AIサマリー
メール通知のテンプレートのスタイルをカスタマイズしたいですか?バージョン1.8.5以降、WPFormsではEメール通知用のテンプレートスタイルを多数用意しています。これらのテンプレートの詳細については、こちらのアナウンス記事をご覧ください。
しかし、これらのテンプレートのスタイリングを拡張したい場合、このチュートリアルでは、これを達成するための最良の方法を説明します。
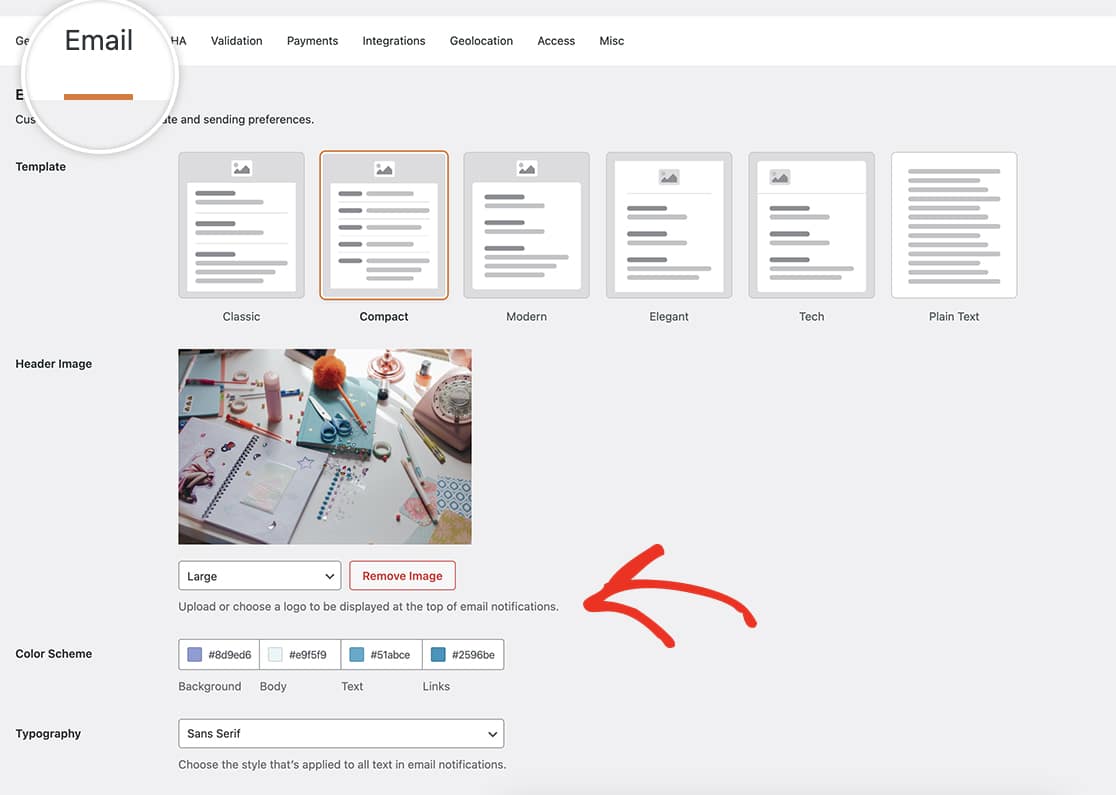
デフォルトでは、WPFormsは既に各テンプレートの配色を変更したり、ヘッダー画像を追加する機能を提供しています。その方法の詳細については、こちらのドキュメントを参照してください。
プレーンテキストを除く各テンプレートでは、カラースキームの設定やヘッダーロゴのアップロードが可能です。WordPress dashboard " WPForms " Settings " Emailでテンプレートの設定やデザインのカスタマイズができます。

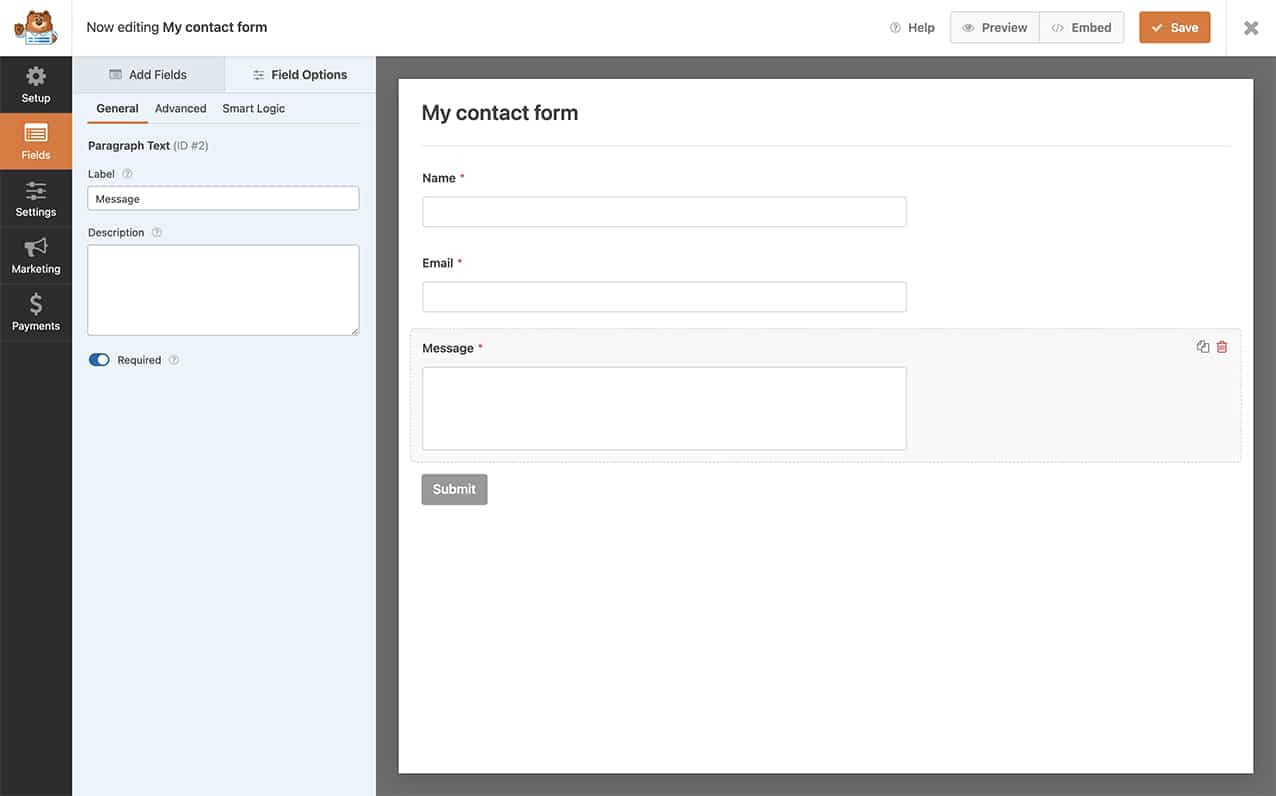
フォームの作成
まず、フォームを作成し、フィールドを追加します。フォームの作成にヘルプが必要な場合は、こちらのドキュメントをご覧ください。

