Riepilogo AI
Volete personalizzare i campi Checkbox e Radio in modo che sembrino pulsanti? Utilizzando i CSS, potete facilmente modificare la visualizzazione di questi input in pulsanti con colori abbinati al vostro branding specifico e che spuntano dalla pagina quando l'utente passa il mouse su ogni selezione e per tutte le selezioni attive. In questo tutorial vi illustreremo tutti i passaggi per ottenere questo risultato.
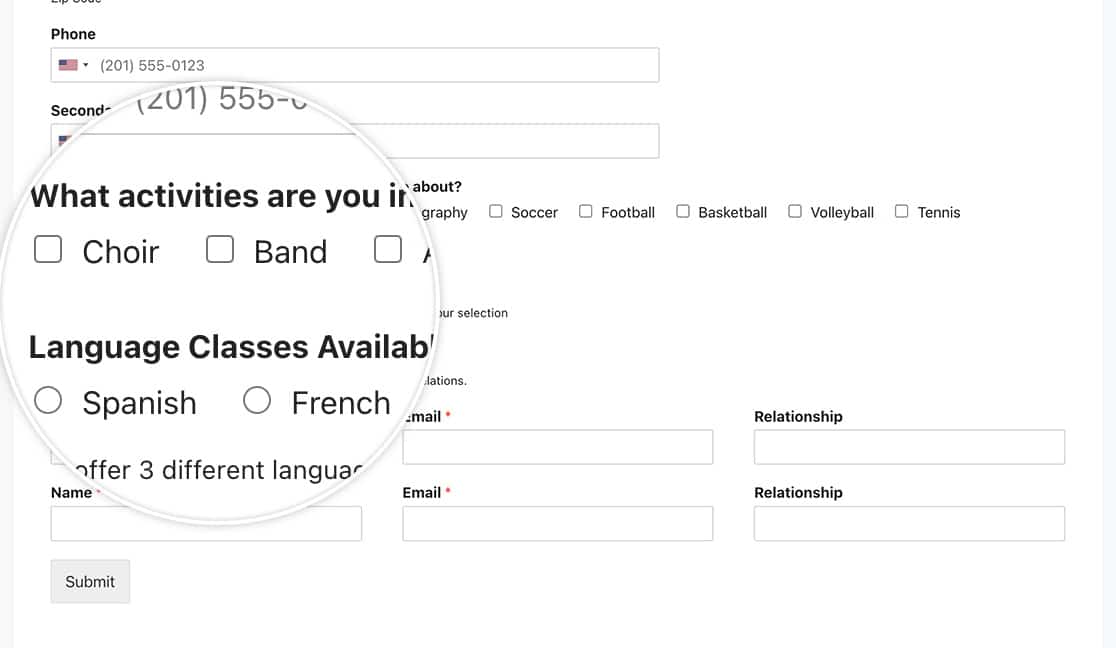
Per impostazione predefinita, i campi del modulo Checkbox appaiono con una casella davanti all'etichetta da controllare. Anche i campi del modulo Radio hanno lo stesso stile predefinito.

