Riepilogo AI
Volete dare ai vostri moduli un aspetto moderno e interattivo con le etichette fluttuanti? Le etichette fluttuanti rappresentano un modo elegante per mostrare etichette di campo che si animano quando gli utenti interagiscono con i campi del modulo.
Questa guida vi mostrerà come implementare questa funzione utilizzando WPForms.
Creazione del modulo
Inizieremo creando un semplice modulo di contatto. Se avete bisogno di assistenza per la creazione di un modulo, consultate questa documentazione.
Se nel modulo è presente un campo Telefono, è necessario impostare il formato su USA o Internazionale. Questo snippet non funziona con il formato Smart.
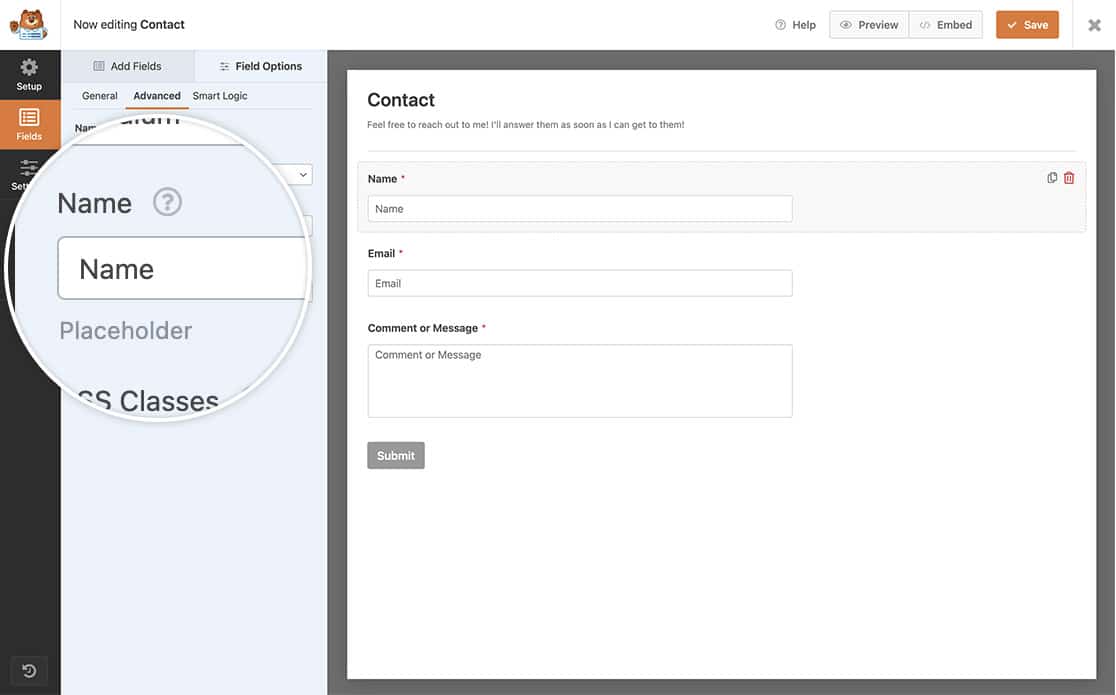
È inoltre necessario aggiungere un testo segnaposto a ciascun campo. Il testo può essere aggiunto selezionando il campo e facendo clic sulla scheda Avanzate per aggiungere il testo.
Se avete bisogno di aiuto per farlo, consultate la nostra guida sull'aggiunta di testo segnaposto a un campo.

