Riepilogo AI
Volete creare un modulo a quiz utilizzando WPForms? Utilizzando i campi di pagamento è possibile creare facilmente un modulo per quiz che tiene conto del punteggio totale del quiz. In questo tutorial vi mostreremo come potete farlo facilmente utilizzando i campi di pagamento.
Creare il modulo del quiz
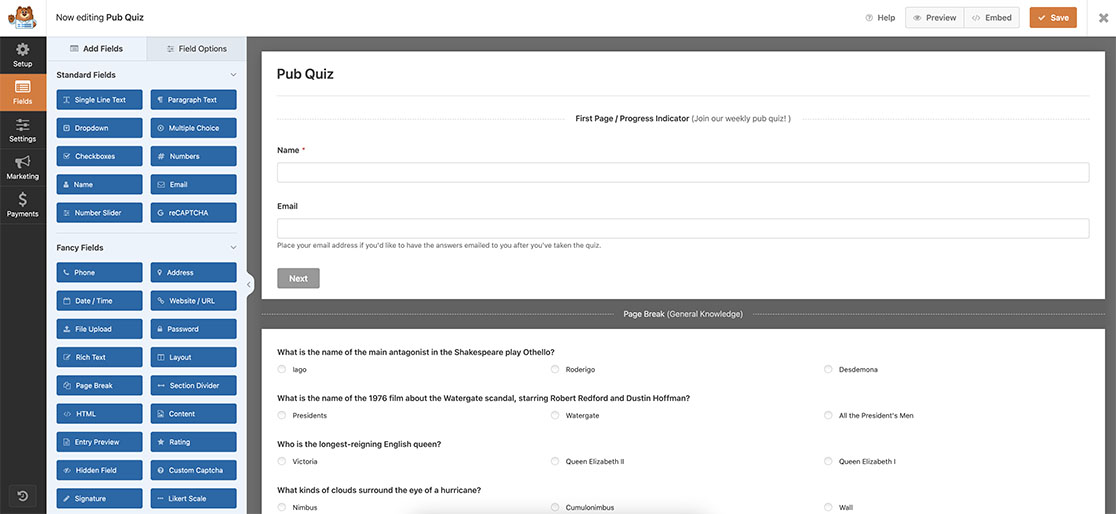
Inizieremo creando un nuovo modulo. Nel nostro modulo, aggiungeremo i campi Nome e Email all'inizio del modulo. Quindi, utilizzando le interruzioni di pagina, suddivideremo il quiz in 6 categorie. In ogni interruzione di pagina il titolo della pagina mostrerà la categoria in cui si trovano attualmente i partecipanti al quiz.

Per qualsiasi aiuto nella creazione del modulo, consultare questa guida.
Domande a quiz
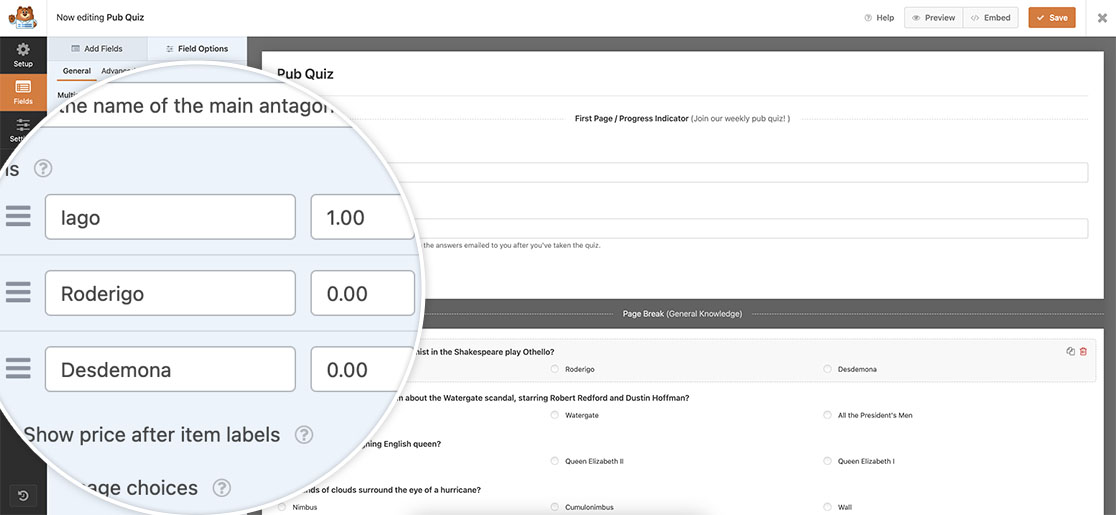
Per questa documentazione, utilizzeremo i campi Multiple Items nella sezione Payment Fields del costruttore di moduli per porre le domande del quiz e cambiare le etichette fornendo 3 risposte per ogni domanda. Per la risposta corretta, inserire un 1,00 per la risposta corretta e 0,00 per le risposte errate.

