AIサマリー
フォームの機能性を高めるために、パーソナライズされたスマートタグを作成したいと考えていませんか?メール通知や確認メッセージにダウンロード可能なリンクを埋め込むなど、カスタムスマートタグを組み込むことを想定している場合、カスタムコードスニペットを使えば、そのプロセスは簡単です。このガイドでは、PHPを利用してカスタマイズされたスマートタグを作成する手順を説明します。
スマートタグは、フォームフィールドや通知メールに特定のデータを動的に取り込む便利な手段です。WPFormsには、現在のページのURLやログインしているユーザのメールアドレスなどの情報を抽出することができる、多数の組み込みスマートタグが用意されています。WPFormsにあらかじめ定義されているスマートタグについては、ドキュメントを参照してください。
カスタムスマートタグの作成
以下の例では、フォームが完了するとダウンロードリンクのURLが表示されるように設計された、新しいカスタムスマートタグの作成方法を示します。このプロセスには2つのPHP関数が含まれ、それぞれが異なる目的を果たします。
最初の機能は、スマートタグの作成です。基本的な名前の変更だけで、他のスマートタグ用にカスタマイズできるように設計されています。
番目の関数は、コードの大部分が実装される場所である。その if ステートメントで、このスマート・タグに表示させたい値を取得するために必要なコードを追加する必要があります。
スマートタグの名前を必要に応じてカスタマイズしてください。スニペットをサイトに追加する場所や方法がわからない場合は、こちらのチュートリアルをご覧ください。
/**
* Register the Smart Tag so it will be available to select in the form builder.
*
* @link https://wpforms.com/developers/how-to-create-a-custom-smart-tag/
*/
function wpf_dev_register_smarttag( $tags ) {
// Key is the tag, item is the tag name.
$tags[ 'download_link' ] = 'Download Link';
return $tags;
}
add_filter( 'wpforms_smart_tags', 'wpf_dev_register_smarttag', 10, 1 );
/**
* Process the Smart Tag.
*
* @link https://wpforms.com/developers/how-to-create-a-custom-smart-tag/
*/
function wpf_dev_process_smarttag( $content, $tag ) {
// Only run if it is our desired tag.
if ( 'download_link' === $tag ) {
// Replace our link in this demo with the URL you wish to provide
$link = 'https://yoursite.com/file.pdf';
// Replace the tag with our link.
$content = str_replace( '{download_link}', $link, $content );
}
return $content;
}
add_filter( 'wpforms_smart_tag_process', 'wpf_dev_process_smarttag', 10, 2 );
注: スマートタグの名前には、小文字のラテン文字、数字、アンダースコアのみを使用できます。
フォームの作成
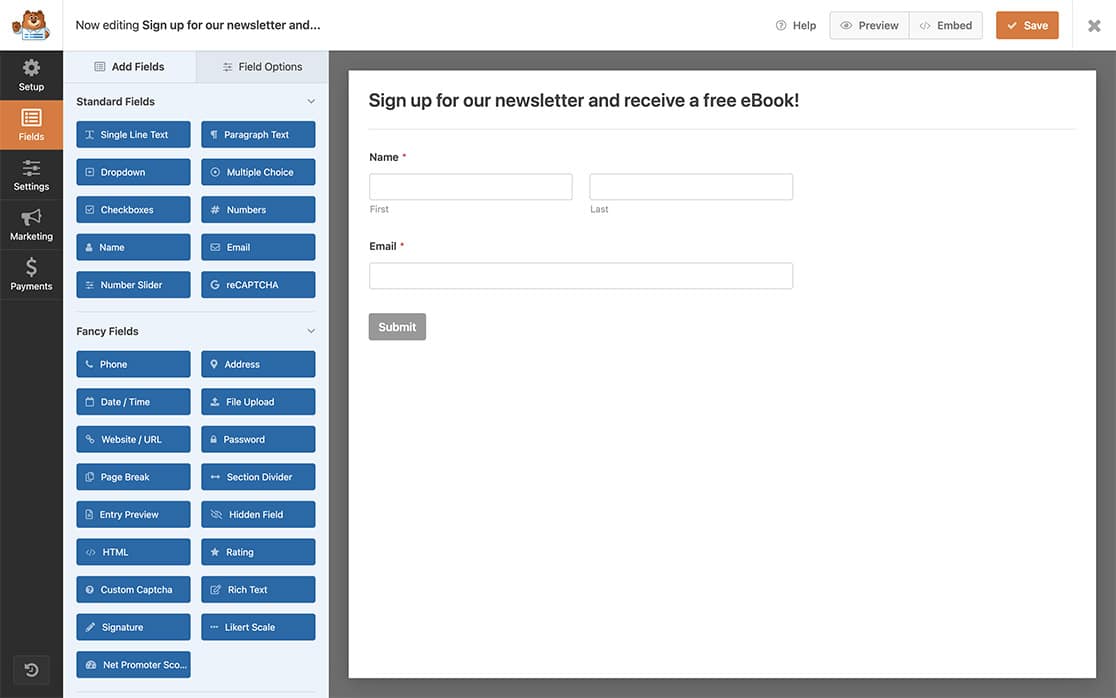
