AIサマリー
概要
WPFormsSection Dividerフォームフィールドをカスタマイズしたいですか?ちょっとした CSS を使うことで、デバイダー自体だけでなく、デバイダーで使用されるテキストのスタイルも変更できます。 この記事では、セクションディバイダーフォームフィールドのスタイルをカスタマイズするために必要な手順を説明します。
フォームの作成
まず始めに、フォームを作成し、フィールドを追加し、セクションディバイダーでフィールドを分割します。
フォームの作成にサポートが必要な場合は、こちらのドキュメントをご覧ください。
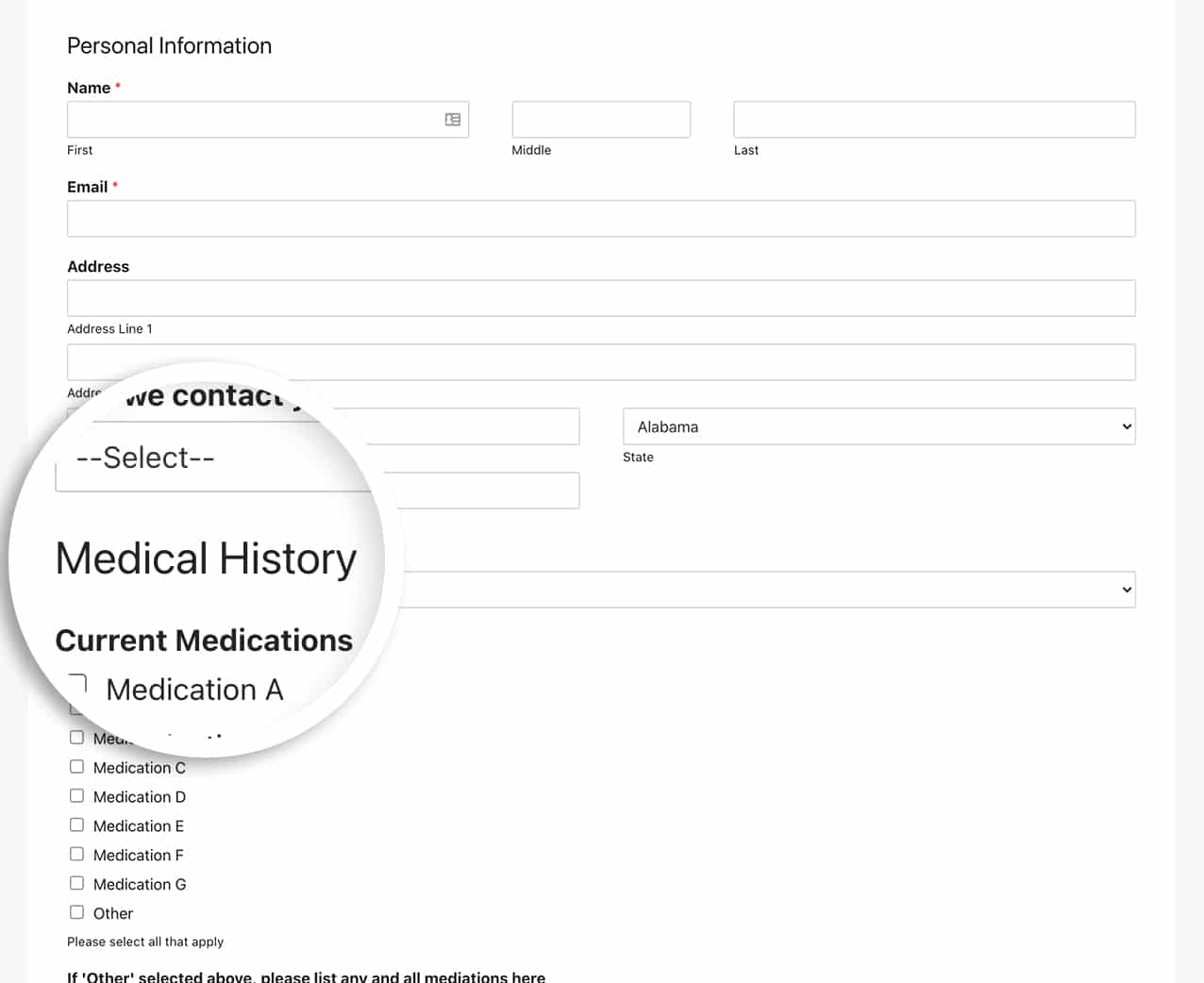
この文書では、個人情報、病歴、主要な保険情報を入力するフォームを作成します。フォームが非常に長くなるので、各セクションが何であるかを明確に定義するセクションに分割したいと思います。

セクション・ディバイダーについての詳細は、こちらのドキュメントをご覧ください。
CSSの追加
セクション・デバイダーのスタイルをカスタマイズするCSSを追加します。
あなたのサイトにCSSを追加する方法については、こちらのチュートリアルをご覧ください。
form#wpforms-form-220 .wpforms-field-divider h3 {
color: #ffffff;
text-align: center;
font-size: 30px;
text-transform: uppercase;
}
form#wpforms-form-220 .wpforms-field-divider {
padding: 20px;
