Riepilogo AI
Desiderate richiedere il vostro foglio di stile per l'addon Conversational Forms? Potete aggiungere il vostro CSS utilizzando uno dei metodi descritti in questo tutorial, ma sapevate che potete anche utilizzare un filtro per inserire un foglio di stile dedicato ai vostri moduli di conversazione. Questo metodo può rendere molto più semplice l'organizzazione e in questa guida vi mostreremo come inserire un foglio di stile dedicato a questi moduli.
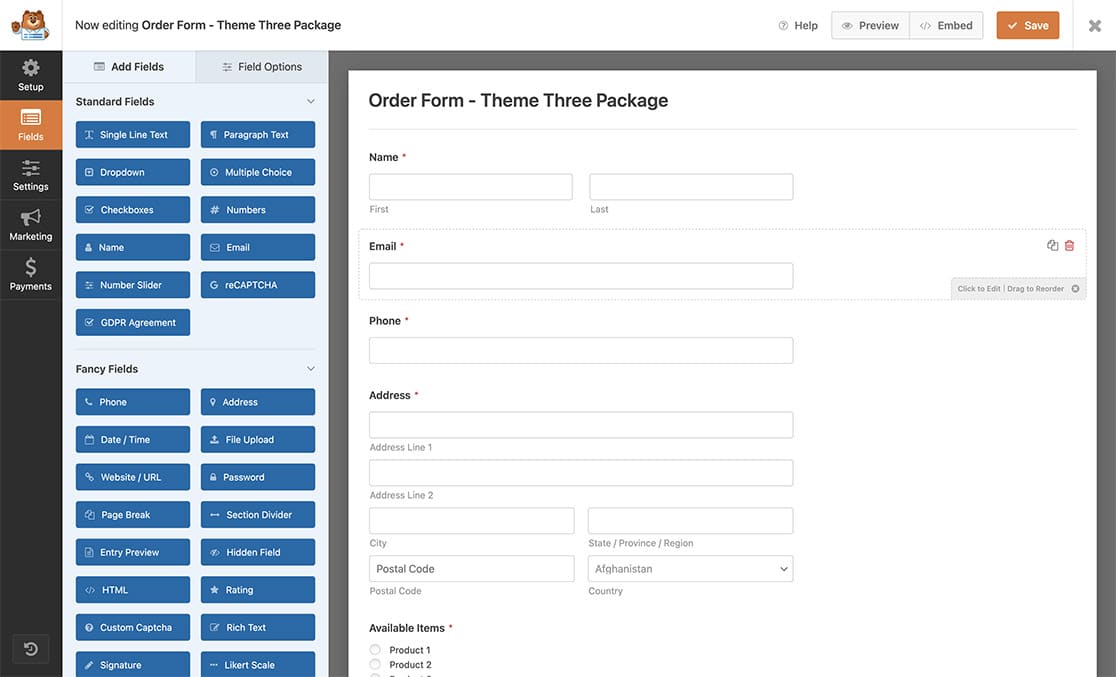
Creare il modulo di conversazione
Per prima cosa, è necessario creare un modulo di conversazione e aggiungervi i campi. Se avete bisogno di aiuto per farlo, consultate questa documentazione.

Personalizzazione del modulo di conversazione
Una volta creato il modulo conversazionale, per lo scopo di questa esercitazione, aggiungeremo del testo al campo Messaggio della scheda Modulo conversazionale. Si tratta di un messaggio che i visitatori vedranno non appena il modulo verrà caricato.
Si può aggiungere ciò che serve, ma noi aggiungiamo del testo, un link e un elenco non ordinato con quanto segue.
<p>You are about to complete an order form for theme package 3.</p>
<p>To review the terms and condition, <a href="#">please click here</a>.</p>
<p>Which includes, but not limited to the following:</p>
<ul>
<li>Theme 1</li>
<li>Theme 2</li>
<li>Theme 3</li>
<li>Free Plugin 1</li>
<li>Free Plugin 2</li>
<li>Free Plugin 3</li>
</ul>
Enqueering di un foglio di stile per i moduli conversazionali
Prima di poter inserire il nostro foglio di stile per i moduli di conversazione, dobbiamo aggiungere questo frammento di codice che lo consentirà.
Se avete bisogno di aiuto per aggiungere codice al vostro sito, consultate questo tutorial.