Continuate a farlo attraverso le domande e le categorie. Ogni domanda deve avere una risposta con un 1,00 per la risposta corretta e 0,00 per le risposte errate. Utilizzeremo l'importo per raccogliere un totale progressivo per ogni risposta corretta.
Tempo di totalizzare le risposte
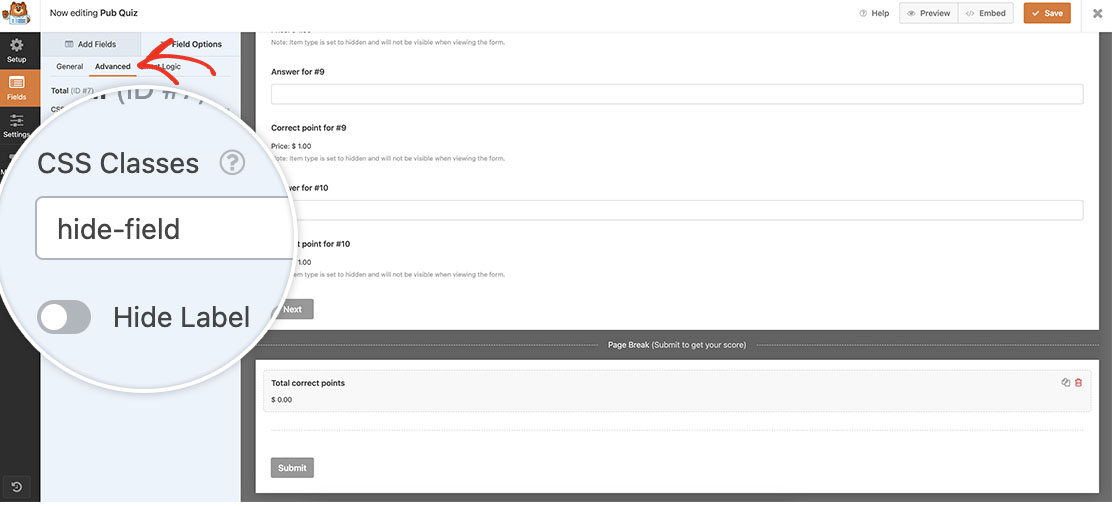
Ora vogliamo tenere traccia del numero totale di punti per ogni risposta corretta. Per questo, in fondo al modulo, aggiungeremo un campo Totale. Tuttavia, assegneremo a questo campo una classe CSS nella scheda Avanzate, in modo da tenerlo nascosto alla vista fino all'invio del modulo.

Una volta salvato il modulo, si dovrà aggiungere il CSS necessario per nascondere questo campo. Copiate il CSS nel vostro sito. Se avete bisogno di aiuto per capire come e dove aggiungere i CSS personalizzati, consultate questo tutorial.
