Riepilogo AI
Panoramica
Volete personalizzare la schermata dei risultati del sondaggio che viene mostrata nella pagina di conferma? Quando si utilizza l'addon Sondaggi e inchieste, si può facilmente scegliere di visualizzare i risultati all'interno del messaggio di conferma. Con un po' di CSS è possibile modificare facilmente lo stile di questi risultati. In questo tutorial, vi illustreremo ogni passo per modificare lo stile dei risultati del sondaggio.
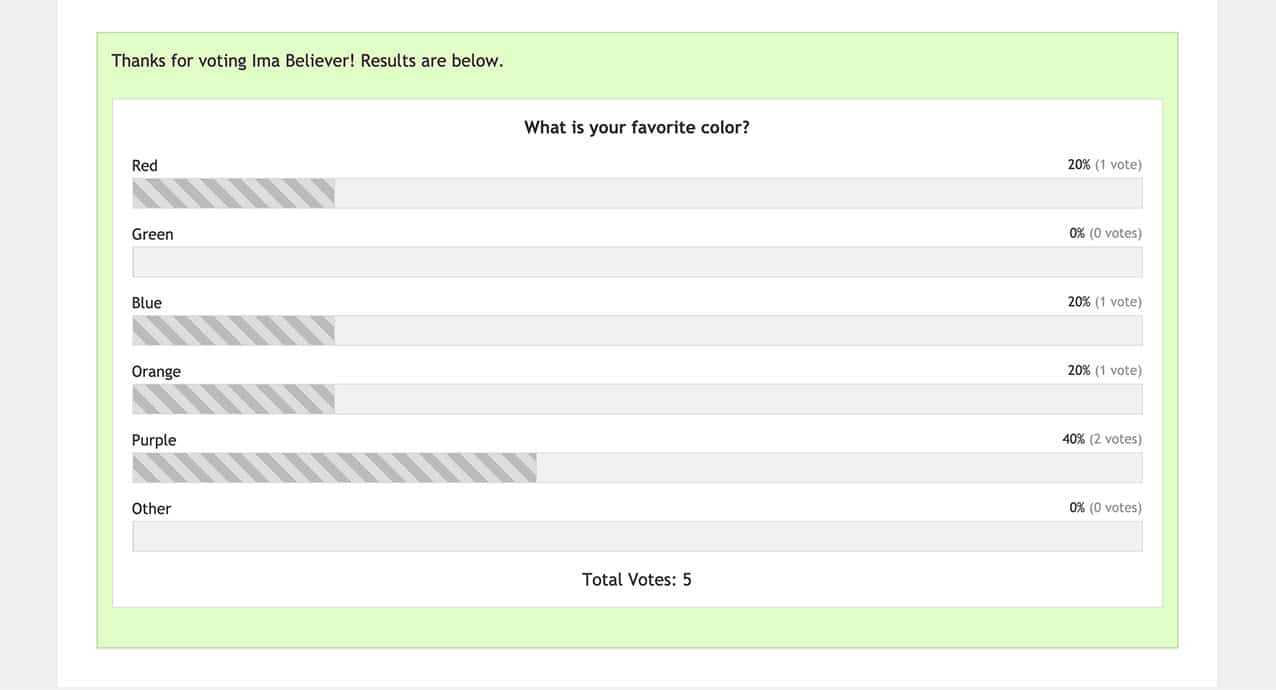
Per impostazione predefinita, lo stile è già aggiunto ai risultati del sondaggio.

Impostazione
Ai fini di questa documentazione, si presuppone che il modulo sia già stato creato seguendo i passi di questa guida.
Abilitazione dei risultati del sondaggio
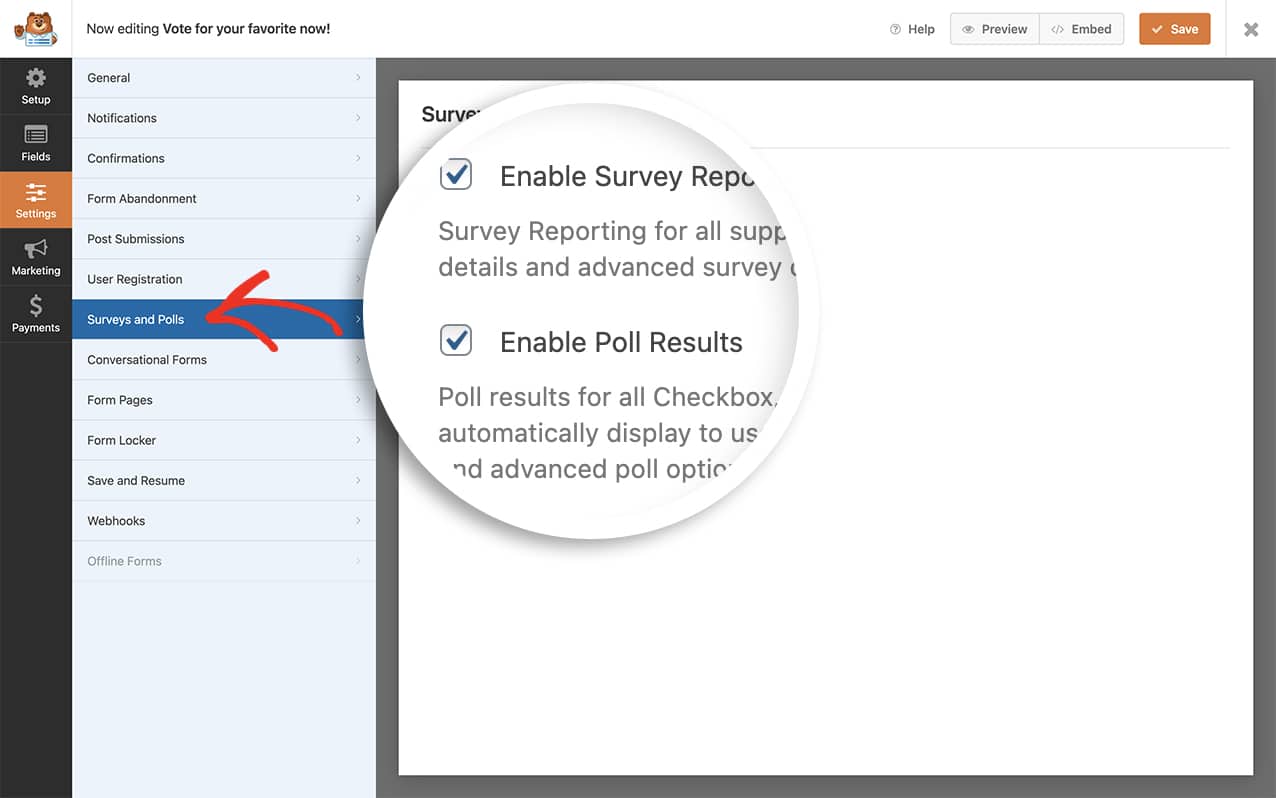
Per iniziare, aprite il costruttore di moduli e andate alla scheda Impostazioni " Sondaggi e indagini".
A questo punto, fare clic sulla casella di controllo Abilita i risultati del sondaggio.