/**
* Enqueue your own stylesheet for conversational forms
*
* @link https://wpforms.com/developers/how-to-enqueue-a-stylesheet-for-conversational-forms/
*/
function wpfdev_convoform_custom_css() {
wp_enqueue_style( 'style', get_stylesheet_directory_uri().'/name-of-your-css-file.css' );
}
add_action( 'wpforms_conversational_forms_enqueue_styles', 'wpfdev_convoform_custom_css', 10 );
Creare e caricare il foglio di stile nella directory del tema
Una volta aggiunto il codice, è necessario creare il file CSS.
Ecco alcuni stili CSS di base che abbiamo utilizzato per questa esercitazione
.wpforms-title {
color: #e27730!important;
font-size: 36px !important;
}
.wpforms-description {
line-height: 1.6em;
text-align: left;
white-space: normal !important;
max-width: 90%;
font-size: 18px !important;
margin: 0 auto;
}
.wpforms-description a {
color: #e27730;
text-decoration: none;
}
.wpforms-description a:hover {
color: #c45e1b;
}
.wpforms-description ul li {
list-style: circle !important;
list-style-position: inside !important;
font-size: 16px;
}
button.wpforms-conversational-btn-start.wpforms-conversational-btn {
background-color: #e27730 !important;
color: rgba(255,255,255,1) !important;
}
button.wpforms-conversational-btn-start.wpforms-conversational-btn:hover {
background-color: #c45e1b !important;
}
.wpforms-conversational-form-btn-desc {
display: none !important;
}
Queste sono solo alcune regole CSS di stile standard per i link e gli elenchi non ordinati. Abbiamo anche modificato il titolo del modulo di conversazione e rimosso il testo che di solito si vede accanto al pulsante Start.
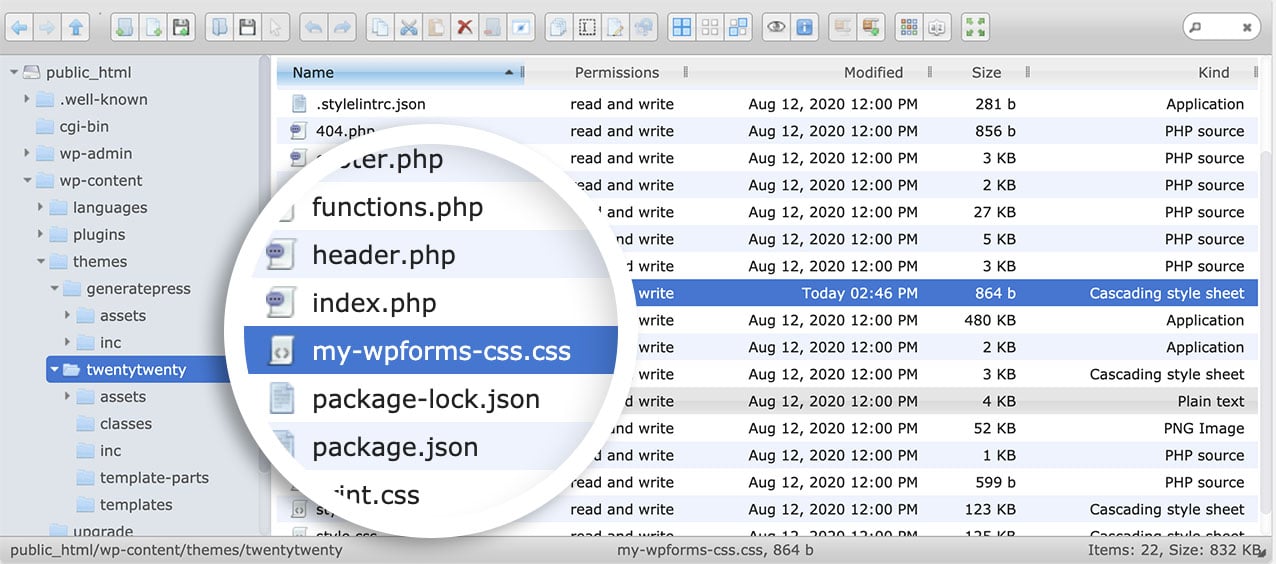
Una volta create le regole CSS, è ora di caricarle tramite FTP o un plugin di tipo FTP, caricandole nella directory del tema. Per il caricamento tramite FTP, potete seguire questo tutorial.
Per la nostra esercitazione, abbiamo utilizzato un plugin di WordPress menzionato in questa esercitazione per avere accesso al nostro server.