次に、わかりやすいニュースレターフォームを作ってみましょう。ユーザーがニュースレターに登録すると、eBookをダウンロードするための無料リンクを提供することを目的としています。これはWPFormsのスマートタグの機能を活用するための素晴らしい例です。一度このスマートタグを設定すれば、今後作成するフォームにコードを追加することなく簡単に組み込むことができます。

フォームの作成方法については、こちらのドキュメントをご覧ください。
新しいカスタム・スマートタグの使用
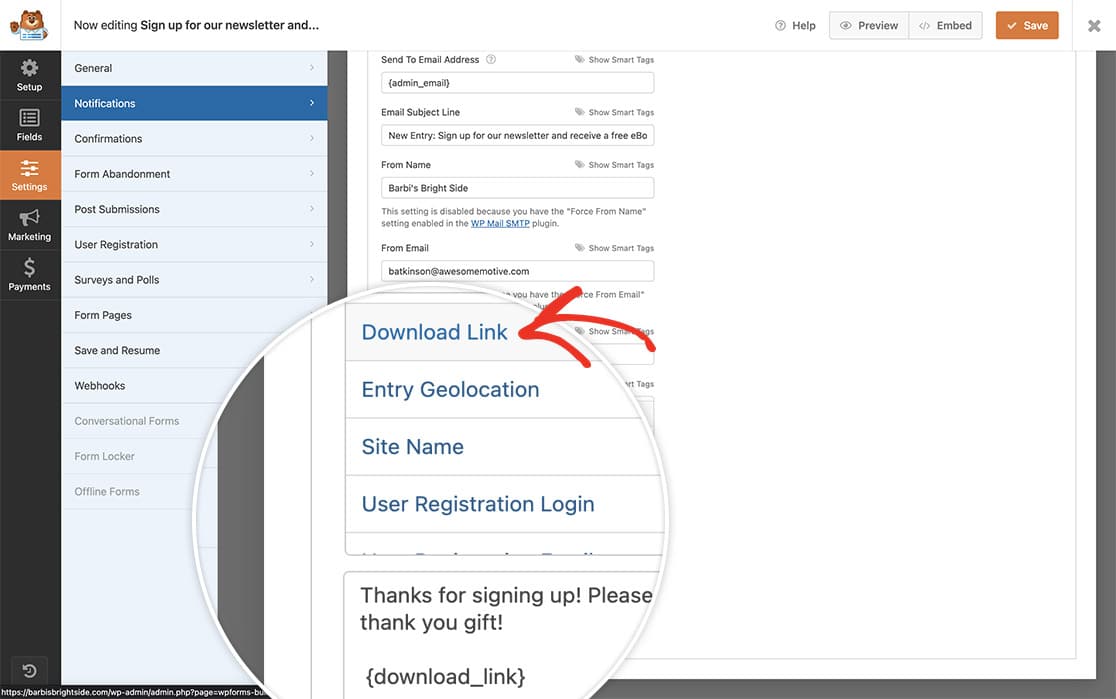
それでは、新しく作成したカスタムスマートタグを使ってみましょう。このチュートリアルでは、ダウンロードリンク用のスマートタグをメール通知に組み込みます。
まず、フォームビルダーに移動し、[設定]をクリックし、[通知]を選択します。通知設定の中で、メールメッセージボックスまでスクロールダウンします。スマートタグを表示リンクをクリックし、ダウンロードリンクスマートタグが見つかるまで利用可能なスマートタグをブラウズします。選択するだけで、自動的に通知テンプレートに追加されます。

よくあるご質問
スマートタグを作成して、ウェブサイトの現在のロケールを動的に追加できますか?
はい、カスタムスマートタグを作成して、ウェブサイトの現在のロケール(例:'fr'、'de'、'en')を取得することができます。実装方法は以下の通りです:
/**
* Register the Smart Tag so it will be available to select in the form builder.
*
* @link https://wpforms.com/developers/how-to-create-a-custom-smart-tag/
*/
function wpf_dev_register_smarttag( $tags ) {
// Key is the tag, item is the tag name.
$tags[ 'page_locale' ] = 'Get Locale';
return $tags;
}
add_filter( 'wpforms_smart_tags', 'wpf_dev_register_smarttag', 10, 1 );
/**
* Process the Smart Tag.
*
* @link https://wpforms.com/developers/how-to-create-a-custom-smart-tag/
*
* WordPress get_locale(): https://developer.wordpress.org/reference/functions/get_locale/
*/
function wpf_dev_process_smarttag( $content, $tag ) {
// Only run if it is our desired tag.
if ( 'page_locale' === $tag ) {
// Stores the locale returned by the get_locale() function in the variable $locale
$locale = get_locale();
// Replace the tag with the $locale variable value.
$content = str_replace( '{page_locale}', $locale, $content );
}
return $content;
}
add_filter( 'wpforms_smart_tag_process', 'wpf_dev_process_smarttag', 10, 2 );
このスニペットは、ワードプレスの get_locale() 関数である。
スニペットを追加した後は {page_locale} フォーム、Eメール通知、確認メッセージにスマートタグを追加できます。
これで完了です!これで、新しいカスタムスマートタグが作成できました。そのカスタムスマートタグをHTMLフォームフィールド内で処理できるようにしたいですか?その場合は、HTMLフィールドでスマートタグを処理する方法の記事をご覧ください。
