Riepilogo AI
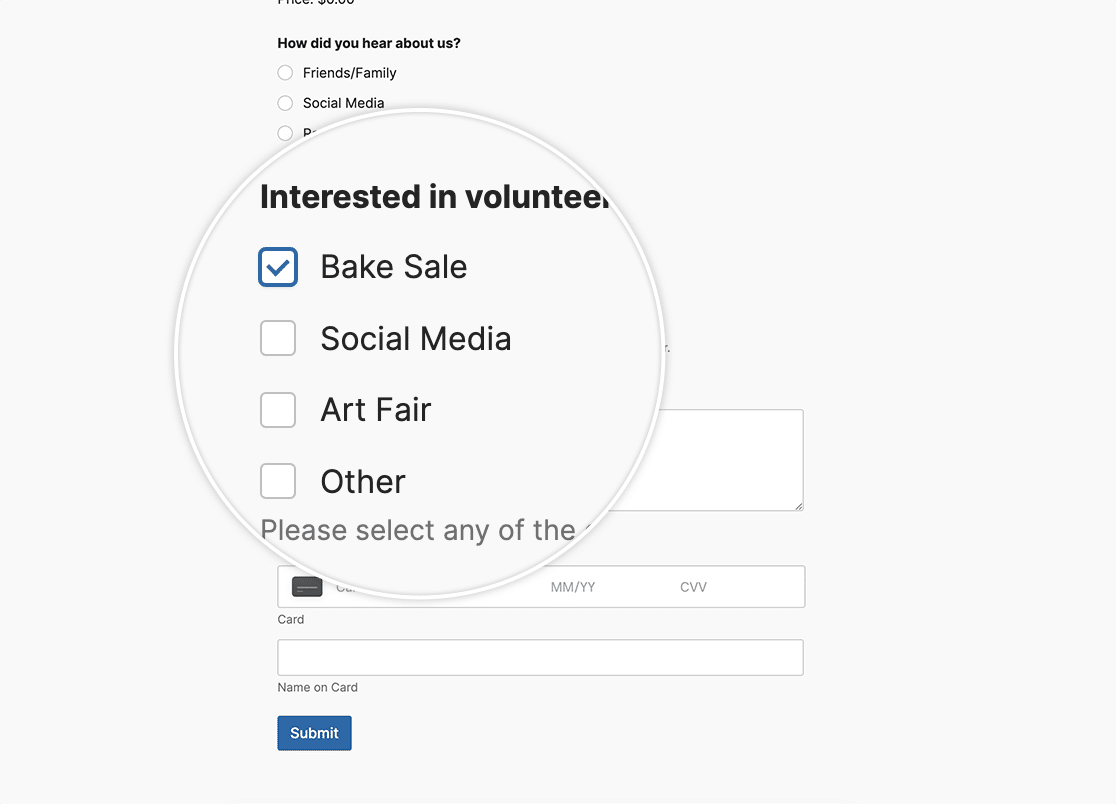
Si desidera personalizzare il colore del campo Checkbox? Per impostazione predefinita, questo campo utilizza lo stile web standard per visualizzare il campo nel modulo. In questo articolo, vi spiegheremo come è facile farlo con la potenza dei CSS!

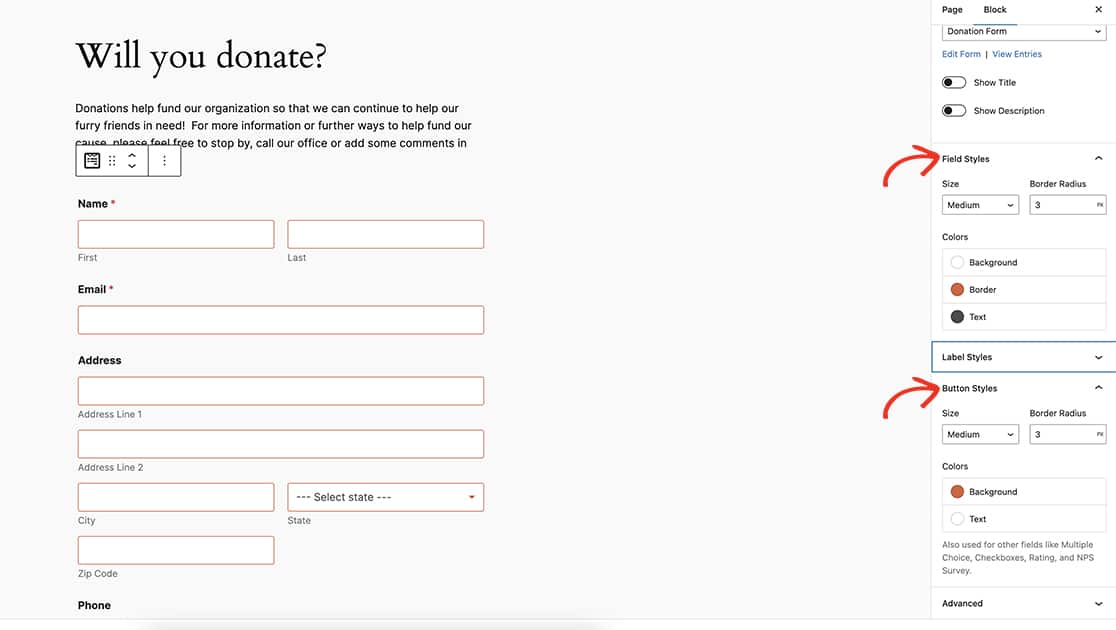
Tuttavia, se si utilizza l'editor di blocchi di WPForms, è possibile regolare facilmente questi stili senza dover ricorrere a CSS personalizzati. Per saperne di più, date un'occhiata a questa utile guida. Quando si modificano gli stili dei campi e dei pulsanti, si può ottenere nell'editor di blocchi esattamente lo stesso risultato che si può ottenere con i CSS personalizzati in questo articolo.

