Riepilogo AI
Volete personalizzare lo stile del campo del modulo Scala di Likert in WPForms? Se volete cambiare lo stile di questo campo per adattarlo ai colori del vostro sito, questo tutorial vi mostrerà come fare. Vi forniremo l'esempio di CSS di base necessario per personalizzare il campo del modulo Scala di gradimento.
Creazione del modulo
Inizieremo creando il modulo e aggiungendo i campi del modulo, compresa la scala Likert.

Se avete bisogno di assistenza per creare un modulo con il campo modulo Scala di Likert, consultate la documentazione.
Personalizzazione della scala Likert
Successivamente, dovrete copiare questo CSS nel vostro sito.
Se non siete sicuri di come fare, consultate questa guida.
form#wpforms-form-971 .wpforms-field-likert_scale table.classic thead tr {
background-color: #FFE0B2;
}
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr td input[type=radio]:checked+label:after,
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr td input[type=checkbox]:checked+label:after,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr td input[type=radio]:checked+label:after,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr td input[type=checkbox]:checked+label:after {
background-color: #FF9800;
}
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr td label:hover:after,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr td label:hover:after{
border: 1px solid #EF6C00;
}
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr:nth-child(odd) th,
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr:nth-child(odd) td,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr:nth-child(odd) th,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr:nth-child(odd) td {
background-color: #FFF3E0;
}
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr:nth-child(even) th,
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr:nth-child(even) td,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr:nth-child(even) th,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr:nth-child(even) td {
background-color: #FFE0B2;
}
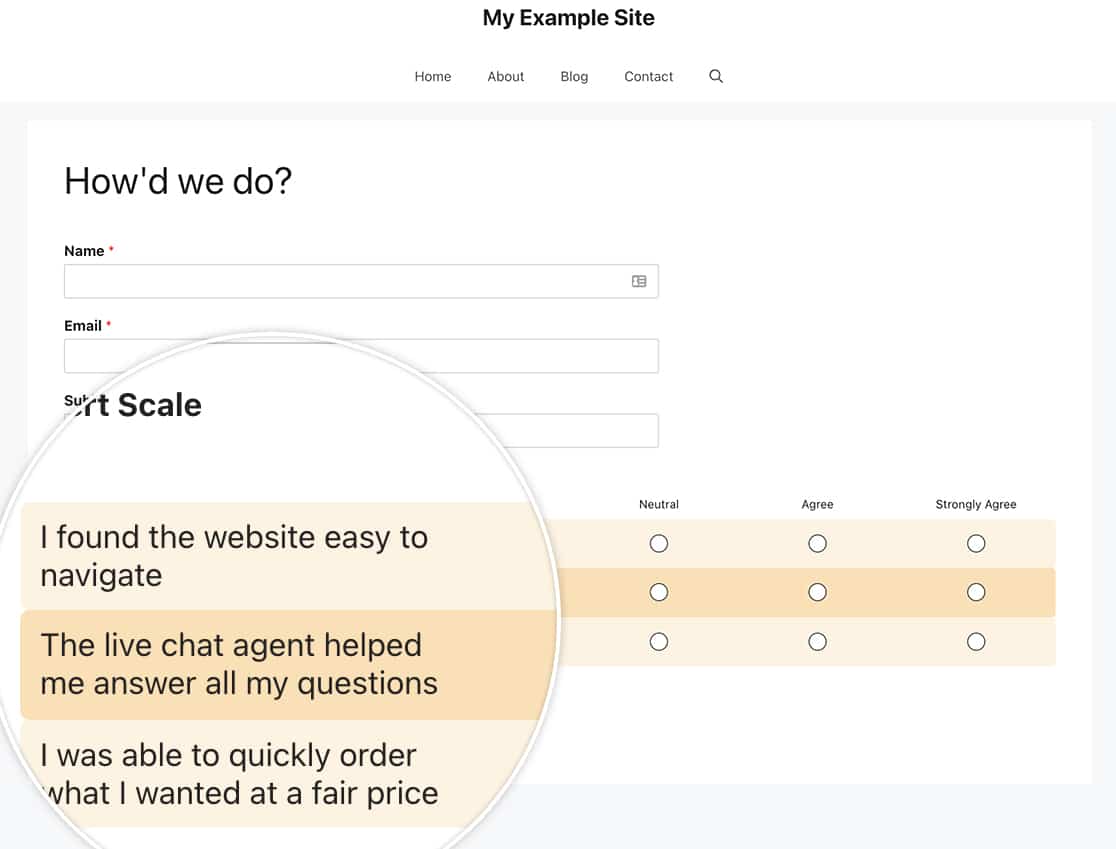
Lo stile di cui sopra cambierà i colori delle righe pari e dispari e il colore dell'opzione quando viene selezionata. Questo CSS copre anche gli stili Moderno o Classico della Scala Likert.
È necessario modificare il numero -971, poiché si tratta dell'ID del modulo per il nostro esempio. Dovrete aggiornare questo numero per farlo corrispondere al vostro ID modulo.
Se avete bisogno di aiuto per individuare l'ID del vostro modulo, consultate questa documentazione.

Ed ecco fatto! Semplicemente usando i CSS potete personalizzare lo stile della Scala Likert sul vostro modulo. Volete personalizzare anche lo stile del campo del modulo Net Promoter Score? Provate il nostro tutorial su Come personalizzare il campo Net Promoter Score.
FAQ
D: Come posso rimuovere l'interruzione di parola dalle mie opzioni?
R: Per impostazione predefinita, WPForms aggiunge un'interruzione di parola al testo utilizzando i CSS. È possibile rimuoverlo aggiungendo altri CSS.
Ricordarsi di modificare il -971 in modo che corrisponda all'ID del modulo.
form#wpforms-form-971 .wpforms-field-likert_scale table.classic th,
form#wpforms-form-971 .wpforms-field-likert_scale table.modern th {
word-break: auto-phrase;
}
