AIサマリー
チェックボックスフィールドの色をカスタマイズしますか?デフォルトでは、このフィールドは標準的なウェブスタイルを使用してフォームにフィールドを表示します。この記事では、CSSの力を使ってこれを簡単に行う方法を説明します!

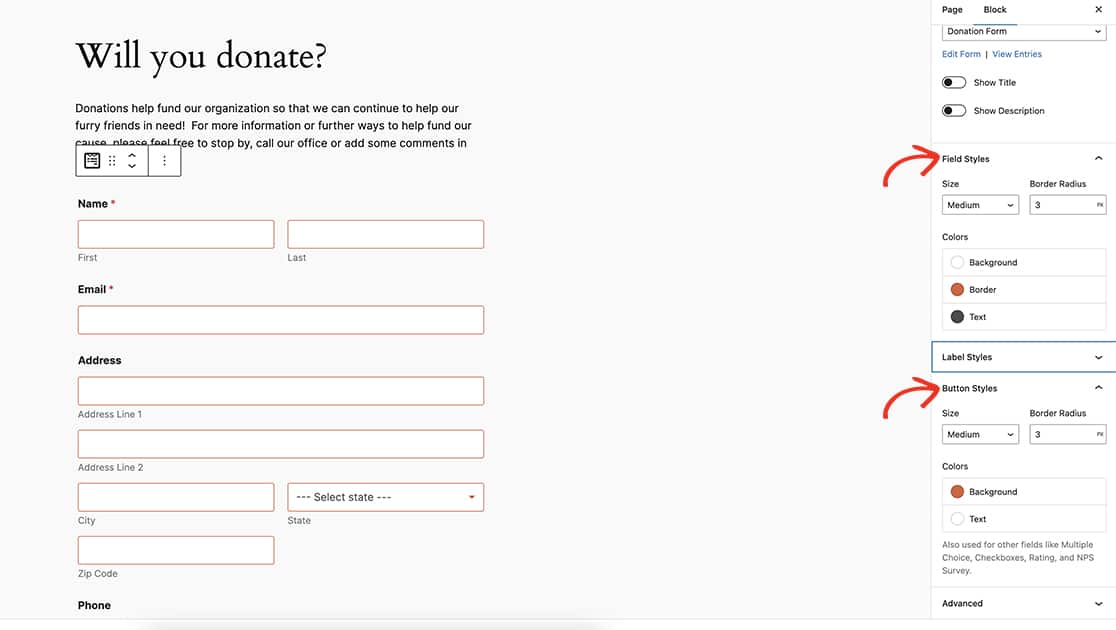
しかし、WPForms Block Editorを使用している場合は、カスタムCSSを使用することなく、これらのスタイルを簡単に調整することができます。詳しくはこちらのガイドをご覧ください。フィールドスタイルと ボタンスタイルを変更する場合、この記事のカスタムCSSでできることと全く同じことをブロックエディタで実現できます。

ブロックエディターButton Stylesを使用すると、SubmitボタンとCheckboxフィールドを変更できるだけでなく、Multiple Choiceフィールドの色も変更できます。
この記事では、カスタムCSSのマジックを使ってこのような変更を行う方法を説明する。
フォームの作成
まず、フォームを作成し、必要なフィールドを追加します。このフィールドには、少なくとも1つのチェックボックスフィールドが含まれます。
フォームの作成にサポートが必要な場合は、こちらの便利なガイドをご覧ください。
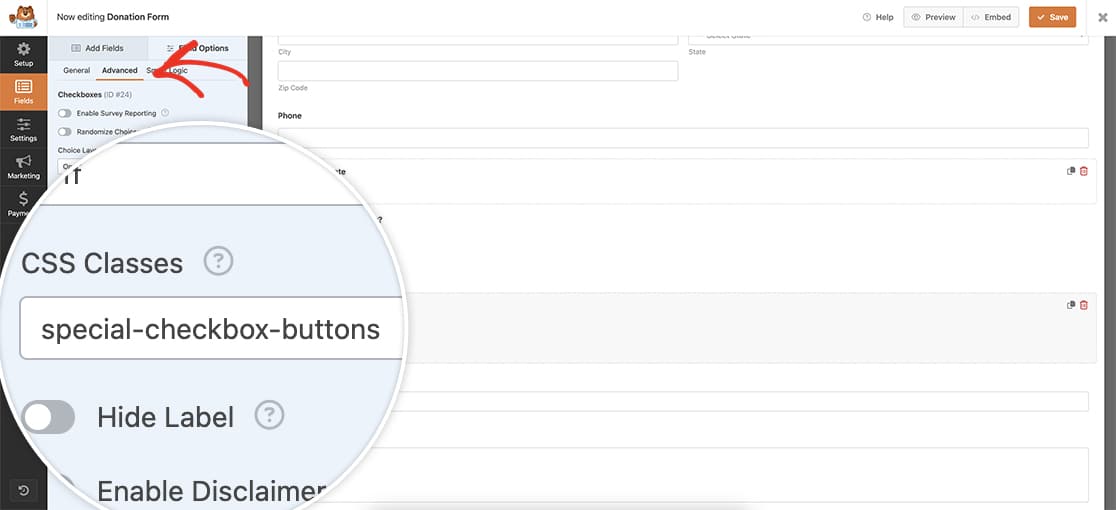
を追加したら チェックボックス フィールドで 上級 タブと CSSクラス 追加 special-checkbox-buttons.これをカスタムCSSを呼び出すトリガーとして使う。

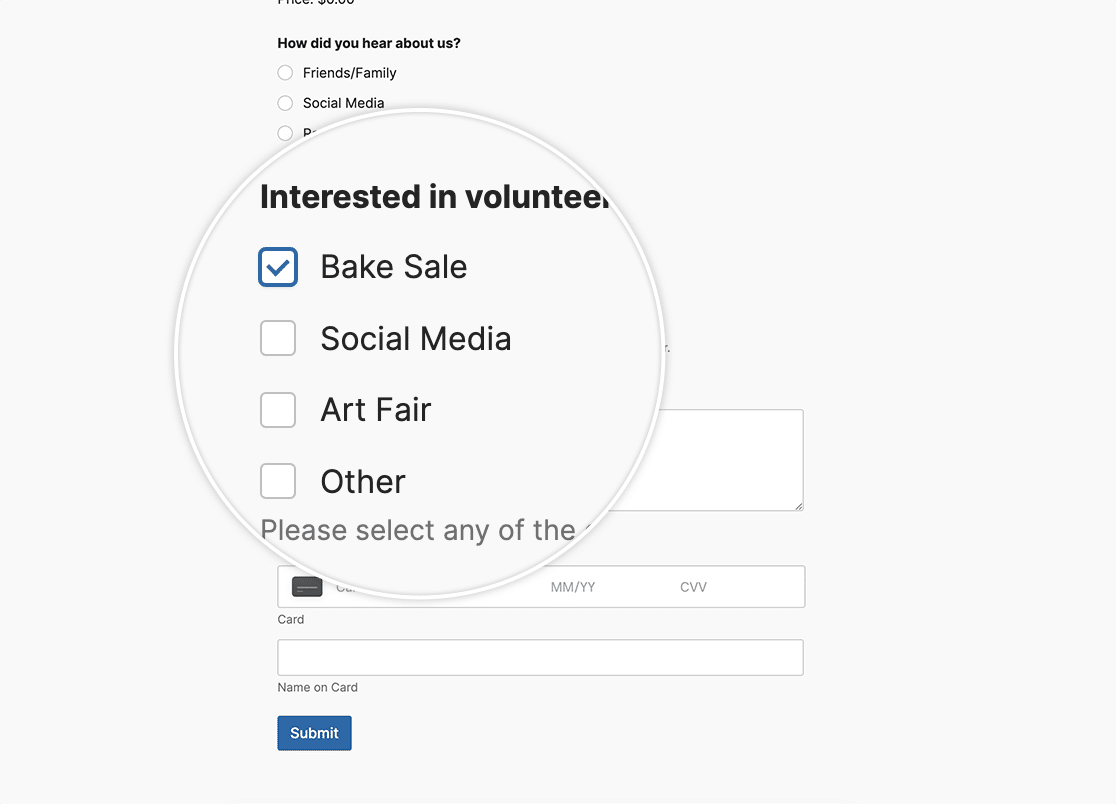
