AIサマリー
フォームの確認メッセージでショートコードを使いたいですか?デフォルトではWPFormsは確認メッセージでショートコードを処理しませんが、簡単なPHPスニペットでこの機能を有効にすることができます。
このガイドでは、フォームの確認メッセージに QR コードなどのショートコードを表示する方法を紹介します。
Shortcodes Ultimateプラグインをインストールする
この例では、無料のプラグインを使って、確認メッセージにQRコードのショートコードを追加します。すでにショートコードプラグインがインストールされていたり、組み込みのショートコードが利用できるかもしれないので、このステップはもちろんオプションです。
このチュートリアルで提案するプラグインを使用する場合は、Shortcodes Ultimate プラグインをダウンロードして、WordPress サイトにインストールしてください。
あなたのサイトにプラグインを追加する方法については、 WPBeginnerのプラグインをインストールする方法のガイドをチェックするとよいでしょう。
ショートコードの作成
必要なQRショートコードを作成するには、QRショートコードの作成方法に関するドキュメントに従う必要がある。
[su_qrcode data="https://myexamplesite.com/refer-a-friend-discount" size="200" align="center" color="#F73F43" background="#ffffff"]。
フォームの設定
ショートコード・プラグインをインストールして有効化したら、いよいよフォームを作成します。
フォームの作成にヘルプが必要な場合は、最初のフォーム作成ガイドをご覧ください。
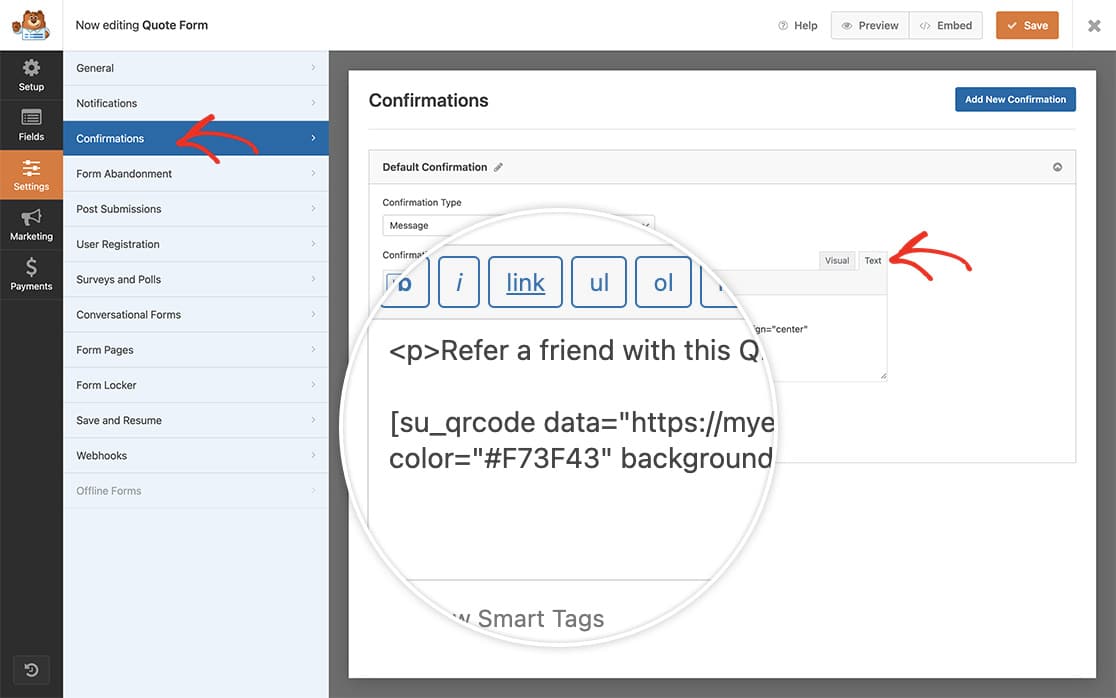
すべてのフォームフィールドを追加したら、「設定」タブから「確認」をクリックし、確認メッセージにショートコードを追加できるようにします。
確認」タブで、確認メッセージのある「テキスト」タブをクリックし、メッセージの下にショートコードを貼り付けます。

ショートコード処理を有効にする
さて、いよいよスニペットをサイトに追加しよう。
カスタムコードの追加方法がわからない場合は、コードスニペットの追加方法のガイドをご覧ください。
/**
* Enable shortcodes in the confirmation message
*
* @link https://wpforms.com/developers/how-to-display-shortcodes-inside-the-confirmation-message/
*/
function wpf_dev_shortcodes_to_confirmation( $content ) {
return do_shortcode( $content );
}
add_filter( 'wpforms_process_smart_tags', 'wpf_dev_shortcodes_to_confirmation', 12, 1 );
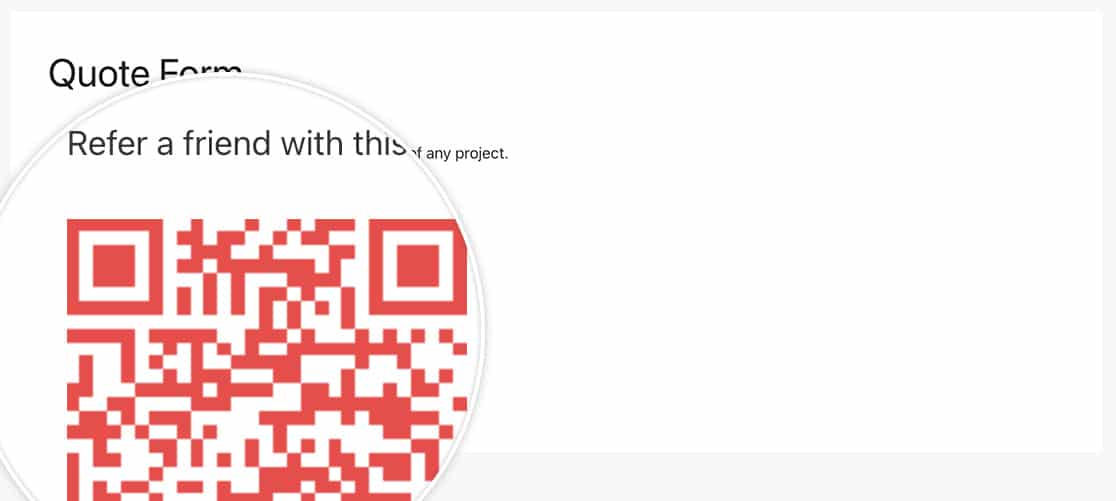
訪問者がフォームに入力すると、確認メッセージの中にショートコードが表示されます!

これだけで、確認メッセージ内に任意のショートコードを表示することができます。確認メッセージのスタイルをあなたのブランディングに合わせたいですか?確認メッセージのボックススタイルの削除に関する記事をご覧ください。
