AIサマリー
チェックボックスや 複数選択フィールドのフィールドラベルの下に説明テキストを追加したいですか?このチュートリアルでは、いくつかの基本的なHTMLを使用して、ほんの短い簡単なステップでこれがいかに簡単に実現できるかをお見せします。
デフォルトでは、多くの WPForms フィールドラベルは、次のような標準的な HTML タグを受け入れます。 br (新しい行を作る)、 i (斜体)、そして b (太字)であることをご了承ください。 すべて フィールドはこれらのタグを受け付けますが、すべての HTML タグを受け付けるわけではありません。また、すべてのHTMLタグが受け入れられるわけではありません。各フォームを十分にテストし、変更内容が期待どおりに表示されることを確認してください。HTML要素の定義の詳細については、こちらをご覧ください、 この件に関するMozillaのドキュメントをご覧ください。.
フォームの作成
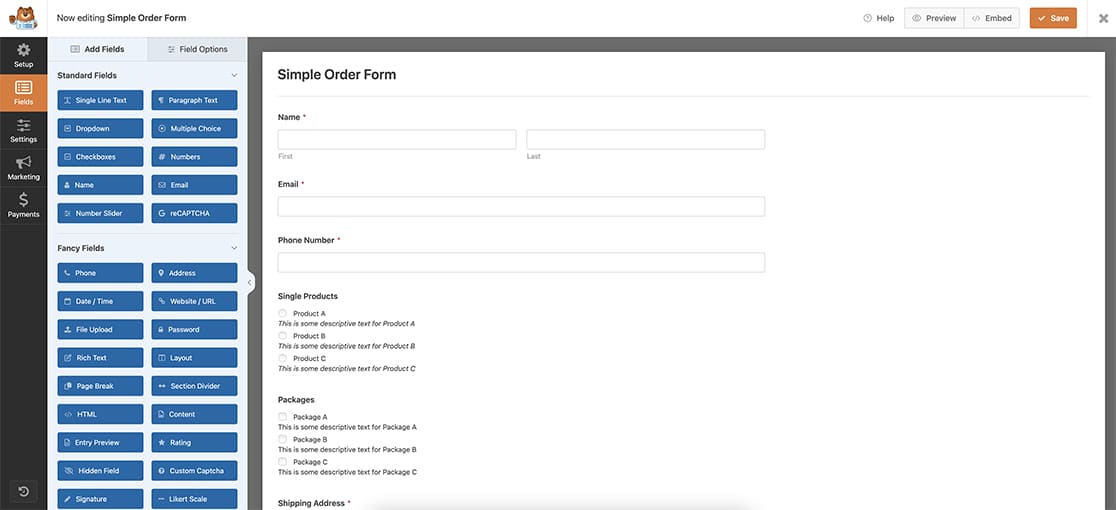
まず、フォームを作成し、チェックボックスと 複数選択肢のフィールドを追加します。
フォームの作成方法についてサポートが必要な場合は、こちらの便利なガイドをご覧ください。

説明文の追加
を追加したら チェックボックス そして マルチプル・チョイス フィールドの各ラベルに、まず <br> タグを使用します。これは標準的なHTMLタグで、元のラベルの下に新しい行を作成します。
次に、複数選択肢フィールドの下にある説明テキストを太字にし、チェックボックスラベルの下にあるテキストを斜体にします。
そのために、標準の太字用HTMLコードを使い、説明テキストを <b> HTMLタグ。
複数選択肢ラベルの場合、各ラベルはラベル・フィールド内にこのテキストを追加することで作成されます。
Product A <br><b>This is some descriptive text for Product A</b>Product B <br><b>This is some descriptive text for Product B</b>Product C <br><b>This is some descriptive text for Product C</b>
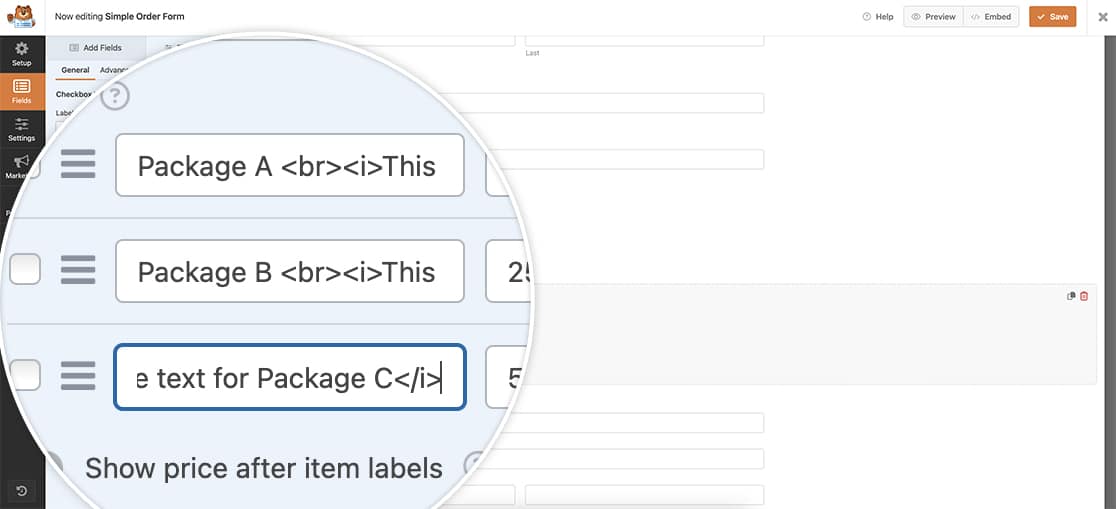
チェックボックス・ラベルの場合、各ラベルはラベル・フィールド内にこのテキストを追加することで作成されます。
Package A <br><b>This is some descriptive text for Package A</b>Package B <br><b>This is some descriptive text for Package B</b>Package C <br><b>This is some descriptive text for Package C</b>

