AIサマリー
Form Pagesアドオンで作成したフォームの JavaScript 統合を効率化したいですか?ぴったりのソリューションがあります!Form Pages のフォームを含むページ専用のフックを活用する方法をご紹介します。この独立したフックにより、フォームを含むページでのみスクリプトが読み込まれるようになり、サイト全体で不要なスクリプトの読み込みを防ぎ、パフォーマンスを最適化することができます。
このタイプのフォームに関する詳細は、Form Pagesアドオンのドキュメントを参照してください。
フォームの設定
このチュートリアルでは、フォームが送信されたときにフォームページにちょっとしたアニメーションを表示させたいと思います。詳しい情報は確認メッセージにアニメーションを追加するガイドをご覧ください。
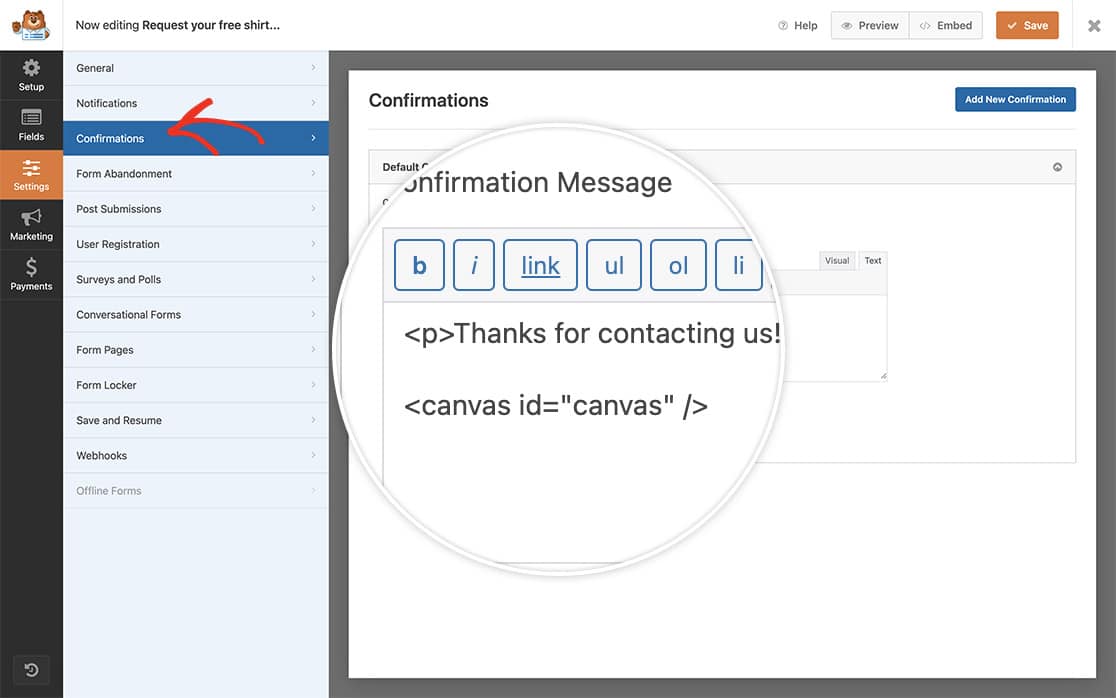
そこで、まずフォームを作成し、キャンバス要素をテキストタブの「確認メッセージ」に追加します。

フォームの作成にヘルプが必要な場合は、最初のフォーム作成ガイドをご覧ください。
フォームページにJavaScriptを追加する
フォームページのフォームに記録したいスクリプトを含むスニペットを追加しましょう。
スニペットをサイトに追加する際にヘルプが必要な場合は、こちらのチュートリアルをご覧ください。

wpforms_form_pages_footerアクションを使用して、トップへスクロールボタン、ライブチャットサービス、またはGoogleアナリティクスから任意のJavaScriptを呼び出すことができます。
必要なのはこれだけだ!次に、フォームに入力された件数をカウントしたいですか?フォーム送信ごとにカウントを増やす方法をご覧ください。
