AIサマリー
フォームのチェックボックスや 複数選択肢フィールドをもっと魅力的にしたいですか?選択肢が選択されたときにスムーズな遷移を追加することで、フォームの視覚的な魅力を高め、ユーザーとのインタラクションを向上させることができます。
このガイドでは、CSSを使ってスタイリッシュなトランジションを実装する方法を紹介します。
フォームの設定
まず、チェックボックスや 複数選択フィールドを持つフォームを作成します。フォームの作成にヘルプが必要な場合は、最初のフォーム作成ガイドをご覧ください。
フォームIDとフィールドIDはCSSに必要なのでメモしておいてください。これらのIDの見つけ方がわからない場合は、フォームIDとフィールドIDの見つけ方についてのガイドをご覧ください。
トランジションスタイルの追加
トランジションを実装するには、サイトにCSSを追加する必要があります。カスタムCSSの追加方法がわからない場合は、WordPressサイトにCSSを追加するガイドをご覧ください。

上記のCSSはフォームID999にのみ適用されます。これはあなたのフォームIDに合わせて変更する必要があります。field_27とfield_3のフィールド ID も、フォームのCheckboxとMultiple Choiceフィールドのフィールド ID と一致するように更新する必要があります。
チェックボックスと 複数選択フィールドはそれぞれ独自のIDを持っているので、フォームに2つ以上ある場合は、CSSを複製してフィールドID番号を変更し、それぞれをカンマで区切ります。
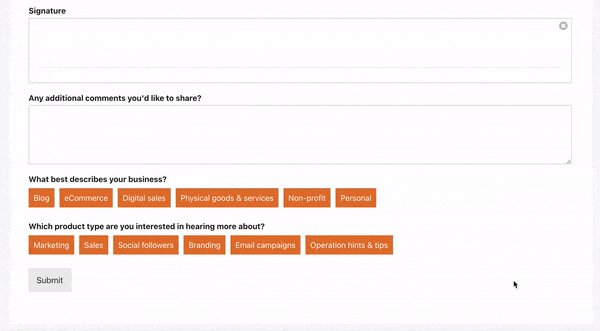
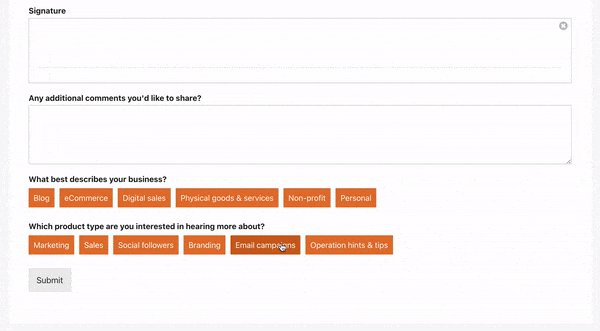
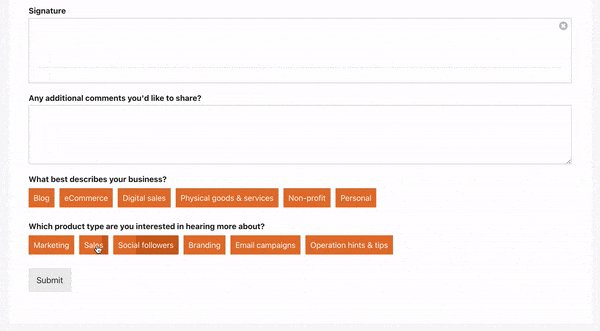
これで、チェックボックスと 複数選択肢のトランジションを作成するためのCSSをフォームに追加できました。
訪問者がテキストを入力しているときに、テキストフォームフィールドがページから飛び出すような CSS を追加したいですか?フォームフィールドフォーカスにCSSを追加する方法についてのチュートリアルをご覧ください。