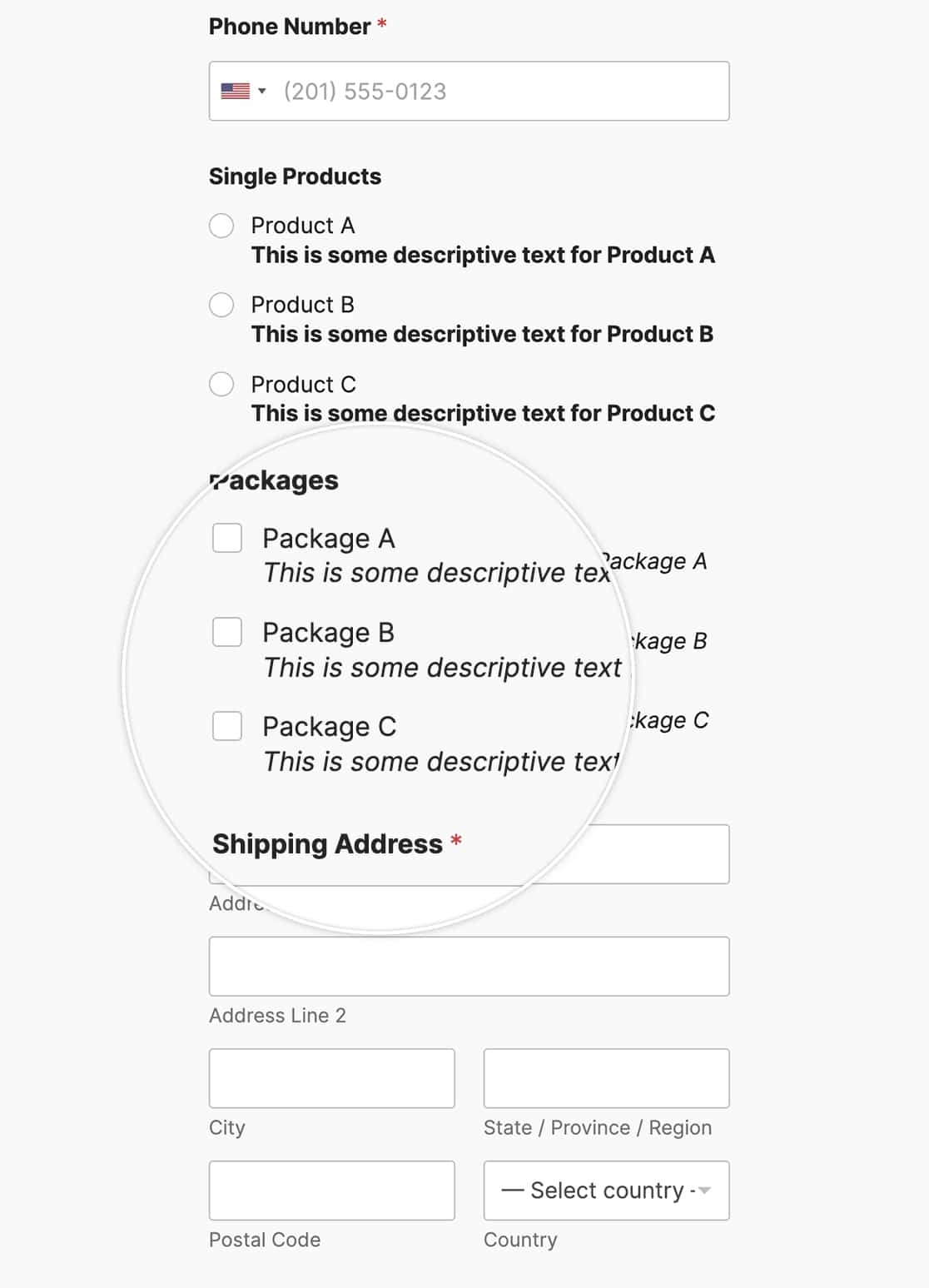
このHTMLをラベルに追加することで、これらのフィールドのラベルの下に説明テキストが表示されるようになります。

チェックボックスと 複数選択肢の色もカスタマイズしたいですか?チェックボックスフィールドのスタイルをカスタマイズする方法をご覧ください。