.hide-field {display: none;}
Creare la logica del quiz
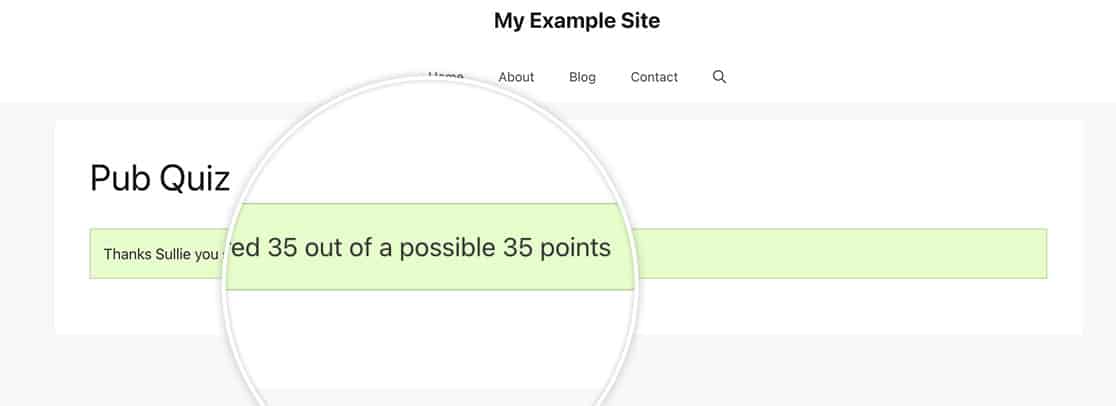
Ora è il momento di aggiungere lo snippet che metterà insieme il tutto. Vogliamo visualizzare un messaggio di conferma personalizzato che mostri un messaggio di ringraziamento con il nome di chi ha partecipato al quiz e fornisca un punteggio totale. Poiché non vogliamo simboli di valuta o importi in dollari in questo totale, utilizzeremo uno snippet personalizzato che costruirà il nostro messaggio di conferma personalizzato.
Copiate e incollate questo snippet sul vostro sito; se avete bisogno di aiuto per capire come e dove aggiungere gli snippet, consultate questo utile tutorial.
/**
* Display a custom confirmation message for our pub quiz.
*
* @link https://wpforms.com/developers/how-to-create-a-quiz-form/
*/
function wpf_dev_quiz_custom_confirmation_message( $message, $form_data, $fields, $entry_id ) {
// Only run on my form with ID = 3221
if ( absint( $form_data[ 'id' ] ) !== 3221 ) {
return $message;
}
// Get the name of the person who completed this form
$contact_name = $fields[ '1' ][ 'value' ];
// Get the points from the total field (field ID '7') to remove any decimals and currency symbols
$points_scored = $fields[ '7' ][ 'value' ];
// Remove white space and currency symbol
list($points_scored) = explode('.', $points_scored);
$points_scored = substr($points_scored, 5);
// Add the name and points scored to the message
$message = __('Thanks ' . $contact_name . ' you scored ' . $points_scored . ' out of a possible 35 points', 'plugin-domain');
return $message;
}
add_filter( 'wpforms_frontend_confirmation_message', 'wpf_dev_quiz_custom_confirmation_message', 10, 4 );
Questo snippet verrà eseguito solo sul modulo ID 3221. Prenderà il nome dell'utente dal nostro campo Nome nel campo ID 1, in modo da poterlo visualizzare nel nostro messaggio di conferma personalizzato. Questo snippet prenderà quindi l'importo dal campo Totale del modulo, che è l'ID del campo 7, rimuoverà il simbolo di valuta e gli spazi bianchi e convertirà ciò che rimane in un numero intero, senza punto decimale o zeri.
È necessario aggiornare ciascuno di questi ID in modo che corrispondano agli ID dei propri moduli e campi. Per trovare i propri numeri ID, consultare questa documentazione.
Non è necessario aggiungere nulla alla scheda Conferme, poiché il messaggio del nostro snippet è il messaggio che gli utenti vedranno quando avranno completato il quiz. Assicuratevi di aggiornare questo messaggio in modo che corrisponda a quello che vi serve per il vostro quiz.
Ora, quando gli utenti arrivano alla fine del quiz, fanno clic su Invia e possono vedere immediatamente quante risposte hanno ottenuto correttamente.

E questo è tutto! Volete che il modulo venga inviato automaticamente in base al valore di uno dei vostri campi? Consultate il nostro tutorial su Come inviare automaticamente un modulo con una scelta di campo.