レガシーテンプレートをお探しですか?このテンプレートは1.8.5で廃止されました。このメールテンプレートをお探しの場合は、こちらのチュートリアルをご覧ください。
HTMLを使用したメールメッセージの変更
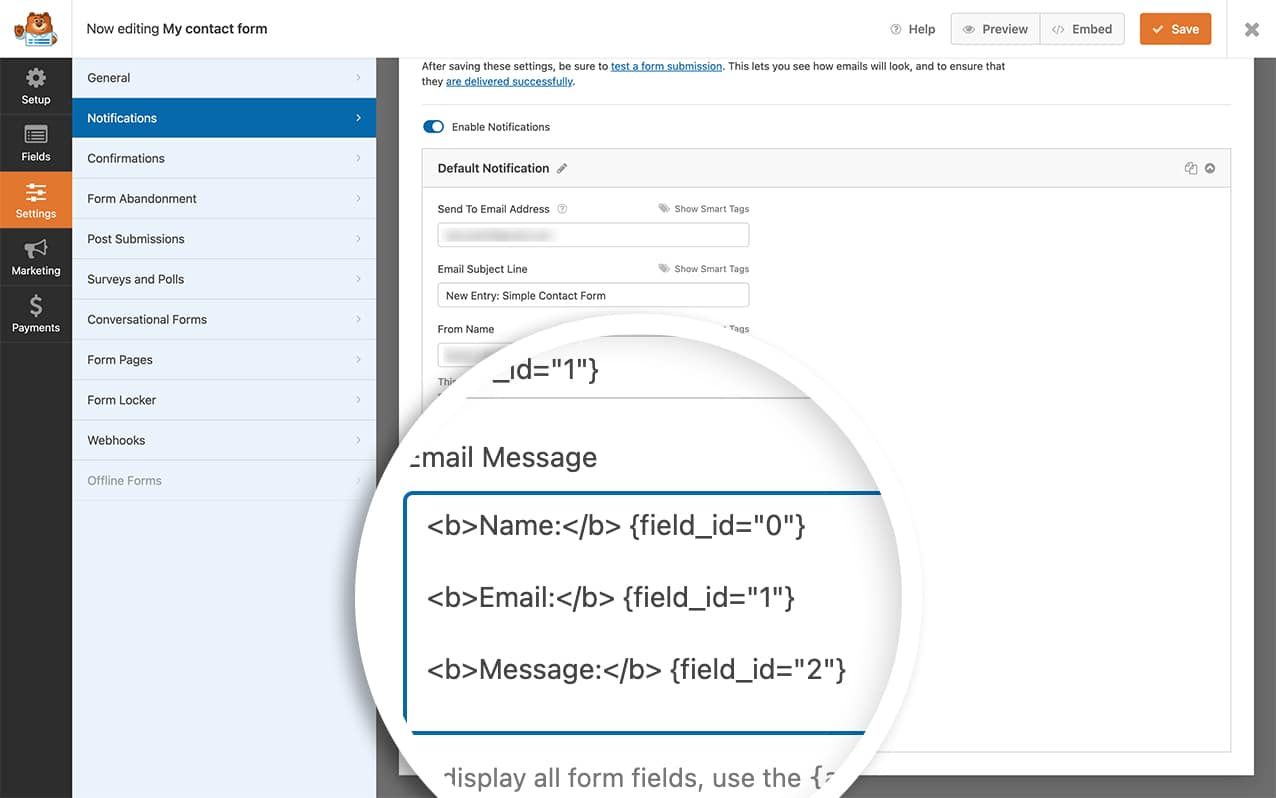
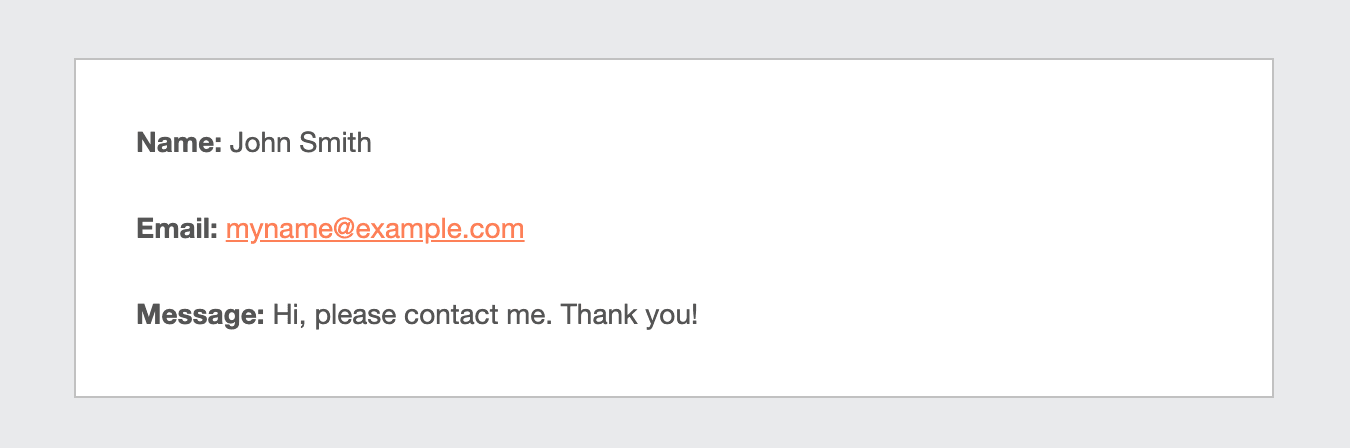
メール本文のラベルを太字にするだけで、メール通知をさらにカスタマイズしたい場合は、フォームを編集して 設定 " 通知 タブで メッセージ フィールドを使用します。 を置き換えることができる。 {all_fields} あなたの メッセージ へのフィールド:
<b>Name:</b> {field_id="0"}
<b>Email:</b> {field_id="1"}
<b>Message:</b> {field_id="2"}

このレスポンスを作成するために、メッセージフィールドでスマートタグを使用します。 記入済みのフォームフィールドをスマートタグとして使用する方法については、こちらのチュートリアルをご覧ください。

メールテンプレートのカスタマイズ
