AIサマリー
ユーザーが選択すると自動的に送信されるシンプルなフィードバックフォームを作成したいですか?これは、ユーザーがワンクリックで回答できる、迅速な「役に立ちましたか」アンケートに最適です。選択後に自動的に送信することで、ユーザーにとって簡単なプロセスになり、回答率を最大化することができます。
このガイドでは、ユーザーが選択すると即座に送信される、合理的なフィードバックフォームの作成方法を紹介します。
フォームの設定
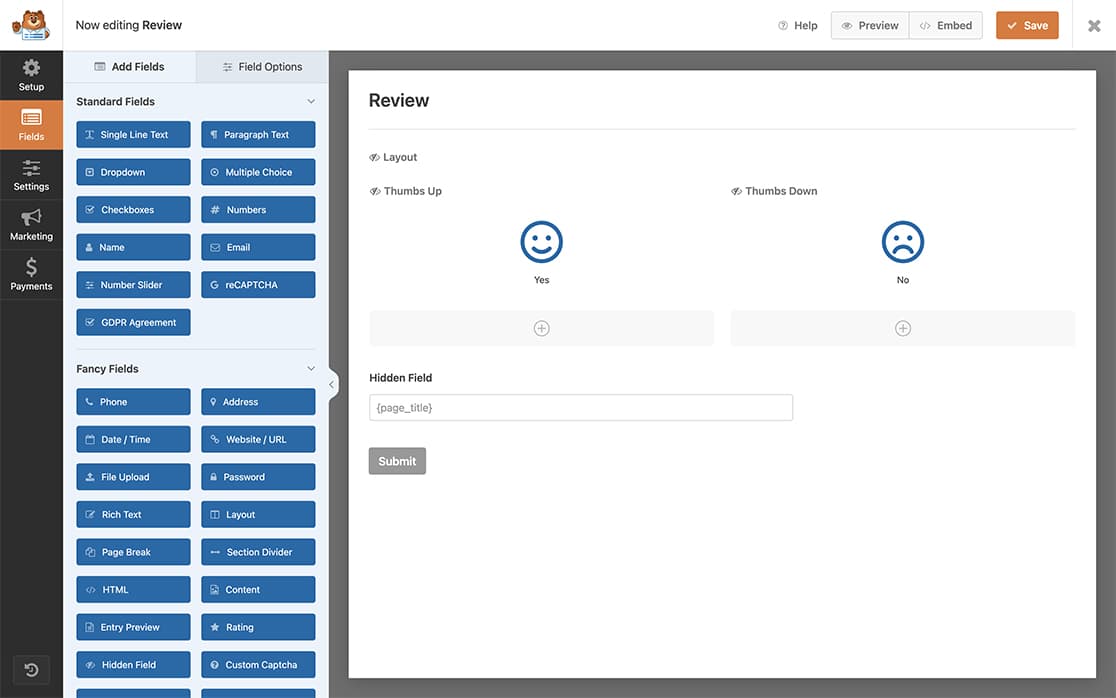
まず、この構造で新しいフォームを作成する:
- オプションを整理するレイアウトフィールド
- 2つのチェックボックス・フィールド(「はい」と「いいえ」のオプション用に各レイアウト・カラムに1つずつ)。
- ページタイトルを取得するための隠しフィールド

フォームの作成にヘルプが必要な場合は、こちらのフォーム作成ガイドをご覧ください。
アイコンの選択肢を設定する
洗練された外観のために、Yes/Noオプションにアイコンチョイスを使用します。これらの設定でチェックボックスフィールドを構成します:
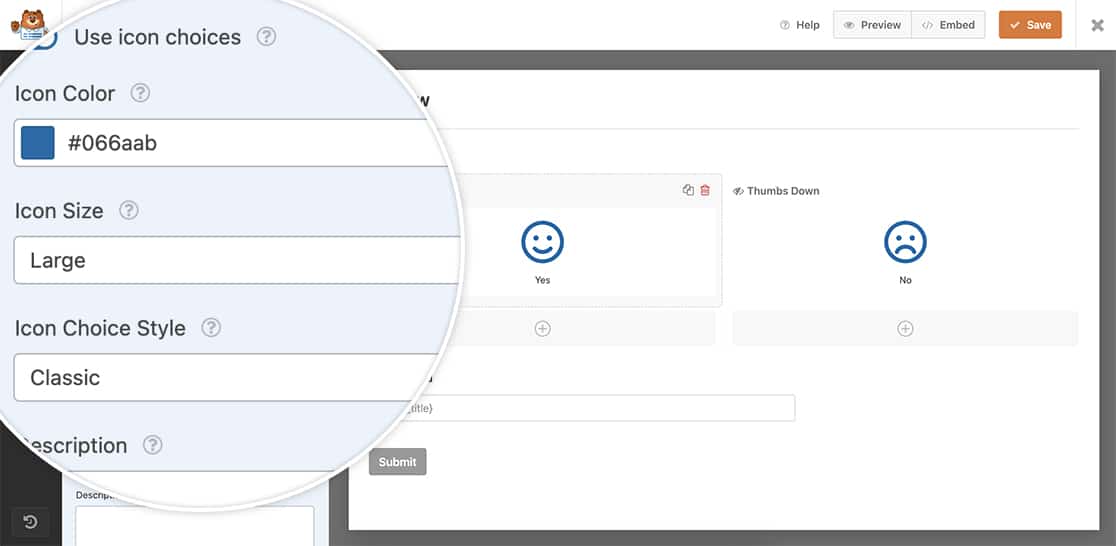
はい チェックボックス
- アイコンの選択を使用する
- アイコン:フェイススマイル
- アイコンの色#066aab
- アイコンのサイズ大
- アイコン・チョイス・スタイルクラシック
- ラベルを隠す:有効
チェックボックスなし:
- 同じ設定だが、顔しかめアイコンを使用

