Riepilogo AI
Volete personalizzare il layout del campo Indirizzo nel vostro modulo? Abbiamo il tutorial perfetto per voi! Utilizzando un po' di PHP e alcuni CSS, creeremo uno schema di indirizzo personalizzato che ometterà il campo Stato dal nostro modulo e, utilizzando i CSS, collocheremo il campo CAP accanto al campo Città nel nostro modulo.
Personalizzazione del layout del campo Indirizzo
In questa esercitazione, inizieremo a creare uno schema di indirizzi personalizzato, come descritto in questa esercitazione, che avrà solo i seguenti campi.
- Indirizzo Linea 1
- Indirizzo Linea 2
- Città
- Codice Postale (per il nostro campo CAP)
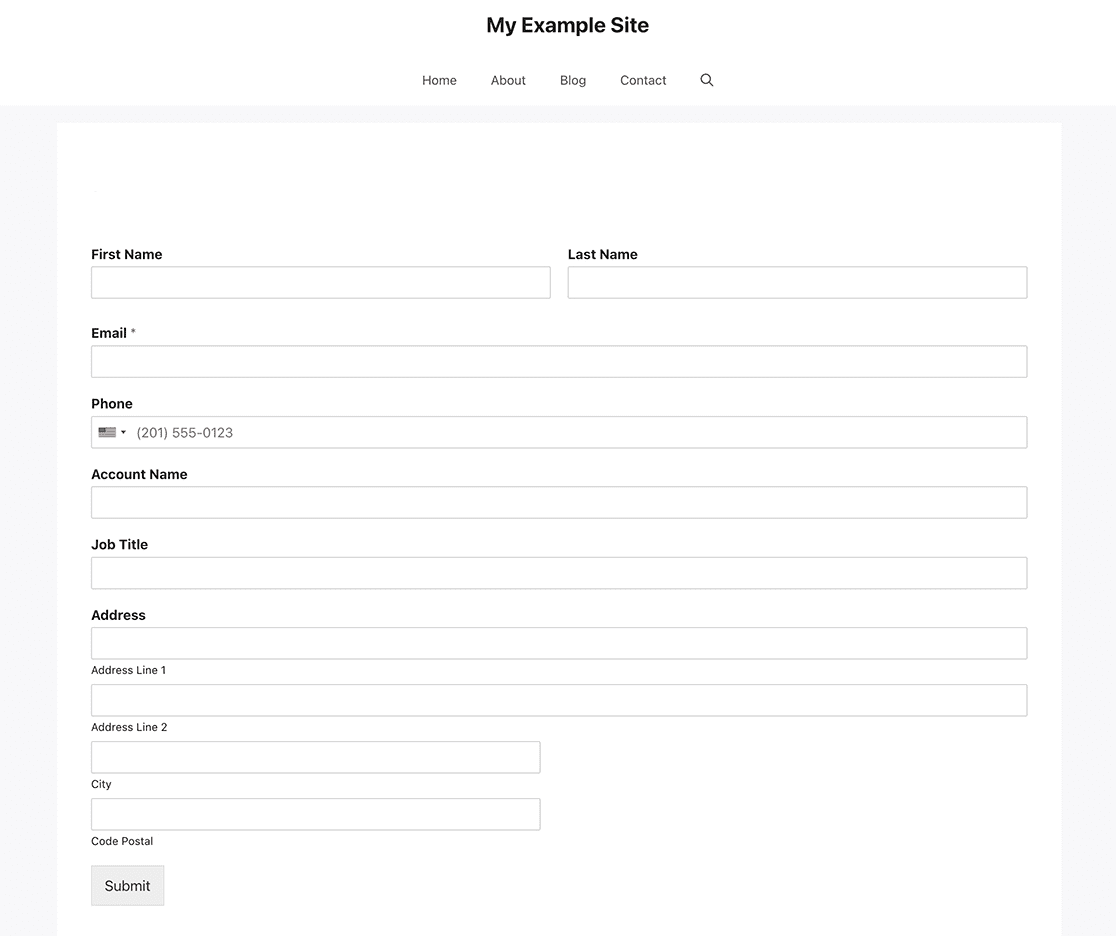
Per impostazione predefinita, il campo del modulo Codice postale appare sempre come l'ultimo campo della sezione Indirizzo del modulo.

Se avete bisogno di assistenza su come e dove aggiungere gli snippet personalizzati al vostro sito, consultate questo articolo.
