AIサマリー
パスワードフィールドのサブラベルをパーソナライズしたいですか?わずか数行のPHPコードで、これらのラベルをあなたの要件に合わせて簡単にカスタマイズすることができます。
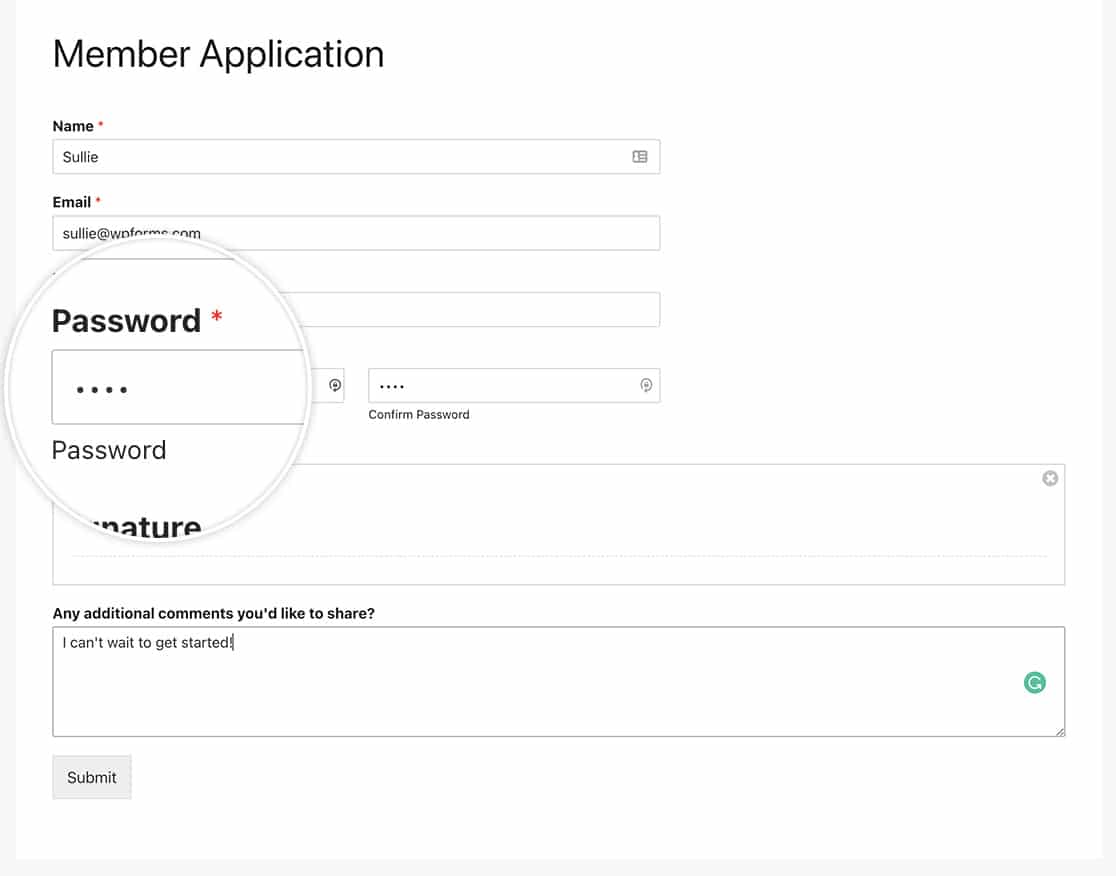
パスワードフィールドは、特に「パスワード確認を有効にする」オプションがオンになっている場合、その下にサブラベルを含むのが一般的です。この機能により、ユーザーはパスワードを2回入力して確認することができます。しかし、デフォルトのサブラベルは、必ずしも希望するメッセージングやブランディングと完全に一致するとは限りません。

このチュートリアルでは、PHPを使ってこれらのサブラベルのテキストを変更する方法を紹介します。
フォームの作成
まず、フォームを作成し、フォームフィールドを追加します。また、パスワードフォームフィールドを追加し、パスワード確認を有効にします。
![wpforms-enable-password-confirmation - WPForms パスワード]フィールドを追加し、[パスワードの確認を有効にする]をクリックします。](https://wpforms.com/wp-content/uploads/2020/04/wpforms-enable-password-confirmation.jpg)
フォームの作成にヘルプが必要な場合は、こちらのドキュメントをご覧ください。
パスワードのサブラベルを変更する
パスワード・フォーム・フィールドの下に表示されるテキストを変更するには、このスニペットをサイトに追加する必要があります。
あなたのサイトにスニペットを追加する方法についてヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
/**
* Change the sublabels for the Password field.