Aggiunta di classi CSS
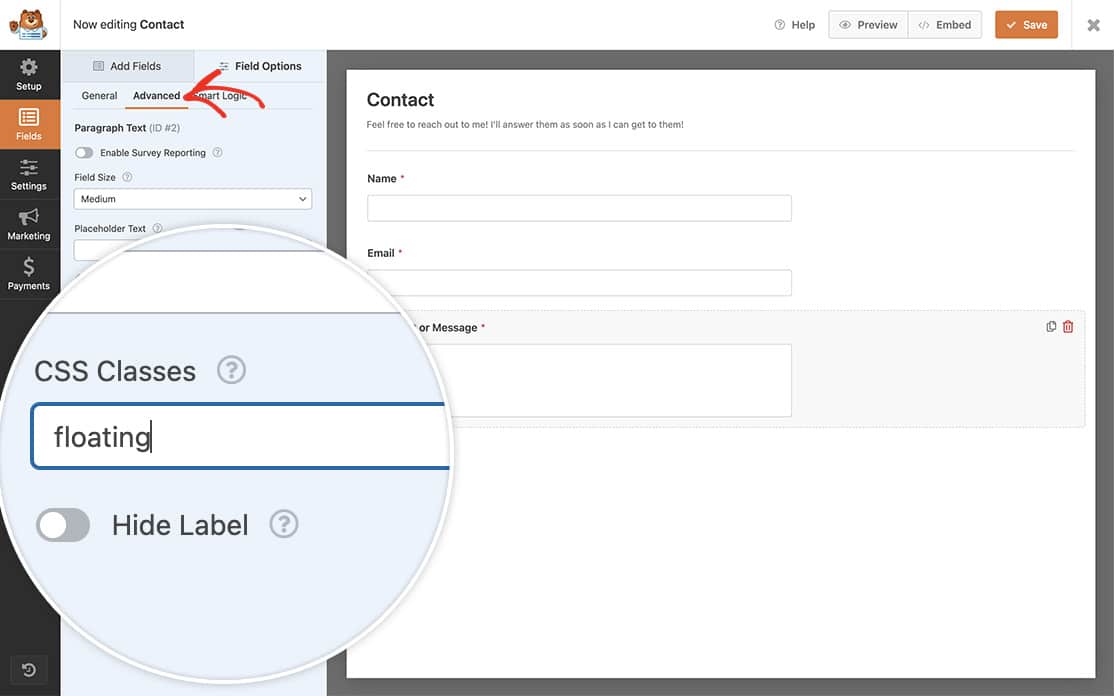
Successivamente, aggiungeremo una classe CSS di floating ai campi per i quali si desidera avere etichette fluttuanti.
Selezionare i campi uno per uno e fare clic sul pulsante Avanzato e aggiungere floating all'interno del Classi CSS campo.

Etichette fluttuanti - Snippet PHP
Aggiungeremo un paio di piccoli snippet PHP che rimuoveranno l'etichetta da sopra i campi del modulo a sotto i campi del modulo.
Se avete bisogno di assistenza su come e dove aggiungere gli snippet al vostro sito, consultate questo tutorial.
Questo snippet rimuove la posizione dell'etichetta del campo dalla visualizzazione prima del campo e la posiziona dopo il campo.
Etichette fluttuanti - frammento CSS
Ora che il nostro modulo è stato creato e i nostri snippet sono al loro posto, dobbiamo aggiungere il CSS personalizzato al nostro sito per mettere insieme il tutto.
Per informazioni su come e dove aggiungere i CSS personalizzati, consultare questo tutorial.

FAQ
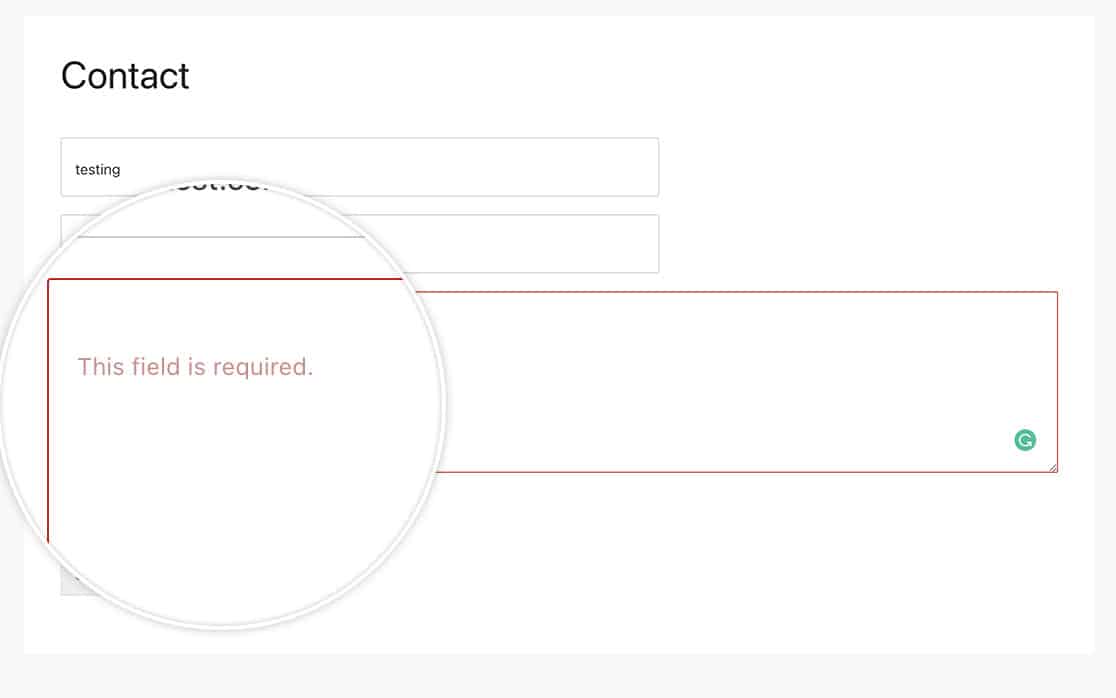
D: La convalida del campo sarà ancora visualizzata?