L'uso dell'editor di blocchi Stili pulsanti non modifica solo il pulsante Invia e il campo Casella di controllo, ma anche i colori dei campi a scelta multipla.
In questo articolo, vedremo di utilizzare la magia dei CSS personalizzati per apportare queste modifiche.
Creazione del modulo
Per iniziare, si creerà il modulo e si aggiungeranno i campi necessari, tra cui almeno una casella di controllo.
Se avete bisogno di assistenza per la creazione del modulo, potete consultare questa utile guida.
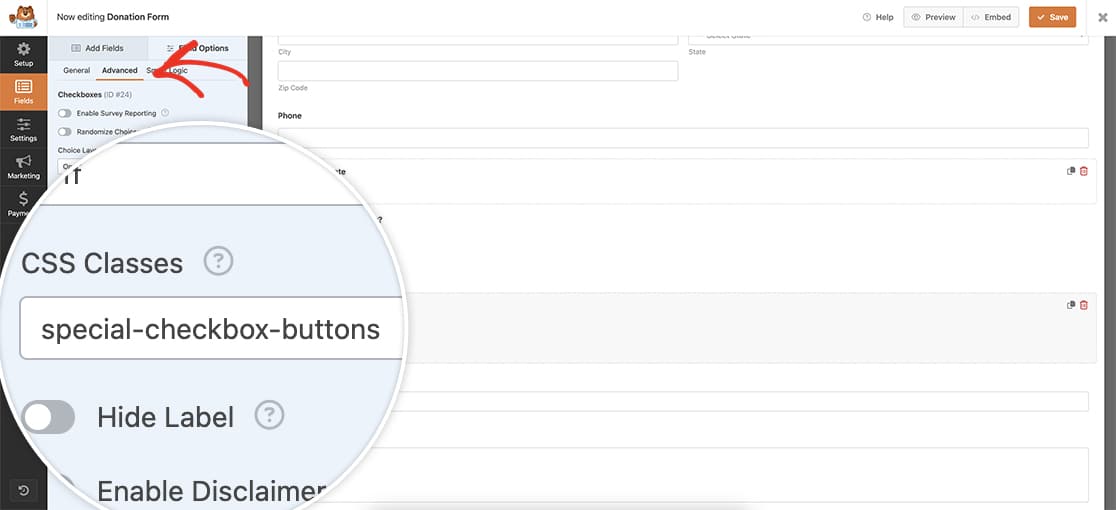
Una volta aggiunto il file Casella di controllo fare clic sul campo Avanzato e all'interno della scheda Classi CSS aggiungere special-checkbox-buttons. Lo utilizzeremo come trigger per richiamare il nostro CSS personalizzato.

Personalizzazione dello stile del campo Checkbox
Una volta salvato il modulo, è possibile aggiungere il CSS. Se non siete sicuri di dove o come aggiungere i CSS personalizzati al vostro sito, consultate questo tutorial.
