AIサマリー
スマートタグを使ってフォームに表示する日付をカスタマイズしたいですか?WPFormsには現在の日付を表示するためのスマートタグが組み込まれていますが、あなたのニーズに合わせてそのフォーマットをカスタマイズすることができます。
このガイドでは、フィールドラベルでスマートタグを使用し、日付スマートタグフォーマットをカスタマイズする方法を紹介します。
スマートタグを理解する
このチュートリアルを始める前に、スマートタグについての包括的なガイドを読んで、利用可能なデフォルトオプションについて学んでください。このチュートリアルでは、現在の日付をラベルに含むチェックボックスフィールドを持つフォームを作成することに焦点を当てます。
フォームの作成
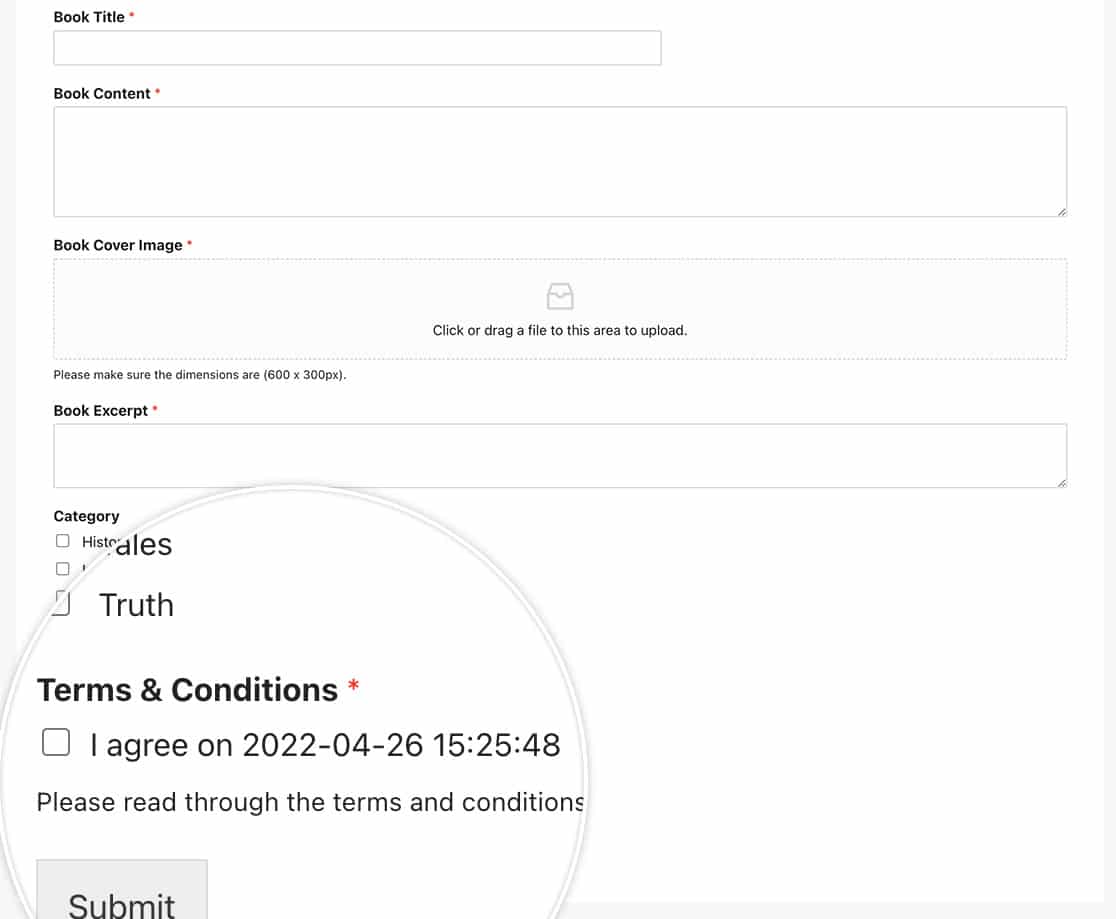
利用規約の必須チェックボックス付きのデジタルブックアップロードフォームを作ってみましょう。このチェックボックスのラベルには現在の日付が含まれます。
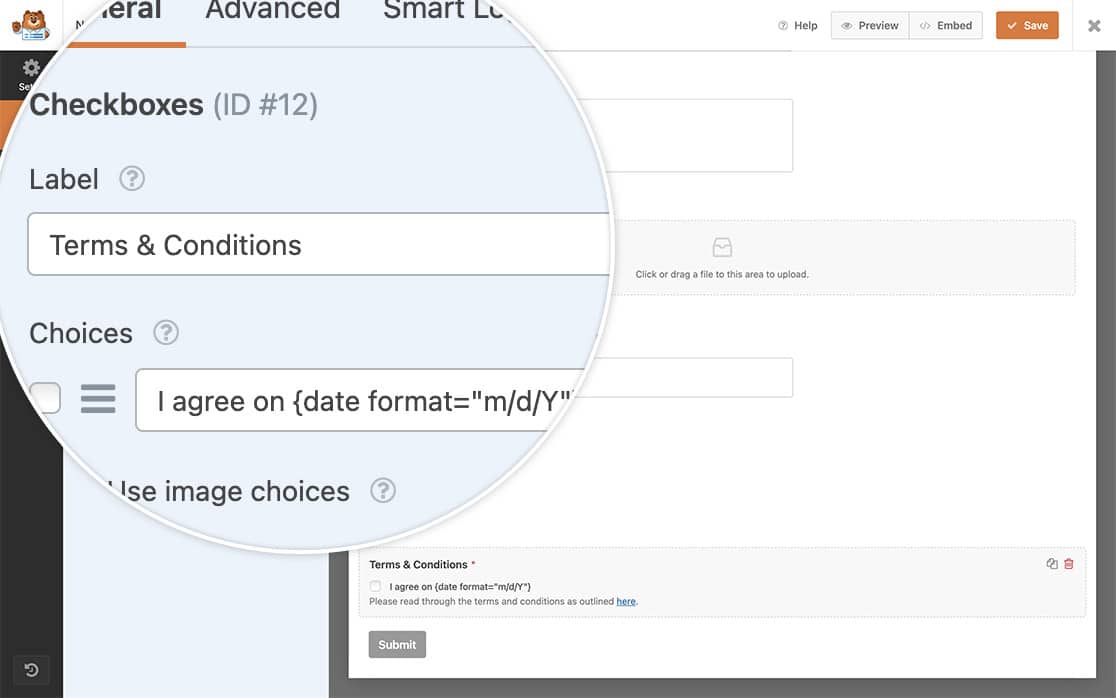
フォームを作成し、チェックボックスフィールドを追加したら、このスマートタグをこのフィールドのラベル内に追加します:
{日付フォーマット="m/d/Y"}。

フィールド・ラベルでスマート・タグを有効にする
まず、チェックボックスフィールドのラベルにスマートタグを使えるようにするコードスニペットを追加する必要があります。カスタムコードの追加方法がわからない場合は、コードスニペットの追加に関するガイドをご覧ください。
/**
* Enable Smart Tags in Checkbox field labels
*
* @link https://wpforms.com/developers/how-to-customize-date-format-in-the-date-smart-tag/
*/
function wpf_dev_checkbox_choices_process_smarttags( $field, $deprecated, $form_data ) {
foreach ( $field[ 'choices' ] as $key => $choice ) {
if ( ! empty( $choice[ 'label' ] ) ) {
$field[ 'choices' ][ $key ][ 'label' ] = apply_filters(
'wpforms_process_smart_tags',
$choice[ 'label' ],
$form_data
);
}
}
return $field;
}