チェックボックスフィールドのスタイルをカスタマイズする
フォームを保存したら、CSSを追加することができます。カスタムCSSを追加する場所や方法がわからない場合は、こちらのチュートリアルをご覧ください。
.special-checkbox-buttons input[type="checkbox"] {
-webkit-appearance: none !important;
appearance: none !important;
background-color: #fff !important;
margin: 0 !important;
font: inherit !important;
color: #e27730 !important;
width: 1.15em !important;
height: 1.15em !important;
border: 0.15em solid #e27730 !important;
border-radius: 0.15em !important;
transform: translateY(-0.075em) !important;
display: grid !important;
place-content: center !important;
}
.special-checkbox-buttons input[type="checkbox"]::before {
content: "" !important;
width: 0.65em !important;
height: 0.65em !important;
transform: scale(0) !important;
transition: 120ms transform ease-in-out !important;
box-shadow: inset 1em 1em #e27730 !important;
transform-origin: bottom left !important;
clip-path: polygon(14% 44%, 0 65%, 50% 100%, 100% 16%, 80% 0%, 43% 62%) !important;
}
.special-checkbox-buttons input[type="checkbox"]:checked::before {
transform: scale(1) !important;
position: relative !important;
top: 0 !important;
left: 0 !important;
}
.special-checkbox-buttons input[type=checkbox]:checked:after {
content: none !important;
}
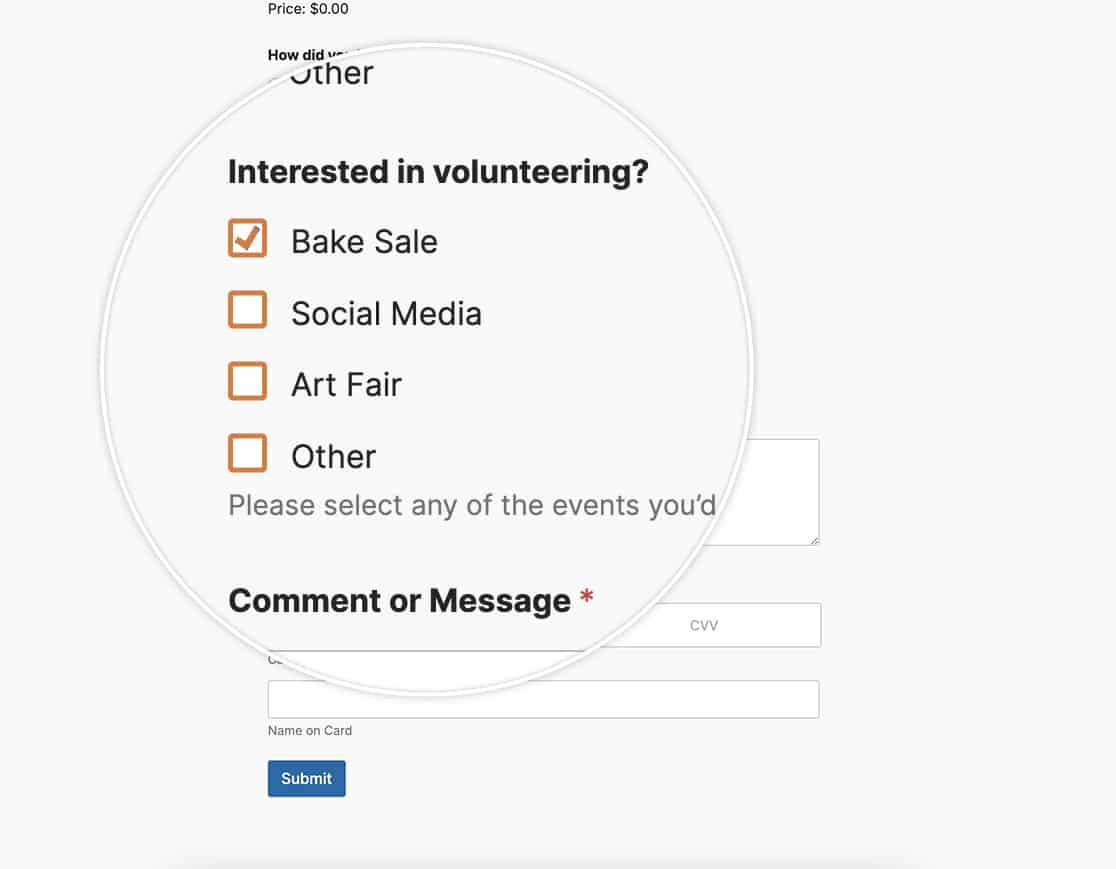
このCSSは、ボーダーと選択範囲の色を次のように変更する。 #e27730 が、選択されると小さなアニメーションが追加される。

ブロックエディタのスタイリングでもカスタムCSSでも、チェックボックスフィールドの色を簡単にカスタマイズできます。複数選択フィールドにも同じ機能をお探しですか?複数選択肢フィールドのスタイルをカスタマイズする方法の記事をご覧ください。
