Riepilogo AI
Volete cambiare l'indicatore del campo obbligatorio nei vostri WPForm? Se desiderate utilizzare una stringa di testo diversa o addirittura un simbolo, potete farlo facilmente con PHP. Questo articolo vi mostrerà come utilizzare PHP per cambiare il testo dei campi obbligatori del vostro modulo.
Quando un campo è contrassegnato come obbligatorio in WPForms, per impostazione predefinita, viene visualizzato un asterisco rosso alla fine dell'etichetta del campo, come si può vedere in questa schermata qui sotto.

Creazione del modulo
Per iniziare, creeremo un nuovo modulo e aggiungeremo i nostri campi. Almeno uno di questi campi dovrà essere impostato come campo obbligatorio.

Se avete bisogno di aiuto per creare un modulo, consultate questa documentazione.
Personalizzazione dell'indicatore di campo obbligatorio
Successivamente, aggiungeremo questo snippet al nostro sito.
Se avete bisogno di aiuto per aggiungere gli snippet al vostro sito, consultate questo tutorial.
/**
* Modify the required field indicator
*
* @link https://wpforms.com/developers/how-to-change-required-field-indicator/
*/
function wpf_dev_required_indicator( $text ) {
return ' <span class="wpforms-required-label">' . __( '(Required)', 'wpforms' ) . '</span>';
}
add_filter( 'wpforms_get_field_required_label', 'wpf_dev_required_indicator', 10, 1 );

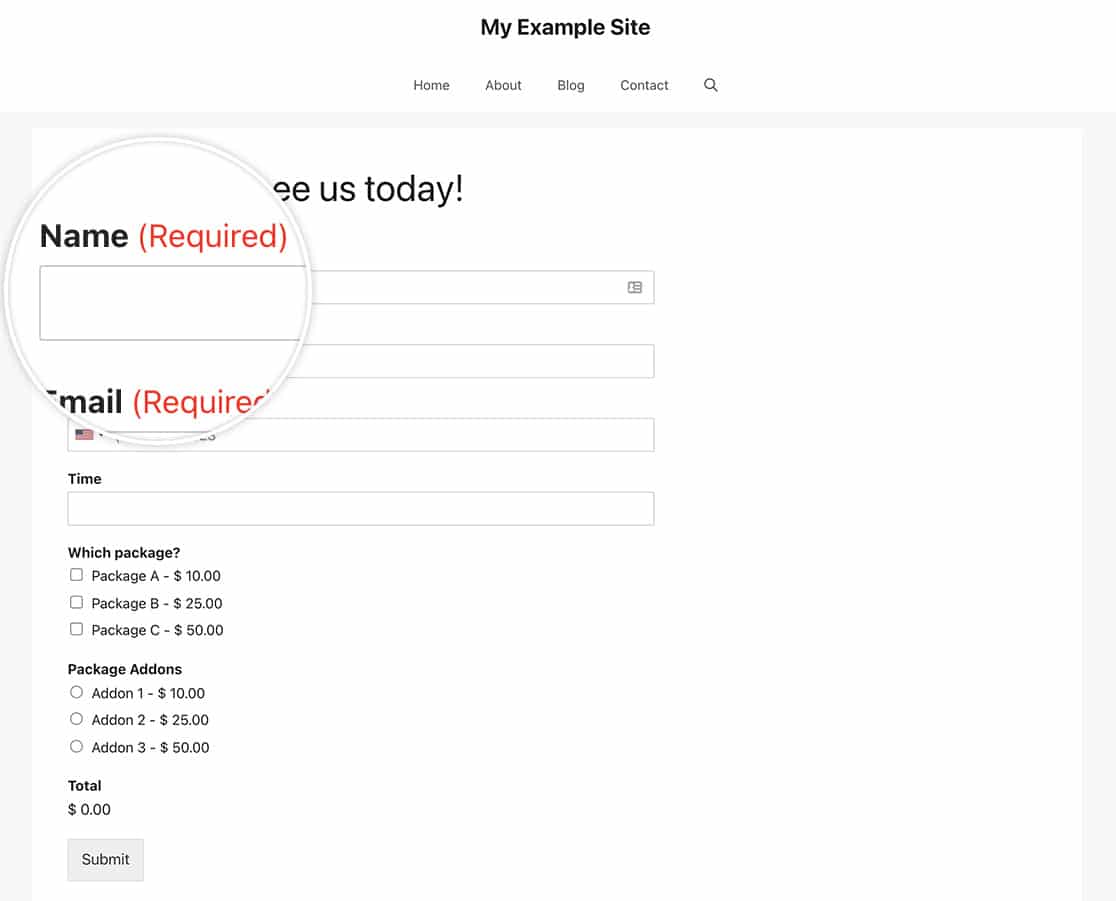
Basterà modificare il testo (Required) in modo che corrisponda al testo che si desidera visualizzare.
Ed ecco fatto! Avete cambiato l'aspetto dei vostri campi obbligatori! Desiderate creare uno stile per il testo segnaposto dei campi del vostro modulo? Date un'occhiata al nostro articolo su Come modellare il testo segnaposto dei campi del modulo.
Filtro di riferimento
wpforms_get_field_required_label
FAQ
D: Come posso cambiare il colore del simbolo dell'asterisco?
R: Per farlo, basta aggiungere questo CSS al sito.
Se avete bisogno di aiuto per aggiungere i CSS al vostro sito, consultate questo tutorial.
.wpforms-form .wpforms-required-label {
color: #1e73be !important;
}
Ricordatevi solo di cambiare il #1e73be in modo che corrisponda alla vostra scelta di colore.
D: Perché lo snippet non funziona per me?
A: Se avete svuotato la cache del sito e ancora non vedete cambiamenti, provate a cambiare la priorità della vostra funzione. In un frammento di codice, la priorità si riferisce all'ordine in cui i compiti o le righe di codice devono essere eseguiti. Proprio come in un elenco di cose da fare, alcuni compiti sono più importanti e devono essere eseguiti prima di altri. Quindi, in questo particolare snippet, la priorità è impostata su 10. Se si nota che la modifica non ha effetto, provare a cambiare il numero con uno più alto per vedere se è utile.
In questo esempio, impostiamo il numero di priorità a 20.
/**
* Modify the required field indicator
*
* @link https://wpforms.com/developers/how-to-change-required-field-indicator/
*/
function wpf_dev_required_indicator( $text ) {
return ' <span class="wpforms-required-label">' . __( '(Required)', 'wpforms' ) . '</span>';
}
add_filter( 'wpforms_get_field_required_label', 'wpf_dev_required_indicator', 20, 1 );
