Riepilogo AI
Volete personalizzare l'aspetto del campo del modulo Net Promoter Score? Utilizzando un po' di CSS è possibile modificare facilmente l'aspetto di questo campo del modulo sul vostro sito. In questo tutorial vi mostreremo come utilizzare i CSS per modificare lo stile di questo campo.
Aggiunta del campo del modulo
Per prima cosa, dovrete creare un modulo e i vostri campi, nonché il campo Net Promoter Score e configurare le opzioni che desiderate per questo campo.
Se avete bisogno di assistenza, consultate la documentazione.
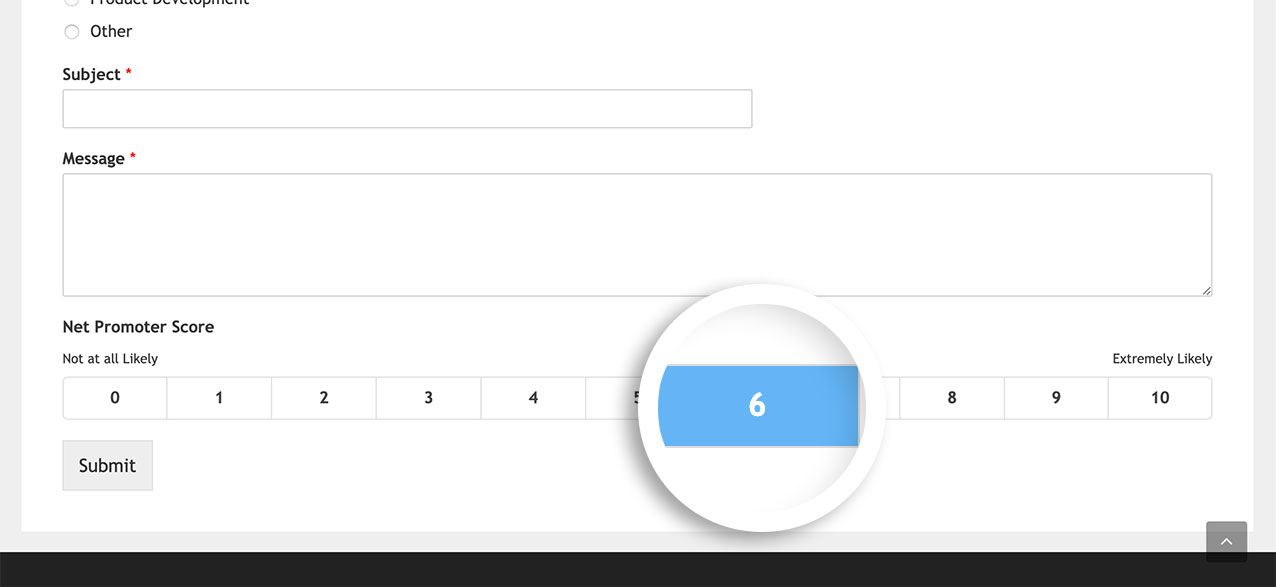
Personalizzazione del Net Promoter Score
Successivamente, dovrete copiare il CSS nel vostro sito. Se avete bisogno di aiuto per aggiungere i CSS al vostro sito, consultate questo tutorial.
form#wpforms-form-548 .wpforms-field-net_promoter_score table.modern tbody tr td input[type=radio]:checked+label {
background-color: #64B5F6;
}
form#wpforms-form-548 .wpforms-field-net_promoter_score table.modern tbody tr td label:hover
{
background-color: #64B5F6;
color: #ffffff;
}
form#wpforms-form-548 .wpforms-field-net_promoter_score table.modern tbody tr td label:hover:after {
border: none;
}
Il CSS di cui sopra sarà applicato solo al form con l'ID 548. Prima di salvare questo CSS, è necessario aggiornare l'ID del modulo in modo che corrisponda al proprio ID.
Se avete bisogno di assistenza per trovare l'ID del vostro modulo, consultate questa esercitazione.

Ed ecco fatto! Avete usato con successo i CSS per personalizzare il campo del modulo Net Promoter Score. Volete personalizzare lo stile delle icone del campo Valutazioni? Date un'occhiata al nostro articolo su Come personalizzare l'aspetto delle icone di valutazione.
FAQ
D: Come posso modificare il testo visualizzato (Non è affatto probabile)?
R: È possibile modificare il testo che appare anche con i CSS.
form#wpforms-form-548 span.not-likely:before {
content: "Not at all satisfied";
font-size: 14px !important;
}
form#wpforms-form-548 span.extremely-likely:before {
content: "Completely satisfied";
font-size: 14px !important;
}
form#wpforms-form-548 span.not-likely, form#wpforms-form-548 span.extremely-likely {
font-size: 0;
}
Se si utilizzano i CSS per alterare o modificare il testo all'interno di un modulo, il testo non sarà traducibile su siti multilingue.
