Riepilogo AI
Volete personalizzare le icone di formattazione che appaiono nei vostri campi Rich Text? Per impostazione predefinita, WPForms visualizza due barre degli strumenti con le opzioni di formattazione standard.
Questa guida vi mostrerà come personalizzare queste barre degli strumenti per includere esattamente gli strumenti di cui i vostri utenti hanno bisogno.

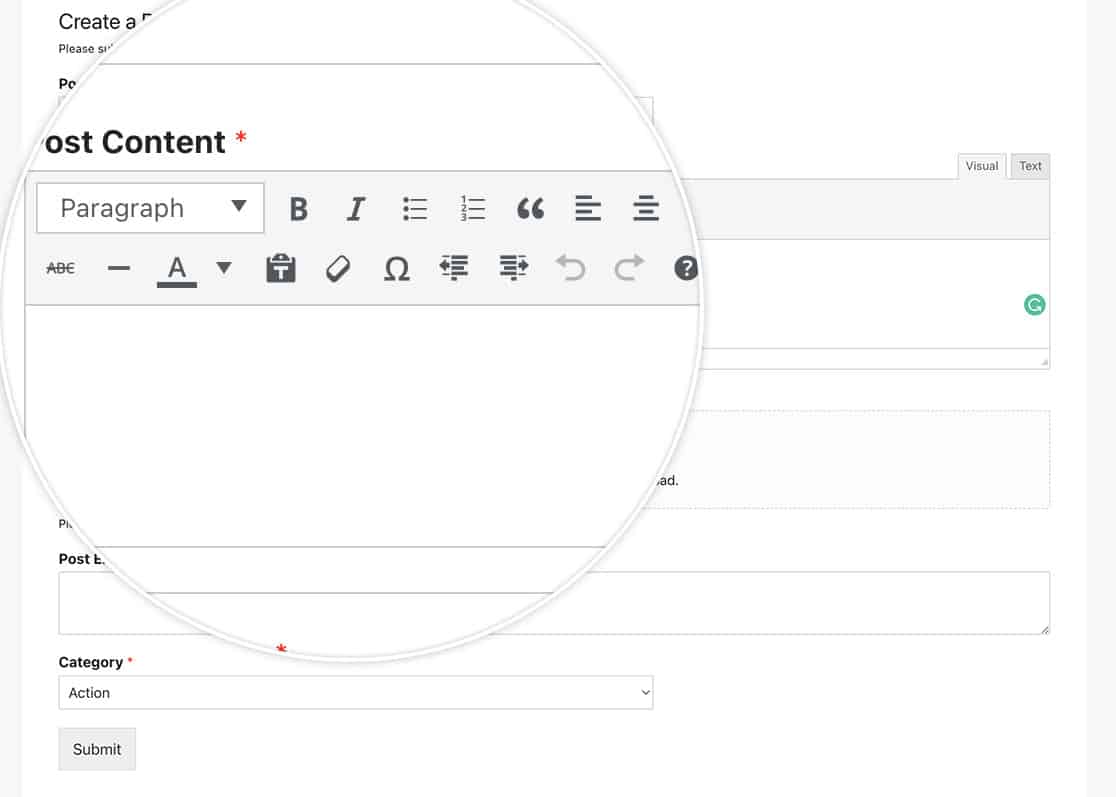
I campi predefiniti per la barra degli strumenti superiore sono:
- Formato testo per contrassegnare il testo come intestazione o paragrafo
- In grassetto
- Corsivo
- Elenco puntato
- Elenco numerato
- Citazione a blocchi
- Allinea a sinistra
- Centro Align
- Allineare a destra
- Inserisci/Modifica link
- Inserire il tag Leggi tutto
- Toggle Toolbar (attiva e disattiva la barra degli strumenti inferiore)
I campi predefiniti per la barra degli strumenti inferiore sono:
- Barrato
- Linea orizzontale
- Colore del testo
- Incolla come testo
- Formattazione chiara
- Carattere speciale
- Diminuire il rientro
- Aumenta il rientro
- Annullamento
- Rifare
- Elenco delle scorciatoie da tastiera (viene visualizzata una finestra modale con queste scorciatoie)
In questo tutorial vi mostreremo come utilizzare PHP per personalizzare le icone che verranno visualizzate dai vostri visitatori.
Impostazione del modulo
Per prima cosa, creare un modulo e aggiungere un campo Rich Text. Se avete bisogno di aiuto per creare il modulo, consultate la nostra guida sulla creazione del primo modulo.
Personalizzazione delle icone della barra degli strumenti
Per modificare le opzioni di formattazione disponibili, è necessario aggiungere codice PHP al sito. Se non siete sicuri di come aggiungere codice personalizzato, consultate la nostra guida sull'aggiunta di snippet di codice al sito WordPress.
Ecco come personalizzare entrambe le barre degli strumenti:
Per personalizzare le barre degli strumenti:
- Per la barra degli strumenti superiore: Modificare l'array alla riga 10
- Per la barra degli strumenti inferiore: Modificare l'array alla riga 42
- Aggiungete o rimuovete i pulsanti a seconda delle necessità, mantenendo lo stesso formato.
Rimozione completa delle barre degli strumenti
Se volete rimuovere completamente le barre degli strumenti di formattazione, potete farlo utilizzando i CSS. Se avete bisogno di aiuto per aggiungere i CSS al vostro sito, consultate la nostra guida sull'aggiunta di CSS personalizzati a WordPress.
.wpforms-field .wp-editor-tabs, .wpforms-field .quicktags-toolbar {
display: none !important;
}
Per rimuovere le barre degli strumenti da un modulo specifico:
div#qt_wpforms-1000-field_25_toolbar, #wp-wpforms-1000-field_25-editor-tools {
display: none;
}
Sostituire 1000 con l'ID del modulo e field_25 con l'ID del campo Rich Text. Se avete bisogno di aiuto per trovare questi ID, consultate la nostra guida su come trovare gli ID dei moduli e dei campi.
E questo è tutto ciò che serve per personalizzare il campo del modulo Rich Text! Poi, volete personalizzare le icone quando utilizzate il campo del modulo Valutazione? Consultate la nostra guida sulla personalizzazione dell'aspetto delle icone di valutazione per maggiori dettagli.