.special-checkbox-buttons input[type="checkbox"] {
-webkit-appearance: none !important;
appearance: none !important;
background-color: #fff !important;
margin: 0 !important;
font: inherit !important;
color: #e27730 !important;
width: 1.15em !important;
height: 1.15em !important;
border: 0.15em solid #e27730 !important;
border-radius: 0.15em !important;
transform: translateY(-0.075em) !important;
display: grid !important;
place-content: center !important;
}
.special-checkbox-buttons input[type="checkbox"]::before {
content: "" !important;
width: 0.65em !important;
height: 0.65em !important;
transform: scale(0) !important;
transition: 120ms transform ease-in-out !important;
box-shadow: inset 1em 1em #e27730 !important;
transform-origin: bottom left !important;
clip-path: polygon(14% 44%, 0 65%, 50% 100%, 100% 16%, 80% 0%, 43% 62%) !important;
}
.special-checkbox-buttons input[type="checkbox"]:checked::before {
transform: scale(1) !important;
position: relative !important;
top: 0 !important;
left: 0 !important;
}
.special-checkbox-buttons input[type=checkbox]:checked:after {
content: none !important;
}
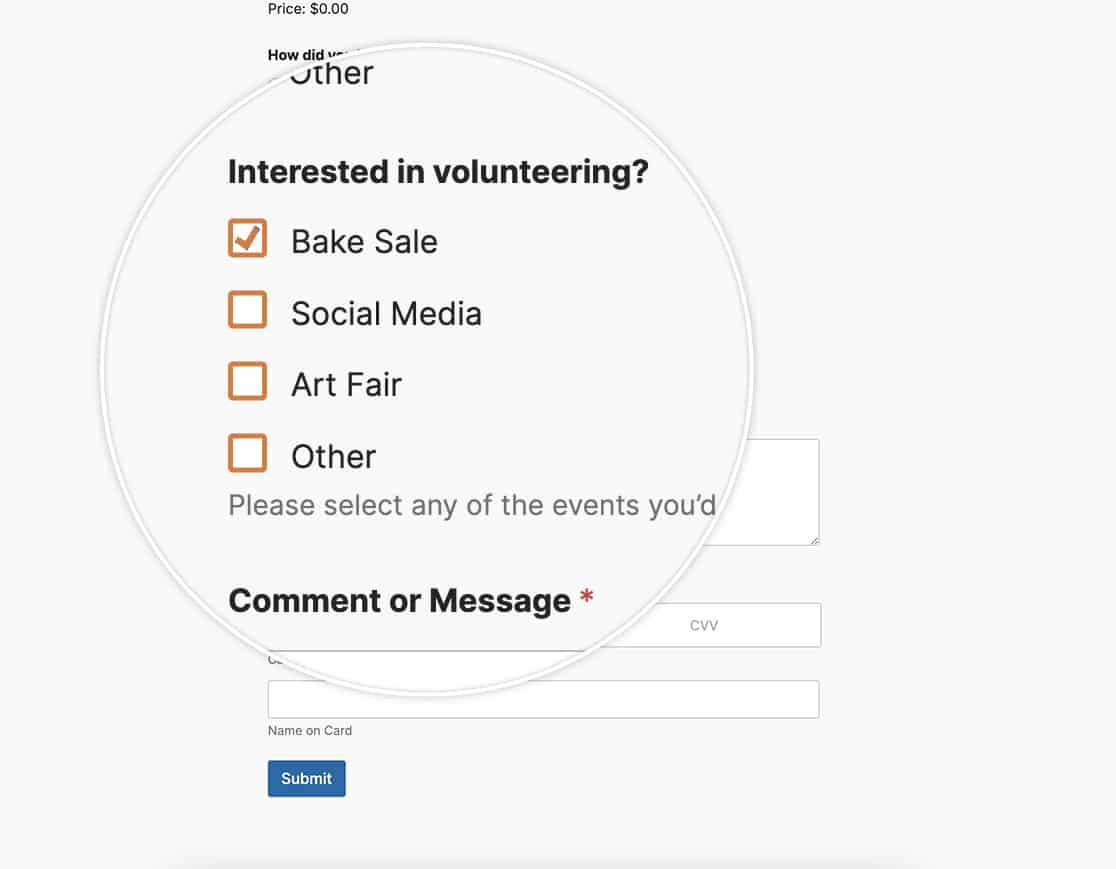
Questo CSS cambierà il colore del bordo e della selezione in #e27730 ma aggiungerà anche una piccola animazione quando vengono effettuate le selezioni.

Sia che si utilizzi lo stile dell'editor di blocchi o il CSS personalizzato, è possibile personalizzare facilmente i colori del campo Checkbox. State cercando la stessa funzionalità per il campo a scelta multipla? Date un'occhiata al nostro articolo su Come personalizzare gli stili dei campi a scelta multipla.
