Riepilogo AI
Volete personalizzare il modo in cui il testo appare nei campi dei vostri moduli? Dalle dimensioni e dai colori dei caratteri alla trasformazione del testo, potete facilmente migliorare i campi di testo del vostro modulo con semplici CSS.
Questa guida vi mostrerà come stilizzare vari campi basati sul testo, come l'e-mail, il testo a riga singola e il testo a paragrafi.
Impostazione del modulo
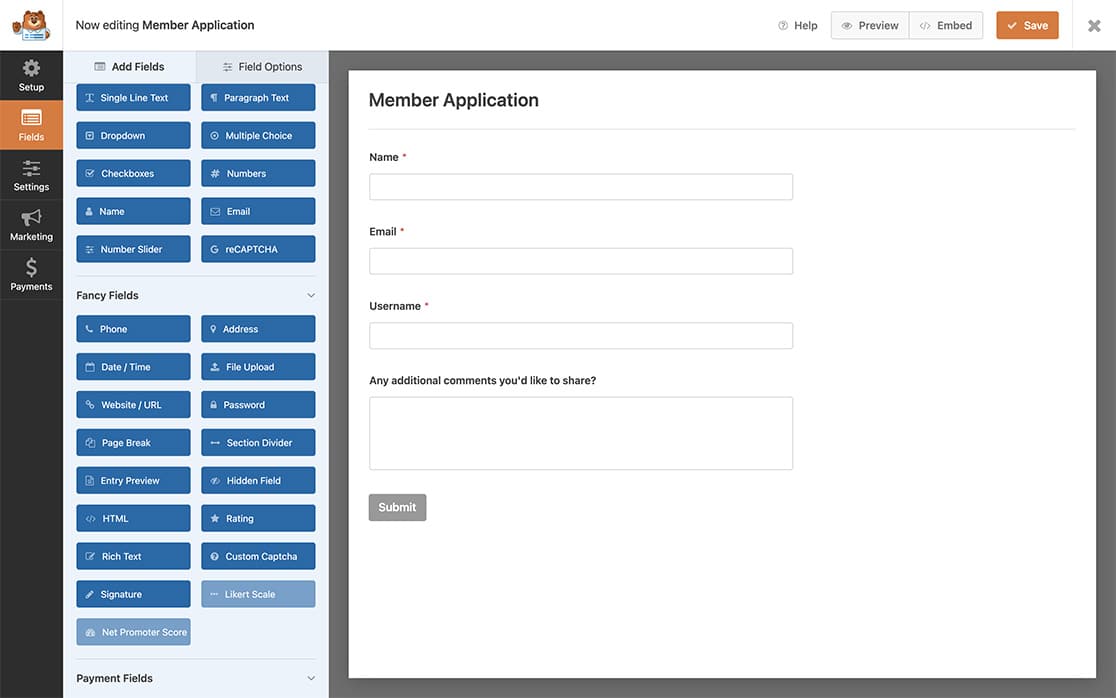
Per prima cosa, è necessario creare il modulo e aggiungere i campi. Per questa esercitazione, aggiungeremo i campi Nome, Email, Testo a riga singola e Testo a paragrafo.
Se avete bisogno di aiuto per creare il vostro modulo, consultate la nostra documentazione sulla creazione dei moduli.

Aggiunta di stili personalizzati
Vediamo i diversi modi per dare stile ai campi di testo. Per un aiuto nell'aggiunta di CSS al vostro sito, consultate questo tutorial sull'aggiunta di CSS personalizzati.
Dimensione del testo
Per modificare le dimensioni del testo nei campi dei moduli:
Per tutte le forme
.wpforms-form input {
font-size: 20px !important;
}
Per un campo specifico all'interno di un modulo specifico
#wpforms-999-field_1-container input {
font-size: 20px !important;
}
Colore del testo
Per modificare il colore del testo nei campi dei moduli:
Per tutte le forme
.wpforms-form input {
color: #000000 !important;
}
Per un campo specifico all'interno di un modulo specifico
#wpforms-999-field_1-container input {
color: #000000 !important;
}
Trasformazione del testo
Per controllare la capitalizzazione del testo:
Per tutte le forme
.wpforms-form input {
text-transform: capitalize !important;
}
Per un campo specifico all'interno di un modulo specifico
#wpforms-999-field_1-container input {
text-transform: capitalize !important;
}
Valori di trasformazione del testo disponibili:
- minuscolo: Forza tutto il testo a essere minuscolo
- maiuscolo: Forza tutto il testo a essere maiuscolo.
- maiuscolo: Capitalizza la prima lettera di ogni parola
È tutto ciò che serve per personalizzare lo stile dei campi dei moduli basati sul testo.
WPForms ha un sacco di tutorial sui CSS. Perché non dare un 'occhiata ad altri tutorial sui CSS consultando il nostro elenco completo. Li aggiorniamo regolarmente, quindi continuate a visitarci. Ma se cercate informazioni specifiche sui CSS, iscrivetevi al nostro WPForms VIP Circle e chiedetecelo!
Se avete richieste specifiche per vedere altri tutorial sui CSS, non esitate a contattarci all'interno della Community WPForms VIP di Facebook!