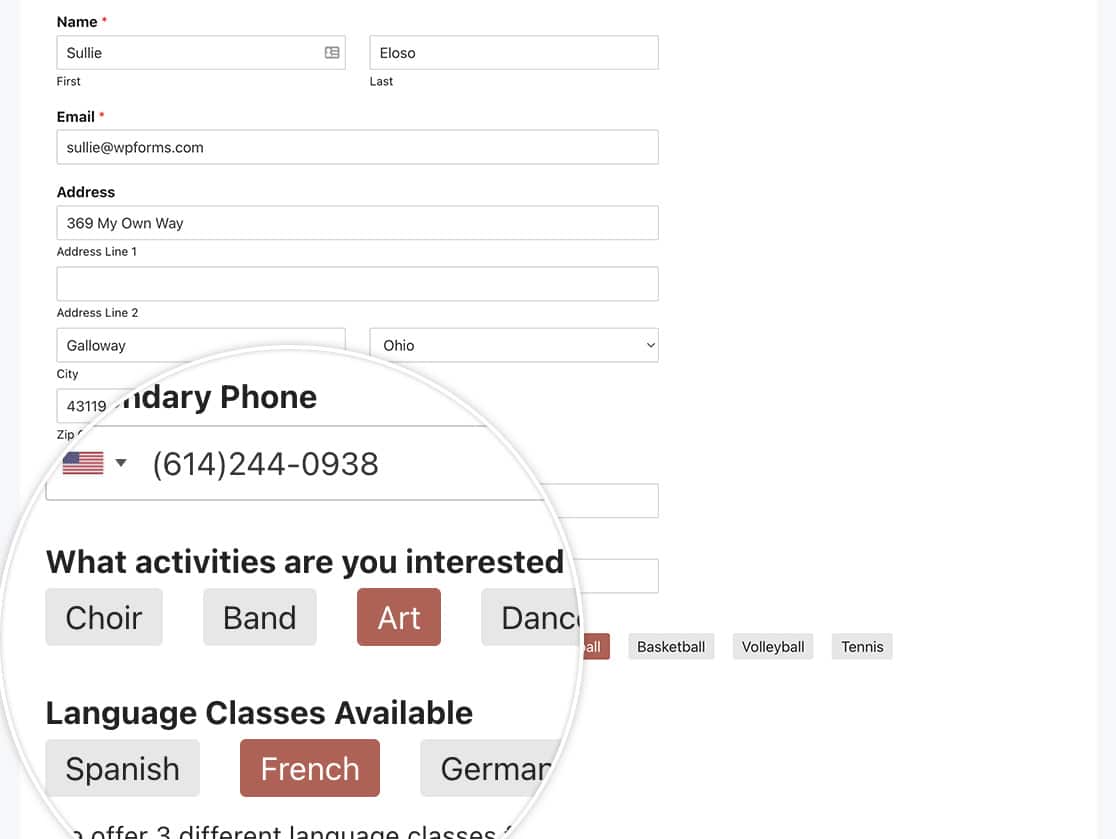
Tuttavia, con la magia dei CSS, si può facilmente modificare lo stile di questi campi per farli apparire come pulsanti, invece che come semplici caselle da spuntare. In questo tutorial vi forniremo il CSS necessario per effettuare questa modifica di stile.
Creazione del modulo
Per iniziare, creeremo un nuovo modulo e aggiungeremo i nostri campi. Il nostro modulo conterrà un singolo campo Checkbox e un singolo campo Multiple Choice.
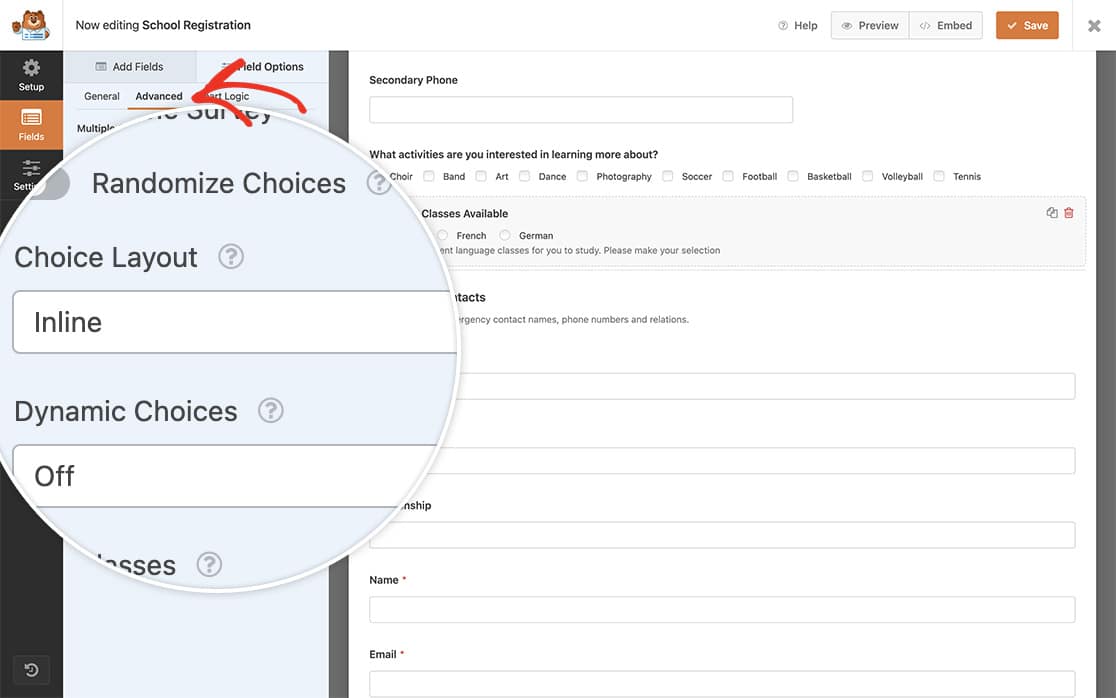
Una volta aggiunti i campi, fare clic sulla scheda Avanzate e selezionare Inline dal menu a tendina Layout di scelta.

Aggiunta del CSS
Ora è il momento di aggiungere la nostra magia CSS. È sufficiente copiare e incollare questo CSS nel vostro sito.
Se avete bisogno di aiuto su come e dove aggiungere i CSS al vostro sito, consultate questo tutorial.
Casella di controllo e campi a scelta multipla per un modulo specifico
Tutti i campi a casella di controllo e a scelta multipla per tutti i moduli
In alternativa, è possibile modificare tutti i campi Checkbox e Multiple Choice per tutti i moduli utilizzando questo CSS.

Questo è tutto ciò che serve per personalizzare i campi Checkbox e Radio. Volete personalizzare anche il campo Numeri? Date un'occhiata alla nostra guida su Come rimuovere le frecce dal campo Numeri.