/**
* WPForms Add new address field scheme (Custom)
*
* @link https://wpforms.com/developers/create-additional-schemes-for-the-address-field/
*/
function wpf_dev_new_address_scheme( $schemes ) {
$schemes[ 'custom' ] = array(
'label' => 'Custom',
'address1_label' => 'Address Line 1',
'address2_label' => 'Address Line 2',
'city_label' => 'City',
'postal_label' => 'Code Postal',
);
return $schemes;
}
add_filter( 'wpforms_address_schemes', 'wpf_dev_new_address_scheme', 10, 1);
Creazione del modulo
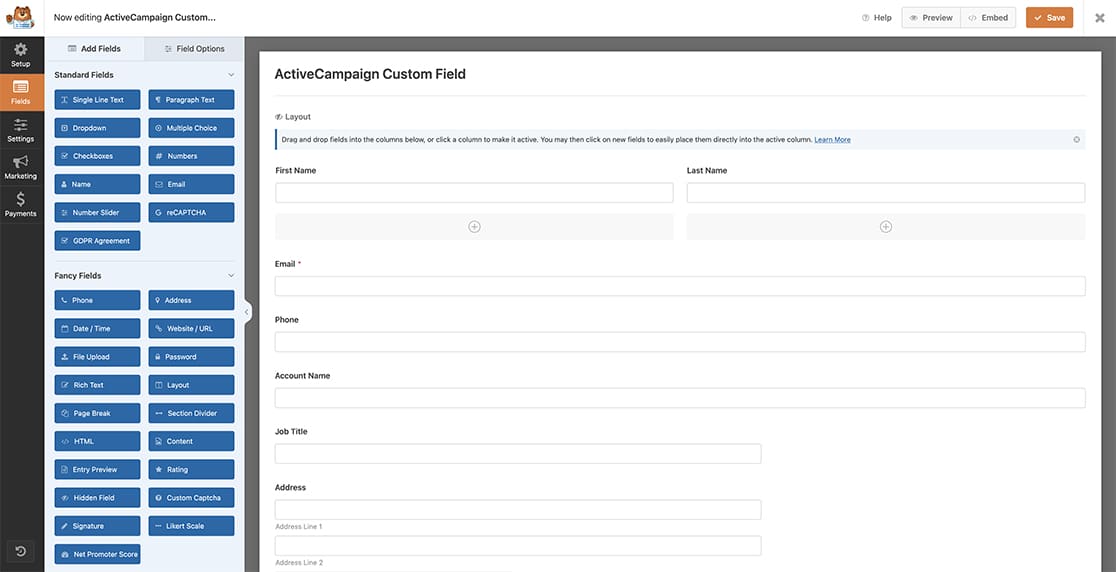
Ora che lo schema di indirizzi personalizzato è stato creato con il nostro snippet, è il momento di creare il nostro modulo. Se avete bisogno di aiuto per la creazione del modulo, consultate la documentazione.

Il nostro modulo acquisirà solo alcune informazioni di base, tra cui un campo Indirizzo.
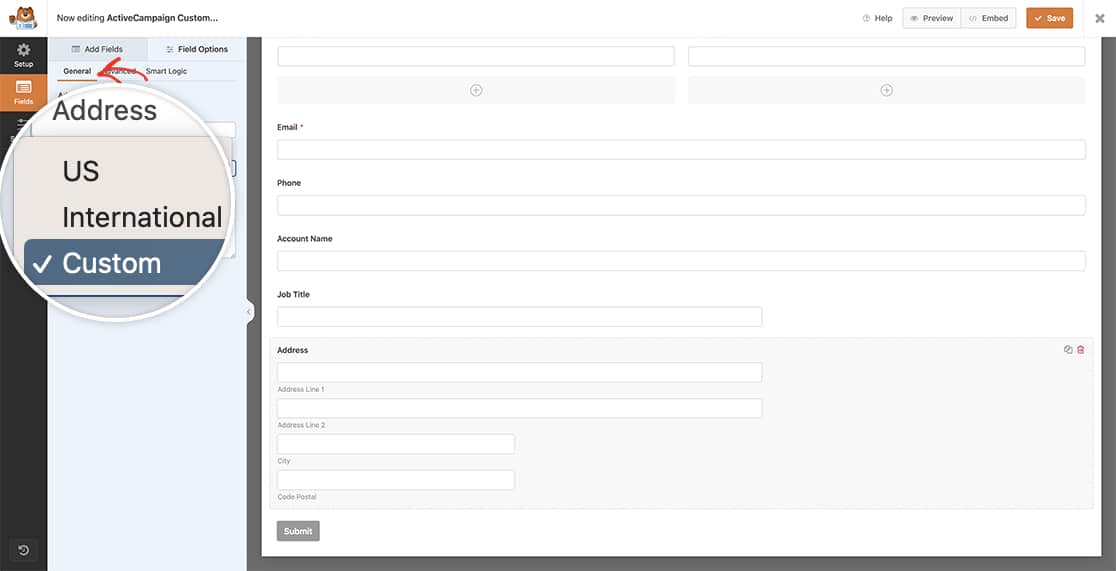
Selezione dello schema di indirizzi
Una volta aggiunto l'indirizzo, selezionare il nuovo schema di indirizzo dal menu a tendina della scheda Generale che abbiamo creato nello snippet.