add_filter( 'wpforms_checkbox_field_display', 'wpf_dev_checkbox_choices_process_smarttags', 10, 3 );
このコードにより、すべてのフォームのチェックボックスフィールドラベルでスマートタグを使用できるようになります。
日付フォーマットのカスタマイズ
デフォルトでは、日付スマートタグはm/d/Y フォーマットを使用します。各パートの意味は以下の通りです:
- m/ : 先頭ゼロを含む月 (01-12)
- d/ : 先頭にゼロを含む日 (01-31)
- Y :4桁の通年(例:2024年)
日付フォーマットをカスタマイズするには、スマートタグのフォーマットパラメータを変更します。例えば
{date format="Y-m-d H:i:s"}
と表示される:
- 年目(Y)
- 月(m)が続く
- 日(d)
- プラス時間(H)、分(i)、秒(s)

高度な日付のカスタマイズ
日付に日数を追加したいですか?現在の日付に2日追加するスニペットです:
/**
* Add 2 days to the Date Smart Tag
*
* @link https://wpforms.com/developers/how-to-customize-date-format-in-the-date-smart-tag/
*/
function wpf_dev_process_smarttag_date_plus_two( $content, $tag ) {
// Only run if it is our desired tag
if ( 'current_date_plus_two' === $tag ) {
date_default_timezone_set( 'US/Eastern' );
$link = date( 'Y-m-d', strtotime( '+2 days' ) ); // Output current date plus 2 days
// Replace the tag with our link
$content = str_replace( '{current_date_plus_two}', $link, $content );
}
return $content;
}
add_filter( 'wpforms_smart_tag_process', 'wpf_dev_process_smarttag_date_plus_two', 10, 2 );
以上です!これで、日付スマートタグをカスタマイズする方法がわかりました。次に、フォームをさらに強化したいですか?詳しくは、各フォームエントリに一意のIDを作成するガイドをご覧ください。
