AIサマリー
はじめに
クーポンの条件ロジックを作成したいですか?このチュートリアルでは、スクリプトがユーザーの選択に基づいて適切なクーポンをインテリジェントに選択する動的なフォームを作成することができます。この包括的なチュートリアルでは、このフォームを作成し、クーポンを自動的に適用するための条件付きスクリプトを実装するプロセスをステップバイステップで説明します。さっそく始めてみましょう!
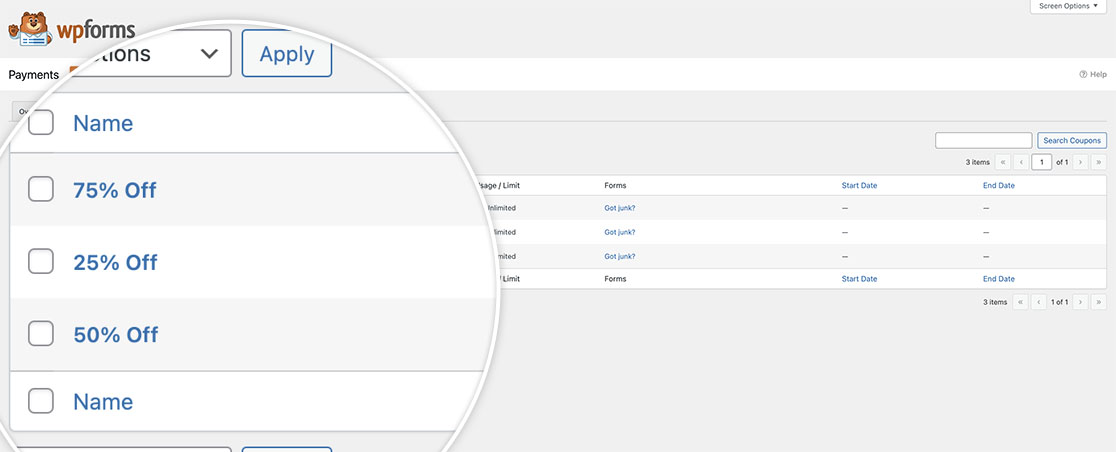
クーポンの作成
まず始めに、3つの新しいクーポンコードを作成します。それぞれ、クーポンのパーセンテージを指定します。
WPFormsでクーポンを作成する際にヘルプが必要な場合は、こちらのガイドをご覧ください。

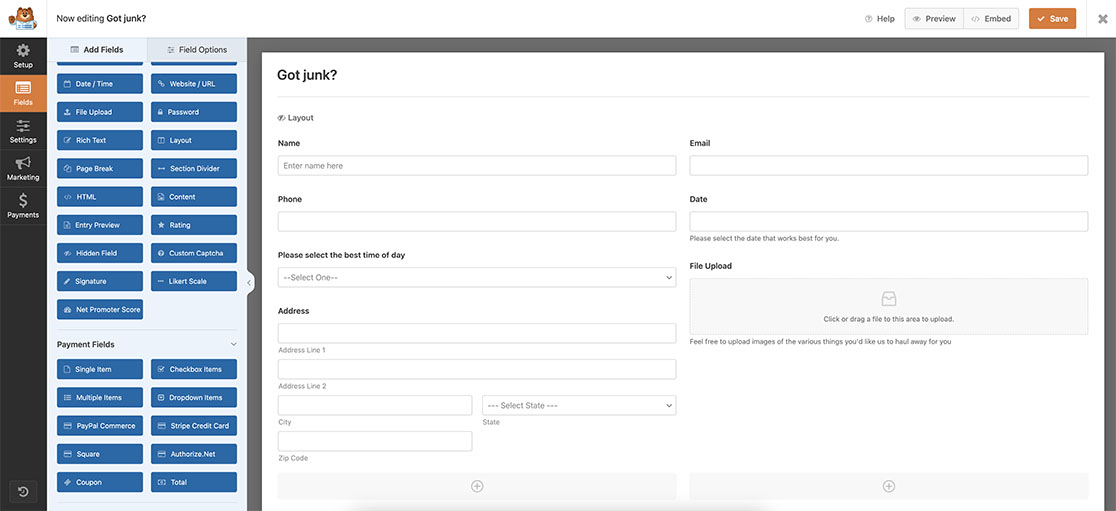
フォームの作成
次に、フォームを作成し、必須フィールドを追加します。フォームの作成にサポートが必要な場合は、こちらの便利なドキュメントをご覧ください。