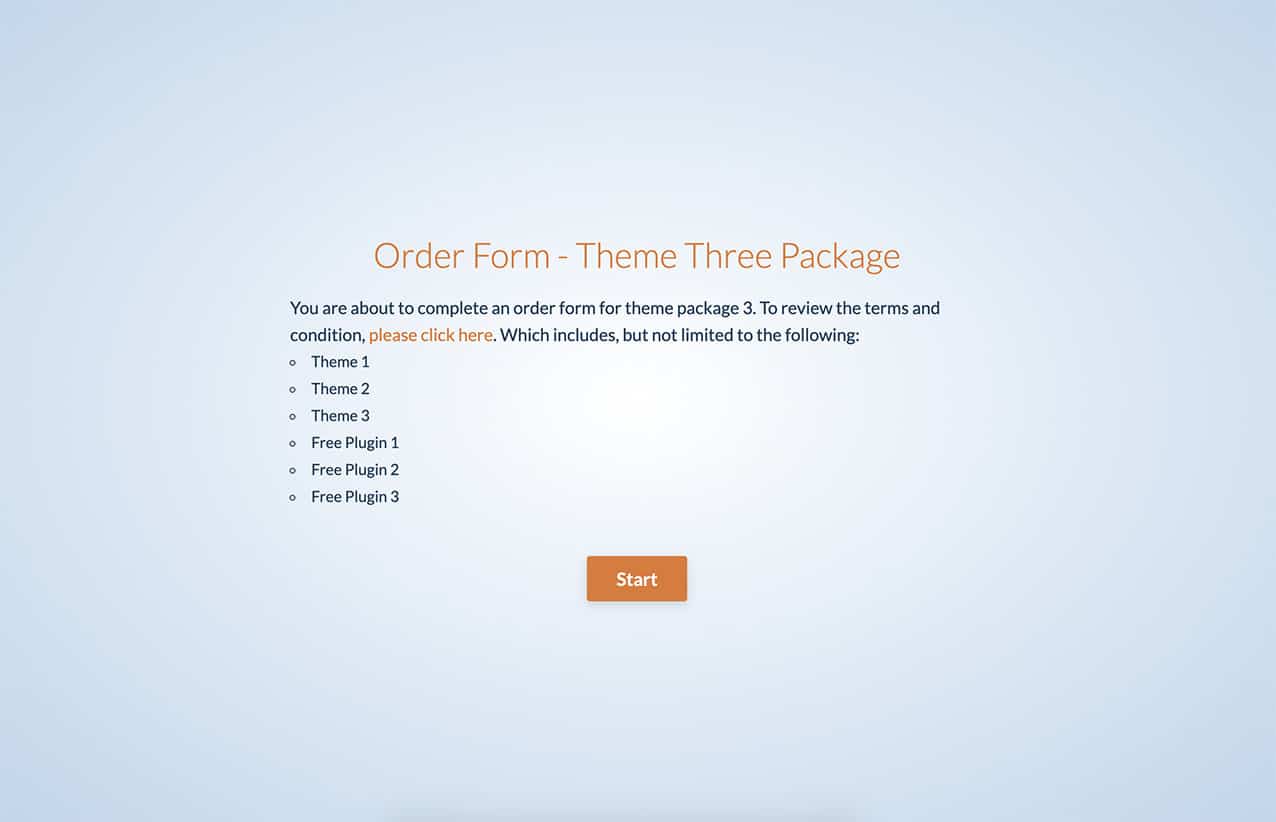
Visualizzazione del modulo di conversazione
Ora, quando i visitatori visualizzeranno la pagina, vedranno i nuovi stili aggiunti grazie all'enqueue del nostro foglio di stile unico.

Questo è tutto ciò che serve per richiedere un foglio di stile specifico per l'addon Conversational Forms. Volete collegare il logo che appare sui vostri moduli di conversazione? Date un'occhiata alla nostra documentazione su Come collegare il logo del modulo di conversazione.
Azione di riferimento
wpforms_conversational_forms_enqueue_styles
FAQ
D: Posso utilizzarlo anche per l'addon Form Pages?
R: Per avere un enqueue unico per il componente aggiuntivo Form Pages, utilizzare invece questo frammento di codice. Per saperne di più su questa azione, consultare la documentazione.
/**
* Enqueue your own stylesheet for the Form Pages addon
*
* @link https://wpforms.com/developers/wpforms_form_pages_enqueue_styles/
*/
function wpfdev_formpages_custom_css() {
wp_enqueue_style( 'style', get_stylesheet_directory_uri().'/name-of-your-css-file.css' );
}
add_action( 'wpforms_form_pages_enqueue_styles', 'wpfdev_formpages_custom_css', 10 );