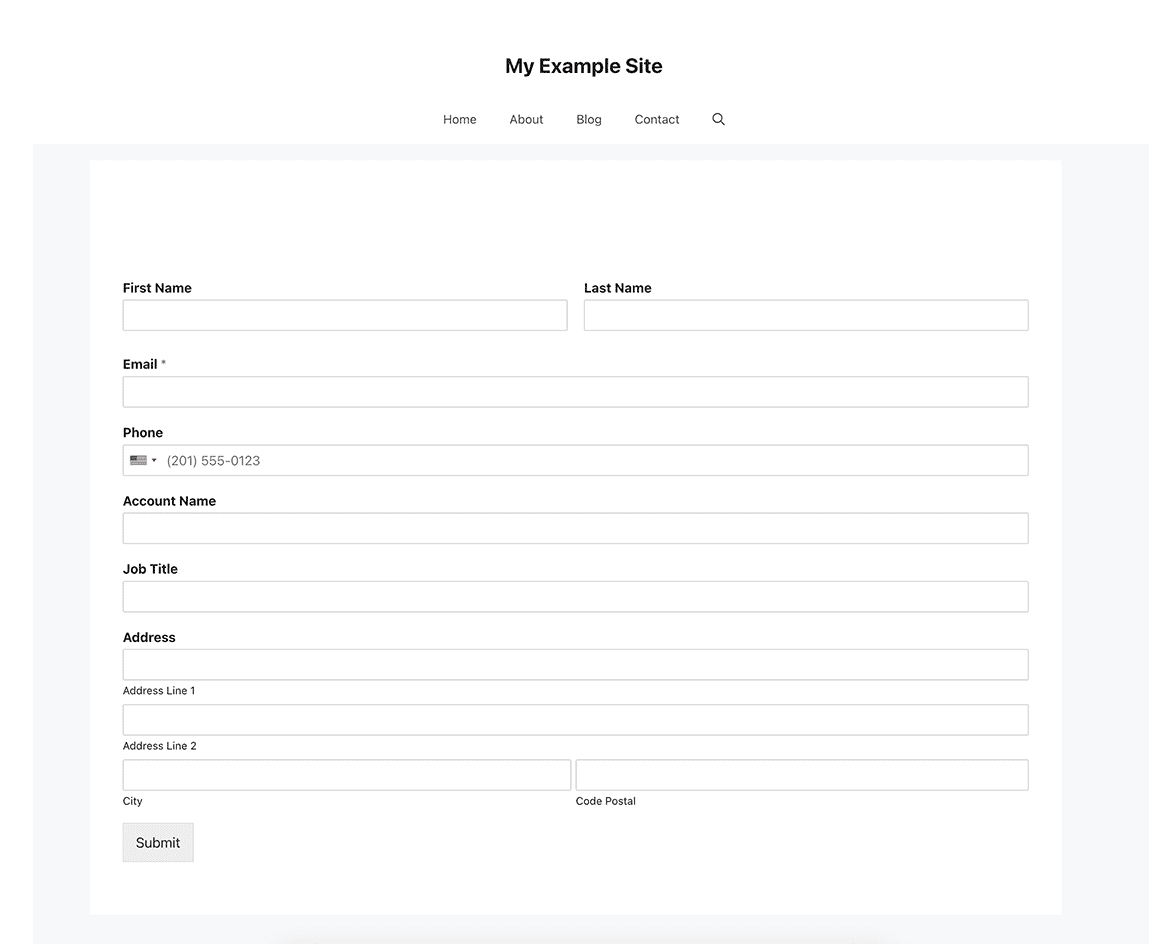
Aggiunta del CSS
Ora è il momento di aggiungere al nostro sito il CSS che porterà il campo Postal sulla stessa riga del campo City.
Per assistenza su come e dove aggiungere i CSS, consultare questo articolo.
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(3) {
float: left;
max-width: 50%;
width: 50%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(4) {
float: left;
max-width: 50%;
width: 50%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(3) .wpforms-one-half.wpforms-first {
padding-right: 1%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(3) .wpforms-one-half,
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(4) .wpforms-one-half {
max-width: 100%;
width: 100%;
}
È importante notare che abbiamo preso di mira solo l'ID del modulo 2453 e l'ID del campo 9. È necessario aggiornare questi ID per farli corrispondere ai propri. Per assistenza nella ricerca dei vostri ID, consultate la nostra utile documentazione.

Volete personalizzare lo stile del campo Section Divider con i CSS? Consultate questo articolo su Come personalizzare il divisore di sezione di WPForms usando i CSS.
Filtro di riferimento
FAQ
D: Come posso cambiare la posizione della città e del codice postale?
R:Per posizionare il campo Postale prima del campo Città, utilizzare invece questo CSS.
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(3) {
float: right;
max-width: 50%;
width: 50%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(4) {
float: left;
max-width: 50%;
width: 50%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(4) .wpforms-one-half.wpforms-first {
padding-right: 1%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(3) .wpforms-one-half,
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(4) .wpforms-one-half {
max-width: 100%;
width: 100%;
}
D: Come posso visualizzare solo il campo Codice postale?
R: Se si desidera avere solo un campo per il codice postale, si possono nascondere tutti gli altri campi con i CSS. Tuttavia, se si desidera acquisire solo il codice postale, la soluzione più semplice è aggiungere un campo Numeri al modulo per raccogliere questa informazione.
D: Posso riorganizzare completamente gli altri campi?
R: Assolutamente sì, ma poiché ci possono essere molte varianti diverse per un campo indirizzo, non copriremo ogni scenario specifico. Ma non esitate a contattare il nostro WPForms VIP Circle per ricevere assistenza specifica.