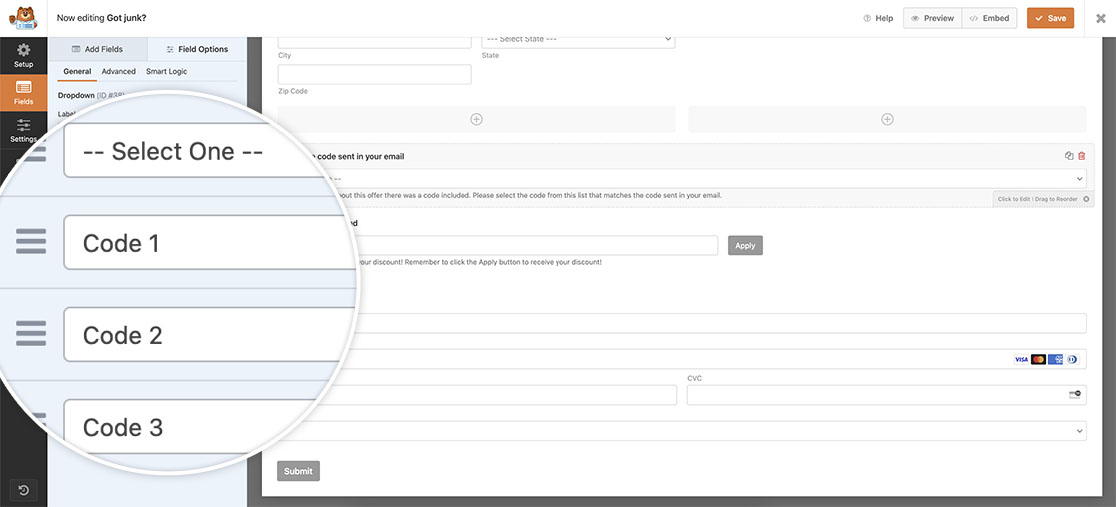
ドロップダウン・オプションの追加
フォームに必須フィールドを追加したので、ドロップダウンフィールドを追加しましょう。このフィールドを使って、クーポンの条件ロジックを作成します。選択されたオプションに基づいて、正しいクーポンコードが表示されます。
このチュートリアルでは、ドロップダウン・オプションを以下のように設定します:
- - 1つを選択
- コード1
- コード2
- コード3

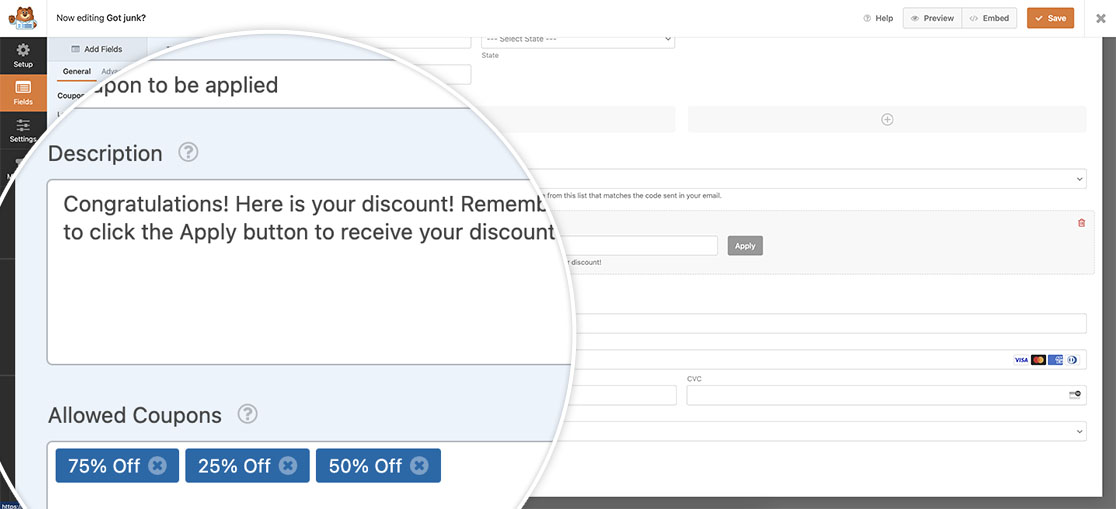
クーポン・フィールドにスマート・ロジックを適用する。
次に、クーポンフィールドをフォームに追加します。最初のステップでフォームにクーポンを割り当てたので、フォームにフィールドを追加するとクーポンコードが表示されます。