Aggiunta del codice CSS
Per creare uno stile per i risultati del sondaggio, è necessario copiare e incollare questo CSS nel proprio sito. Se avete bisogno di aiuto per aggiungere i CSS al vostro sito, consultate questo tutorial.
#wpforms-confirmation-194 .wpforms-poll-answer-bar {
background-color: #c45e1b;
background: repeating-linear-gradient(45deg, #c45e1b, #c45e1b 10px, #f08a5d 10px, #f08a5d 20px);
border-right: 1px solid #c45e1b;
}
#wpforms-confirmation-194 {
background: transparent;
border: none;
}
Per una spiegazione più dettagliata dei gradienti lineari, consultare la documentazione di Mozilla.
Ricordarsi di aggiornare il -194 in modo che corrisponda all'ID del modulo specifico. Se avete bisogno di aiuto per trovare l'ID del modulo, consultate questa guida.

Se avete bisogno di assistenza per scegliere i colori del gradiente nel CSS di cui sopra, visitate il sito CSS Gradient per il generatore online (gratuito).
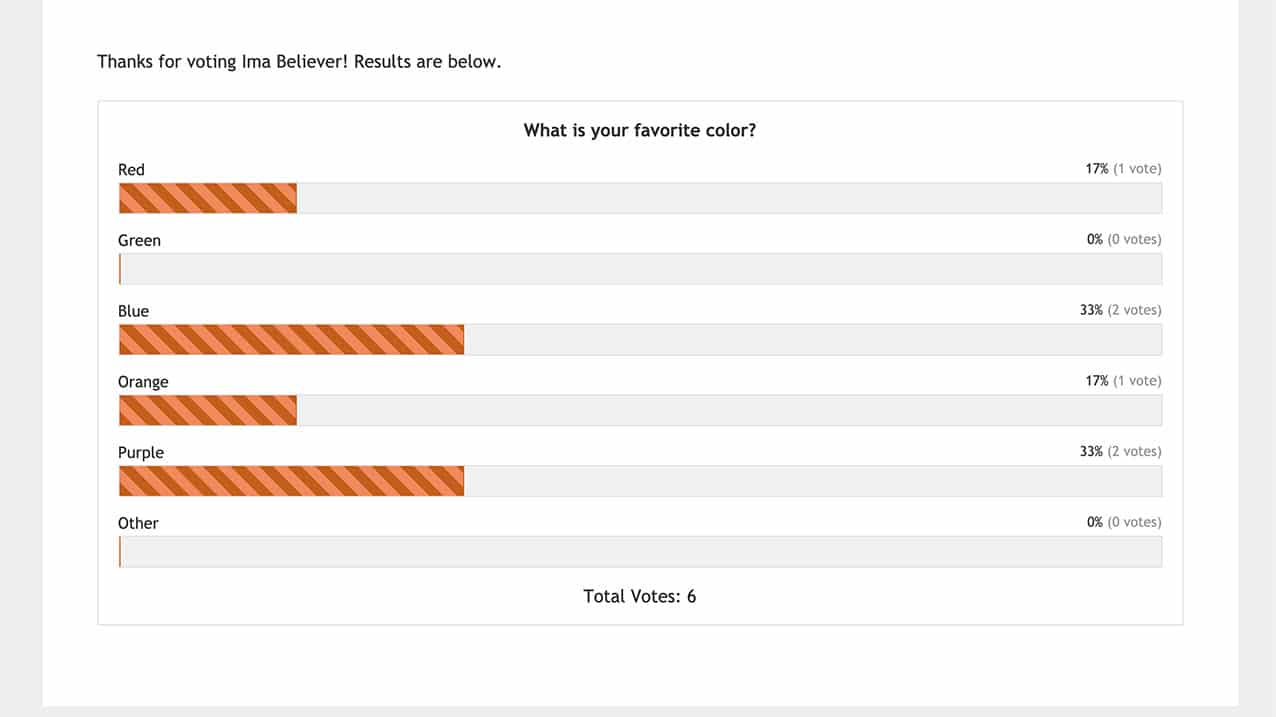
Ed ecco fatto! Avete utilizzato con successo i CSS per modificare lo stile dei risultati del sondaggio nella schermata di conferma. Volete imparare a stilizzare i segnaposto nei campi dei vostri moduli? Date un'occhiata a questo tutorial su Come modellare il testo segnaposto dei campi del modulo.
