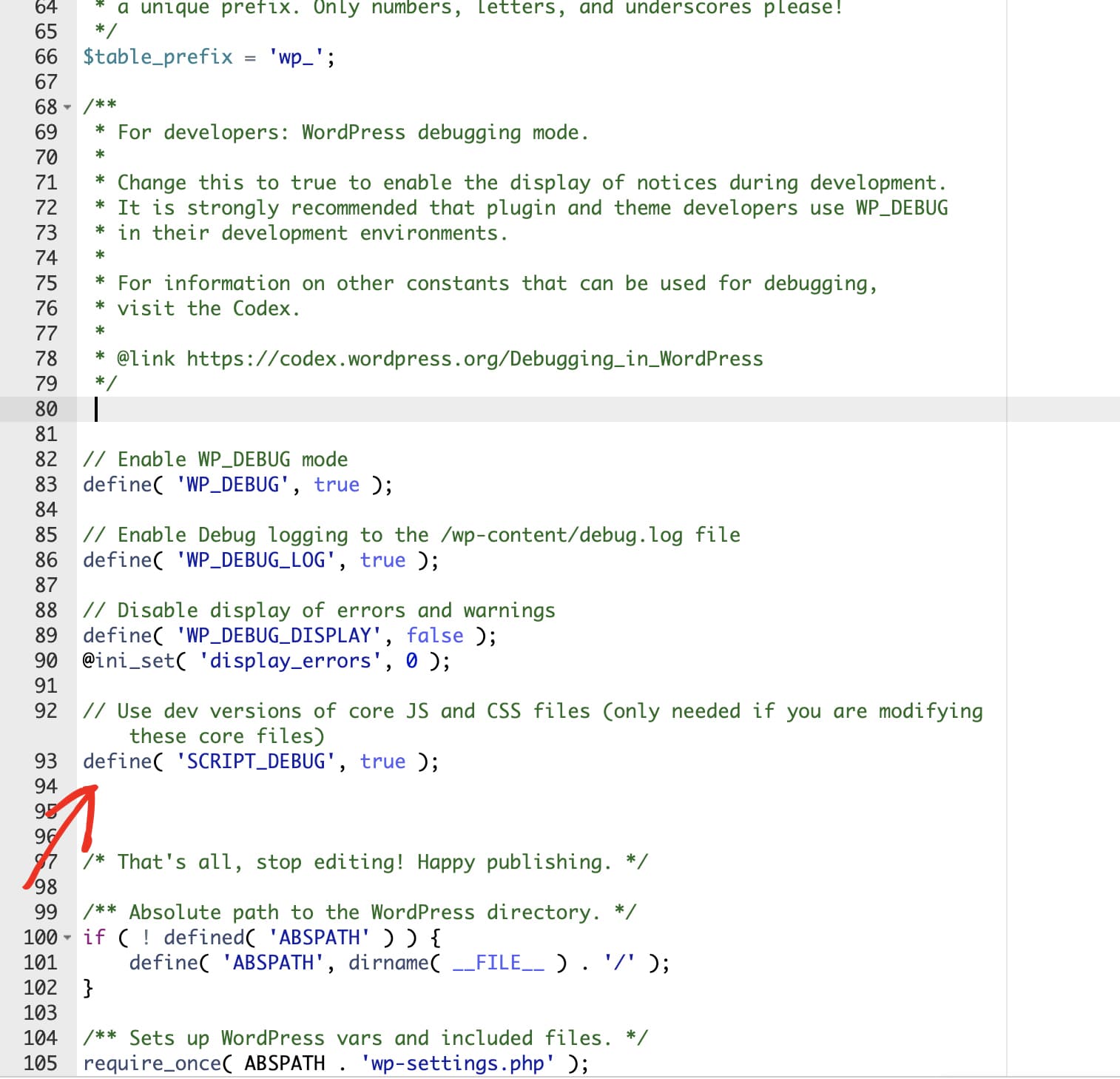
このコード・スニペットをデバッグ設定に置き換えてください:
// Enable WP_DEBUG mode
define( 'WP_DEBUG', true );
// Enable Debug logging to the /wp-content/debug.log file
define( 'WP_DEBUG_LOG', true );
// Disable display of errors and warnings
define( 'WP_DEBUG_DISPLAY', false );
@ini_set( 'display_errors', 0 );
// Use dev versions of core JS and CSS files (only needed if you are modifying these core files)
define( 'SCRIPT_DEBUG', true );

これにより、デバッグが可能になり、重要なこととして、ログに記録されたデータがサイトに表示されなくなります。代わりに、デバッグ・ログがサイト・ファイルに保存されます。
4) 問題の再現
これらの変更を wp-config.phpこの場合、あなたのサイトに戻り、以前に見た問題を再現する必要があります。そうすることで、新しいエラーログに確実に記録されます。
5) デバッグ・ログの表示
その後、サイトファイルに戻り、以下を開きます。 https://yoursitename.com/wp-content/debug.log
エラー・ログの内容は、問題の原因や数によって大きく異なりますが、コード・エラーの発生源へのファイル・パスなど、問題をより詳細に追跡できるようになりました。
WordPress のデバッグに関するより詳細な情報は、WordPress の公式デバッグドキュメントを参照してください。