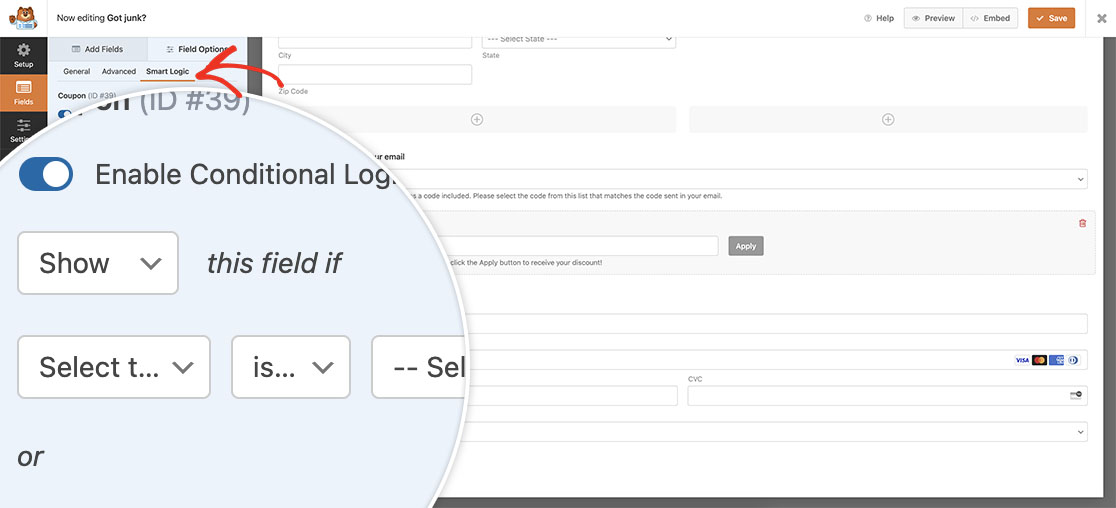
しかし、コードを選択するまでこのフィールドを表示させたくないので、フィールドにも条件付きロジックを適用します。このロジックをフィールドに適用するには、クーポンフィールドを選択し、スマートロジックタブをクリックします。
前のステップでドロップダウンフィールドのオプションを定義したときに設定した「1つを選択」 でない 場合、このフィールドを表示するようにフィールドに指示します。こうすることで、フォームがロードされたとき、彼らがオプションを選択するまでクーポンフィールドは表示されません。

スニペットの追加
いよいよスニペットをサイトに追加します。スニペットをサイトに追加する方法や場所がわからない場合は、こちらのガイドをご覧ください。
/**
* Conditional logic for coupons
*
* @link https://wpforms.com/developers/how-to-display-the-age-from-a-date-picker-field/
*/
function wpf_dev_conditional_logic_for_coupons() {
?>
<script>
jQuery(function($){
// Look only at form ID 3382
$( "form#wpforms-form-3382" ).on( 'change', function () {
// Set the value of the Dropdown field ID 38 that has been selected
// to a variable named selectedval
var selectedval = $( "#wpforms-3382-field_38 option:selected" ).text();
// If the dropdown selection is our Code 1 coupon code,
// populate the coupon field ID 39 with the coupon code 25OFF
if(selectedval == "Code 1"){
document.getElementById( 'wpforms-3382-field_39' ).value = '25OFF';
}
// If the dropdown selection is our Code 2 coupon code,
// populate the coupon field ID 39 with the coupon code 50OFF
else if(selectedval == "Code 2") {
document.getElementById( 'wpforms-3382-field_39' ).value = '50OFF';
}
// If the dropdown selection is our Code 3 coupon code,
// populate the coupon field ID 39 with the coupon code 75OFF
else if(selectedval == "Code 3") {
document.getElementById( 'wpforms-3382-field_39' ).value = '75OFF';
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_conditional_logic_for_coupons', 10 );
このスニペットは、フォームIDだけを調べます。 3382.を選択すると、そのオプションが表示されます。 ドロップダウン フィールドID _38 という変数に代入する。 selectedval.
スニペットの次の数行は、ドロップダウンの選択と各クーポンコードに設定した名前を比較します。もし コード2例えば value の 25OFF に割り当てられる。 クーポン フィールドIDである _39. をクリックする必要があります。 応募する ボタンをクリックすると割引が適用されますが、すでに選択されています。
これらのIDを、あなたのフォームのIDと一致するように更新する必要があります。これらのIDを見つけるのに助けが必要な場合は、このチュートリアルを参照してください。
クーポンの条件付きロジックを設定するのに必要なのはこれだけです。同じロジックを日付フィールドにも使いたいですか?日付ピッカーで条件付きロジックを使用する方法」の詳細ガイドをご覧ください。
関連
アクション・リファレンス:wpforms_wp_footer_end