WPFormsのメールテンプレートの見た目を変えたいけど、コーディングはちょっと敷居が高いと思っている方、ご安心ください!技術的な詳細に深く潜ることなく、これを行う簡単な方法があります。
メールテンプレートは、フォームがメッセージを送信するときに着用する衣装だと考えてください。子テーマのテンプレートファイルを調整することで、これらの衣装を微調整することができます。子テーマの作成方法については、こちらのガイドをご覧ください!
例えば、クラシック・テンプレートの背景色を変えたいとします。こうします:
ワードローブに行く: を探す。 classic-style.php ファイル wp-content/plugins/wpforms/templates/emails/.
コピー&ペースト: そのファイルを子テーマの wpforms/emails/ フォルダー。フォーム用にカスタマイズされたクローゼットを作るようなものです。子テーマにこのフォルダを作成する必要があります。
スタイル・アップ貼り付けたファイルを開いて、好きなスタイルを追加してください。フォームのEメールにアクセサリーを選ぶようなものです。
さて、なぜこれがクールなのでしょうか?あなたが追加したスタイルは、魔法のように各メール要素のインラインCSSに変換されます。これによって、様々なプラットフォームやデバイスであなたのスタイルが美しく見えるようになります。
しかし、ここにプロのヒントがあります。head要素でスタイル・タグを使うのは避けましょう。詳しくは、こちらのリソースをご覧ください。
この方法は、Outlookや Windowsメールのような一部のメールクライアントでは完璧に機能しない場合があることを覚えておいてほしい。これらのクライアントは、特定のスタイルを認識するのに少しうるさい場合があります。
もし、他のテンプレートに手を加えたい場合は、それぞれのテンプレートに固有のファイルがあります。 wpforms/emails/ ディレクトリに保存されます。コピーして、貼り付けて、スタイルを整えるだけです!プロバージョンのテンプレートは wp-content/plugins/wpforms/pro/templates/emails/ をクリックし、子テーマのメールフォルダに持ってきてください。
これだけです!これで、コーディングの学位は必要なく、あなたのフォームがあなたの好みに合ったスタイルになります。🌟
フッターのテキストを完全に変更または削除したいですか? 小さなPHPスニペットで簡単にできる方法があります。 メール通知のフッターテキストを削除または変更する方法」をご覧ください。