*
* @link https://wpforms.com/developers/how-to-change-the-password-field-sublabels/
*/
function wpf_dev_password_field_properties( $properties, $field, $form_data ) {
// Change sublabel values on the primary password field
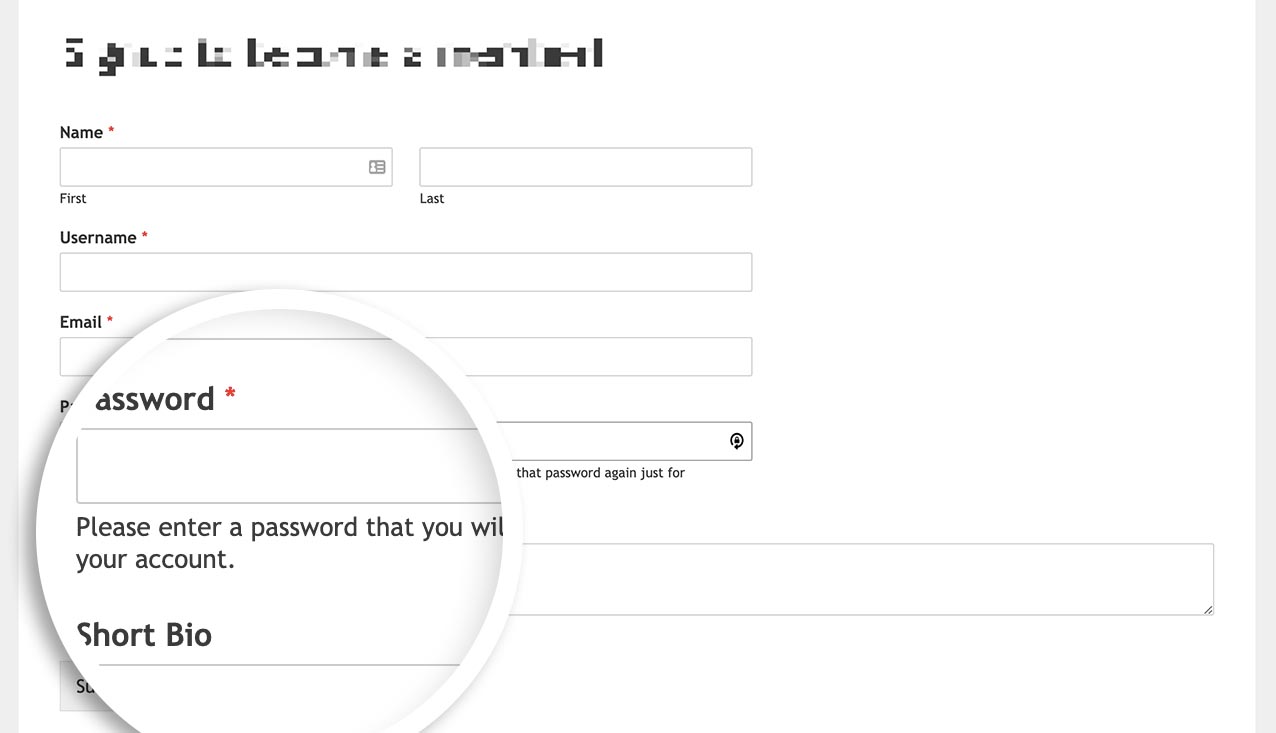
$properties[ 'inputs' ][ 'primary' ][ 'sublabel' ][ 'value' ] = __( 'Please enter a password that you will use to sign on to your account.', 'your-text-domain' );
// Change the sublabel values on the secondary password field
$properties[ 'inputs' ][ 'secondary' ][ 'sublabel' ][ 'value' ] = __( 'Please re-enter that password again just for confirmation.', 'your-text-domain' );
return $properties;
}
add_filter( 'wpforms_field_properties_password' , 'wpf_dev_password_field_properties', 10, 3 );

以上でサブラベルの変更は完了です。登録が完了したユーザーを自動的にログインさせたいですか?登録後にユーザーを自動的にログインさせる方法についてのチュートリアルをご覧ください。
リファレンス・フィルター
よくあるご質問
Q: 1つのフォームだけ変更することはできますか?
A:もちろんです。特定のフォームのサブラベルだけを変更したい場合は、このスニペットを使用してください。フォームIDの見つけ方については、こちらのガイドをご覧ください。
/**
* Change the sublabels for the Password field.
*
* @link https://wpforms.com/developers/how-to-change-the-password-field-sublabels/
*/
function wpf_dev_password_field_properties( $properties, $field, $form_data ) {
// Only process this snippet on the form ID 123
if ( absint( $form_data[ 'id' ] ) !== 123 ) {
return $properties;
}
// Change sublabel values on the primary password field
$properties[ 'inputs' ][ 'primary' ][ 'sublabel' ][ 'value' ] = __( 'Please enter a password that you will use to sign on to your account.', 'your-text-domain' );
// Change the sublabel values on the secondary password field
$properties[ 'inputs' ][ 'secondary' ][ 'sublabel' ][ 'value' ] = __( 'Please re-enter that password again just for confirmation.', 'your-text-domain' );
return $properties;
}
add_filter( 'wpforms_field_properties_password' , 'wpf_dev_password_field_properties', 10, 3 );
スニペットでわかるように、フォームIDのチェックを次のように追加するだけである。 if ( absint( $form_data[ 'id' ] ) !== 123 ) { return $properties; } スニペットの残りの部分は、すべてのフォームを使った例とまったく同じです。