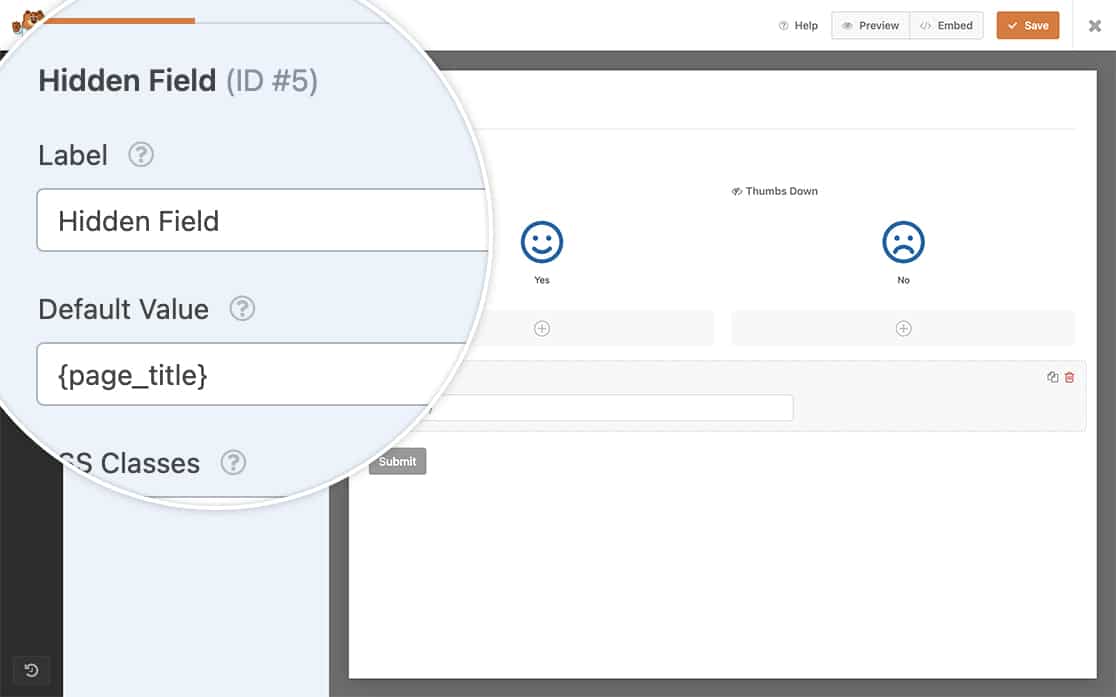
隠しフィールドにスマートタグを追加する
隠しフィールドには、フォームが送信されたときにページタイトルを取得するスマートタグを追加します。WPForms フォームビルダーに内蔵されているスマートタグの詳細については、こちらのドキュメントを参照してください。
隠しフィールドのデフォルト値にスマートタグ{page_title}を追加しました。を隠しフィールドの デフォルト値に追加しました。

フォームを自動的に送信する
いよいよスニペットをサイトに追加します。スニペットをサイトに追加する方法については、こちらのチュートリアルをご覧ください。
このスニペットはフォームID3046でのみ実行され、チェックボックスフィールドのいずれかがチェックされると、この関数がトリガーされ、自動的にフォームが送信されます。
このフォームIDを自分のフォームIDと一致するように更新する必要があります。フォームIDを探すのにサポートが必要な場合は、こちらのガイドをご覧ください。
フォームのスタイリング
以下のCSSを追加して、フォームを適切にスタイルしてください。フォームID (3046) とフィールドID (3 と 4) をフォームに合わせて更新してください:
このCSSは、不要な要素を隠し、アイコンを完璧に配置します。CSSの追加については、WordPressサイトにCSSコードを追加するガイドをご覧ください。
正しいフォームとフィールドIDをターゲットにしていることを確認するために、これらのCSSルールのフォームIDを更新する必要があります。
この文書で使用するフォームIDは3046である。最初のチェックボックスはフィールドID3、2番目のチェックボックスはフィールドID4です。
これで、訪問者がどのオプションを選択しても、フォームは自動的に送信されます。

これで完了です!これで訪問者がどちらかのアイコンをクリックすると、フォームは自動的に送信されます。フォームからの回答に基づいて条件付きで送信ボタンを表示または非表示にしたいですか?条件付きで送信ボタンを表示する方法のチュートリアルをご覧ください。