background-color: #e27730;
border-radius: 3px;
}
フォームID220をターゲットにしています。このIDを自分のフォームIDに合わせて更新する必要があります。このIDの見つけ方については、こちらのチュートリアルをご覧ください。
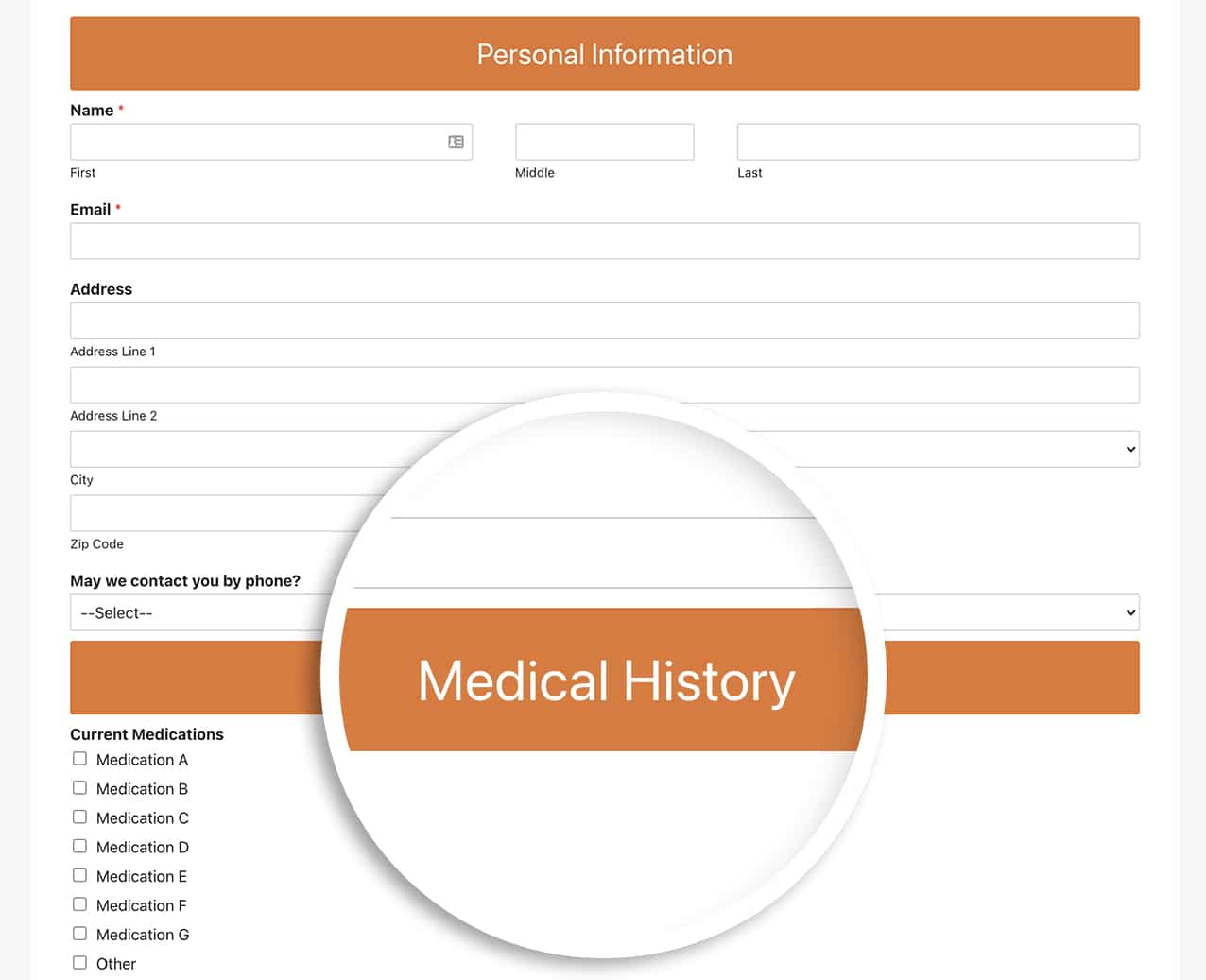
CSSが追加されたことで、セクション・デバイダーのルック&フィールがまったく変わりました。

以上でセクションディバイダーのカスタマイズは完了です。チェックボックスアイテムのスタイルもカスタマイズしたいですか?チェックボックスとラジオフィールドをボタンのようにカスタマイズする方法をご覧ください。
よくあるご質問
Q: この変更をすべてのフォームに適用したい場合はどうすればよいですか?
A:このCSSをすべてのWPFormsに使用するには、あなたのサイトにCSSを追加し、接頭辞付きのフォームIDを削除するだけです。
.wpforms-field-divider h3 {
color: #ffffff !important;
text-align: center !important;
font-size: 30px !important;
text-transform: uppercase !important;
}
.wpforms-field-divider {
padding: 20px !important;
background-color: #e27730 !important;
border-radius: 3px !important;
}