R: Assolutamente sì! Gli errori di convalida manterranno lo stesso stile.

D: Perché non funziona per me?
R: Assicurarsi di ripercorrere i passaggi precedenti; se non si è inserito il testo segnaposto nei campi, le etichette non sembrerebbero avere l'effetto fluttuante quando l'utente fa clic all'interno del campo.
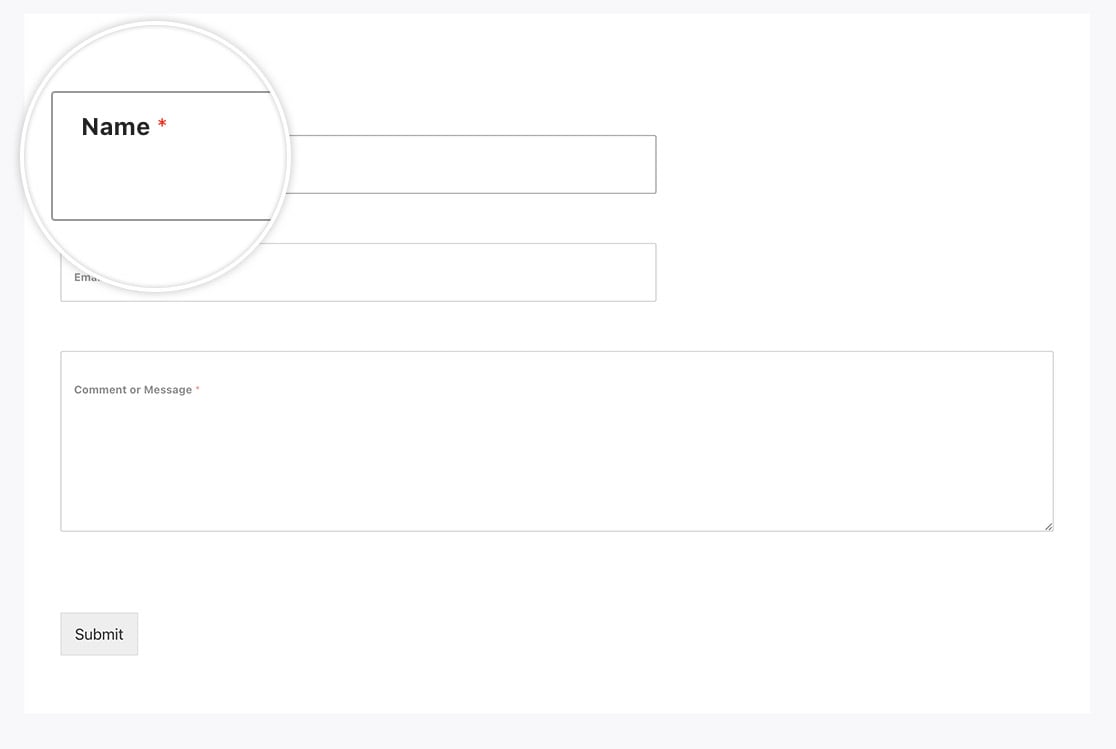
Ed ecco fatto! Ora avete creato un modulo con etichette fluttuanti che appaiono quando l'utente inizia a digitare nel campo. Poi, si desidera cambiare il colore del messaggio di conferma o rimuoverlo completamente? Date un'occhiata al nostro articolo su Come rimuovere lo stile del messaggio di conferma.
