Riepilogo AI
Volete creare un semplice modulo di feedback che si invia automaticamente quando gli utenti effettuano una selezione? Questo è perfetto per i sondaggi rapidi "È stato utile?", in cui gli utenti possono rispondere con un solo clic. Con l'invio automatico dopo la selezione, potete massimizzare i tassi di risposta rendendo il processo semplice per gli utenti.
Questa guida vi mostrerà come creare un modulo di feedback semplificato che si invia istantaneamente quando gli utenti fanno la loro scelta.
Impostazione del modulo
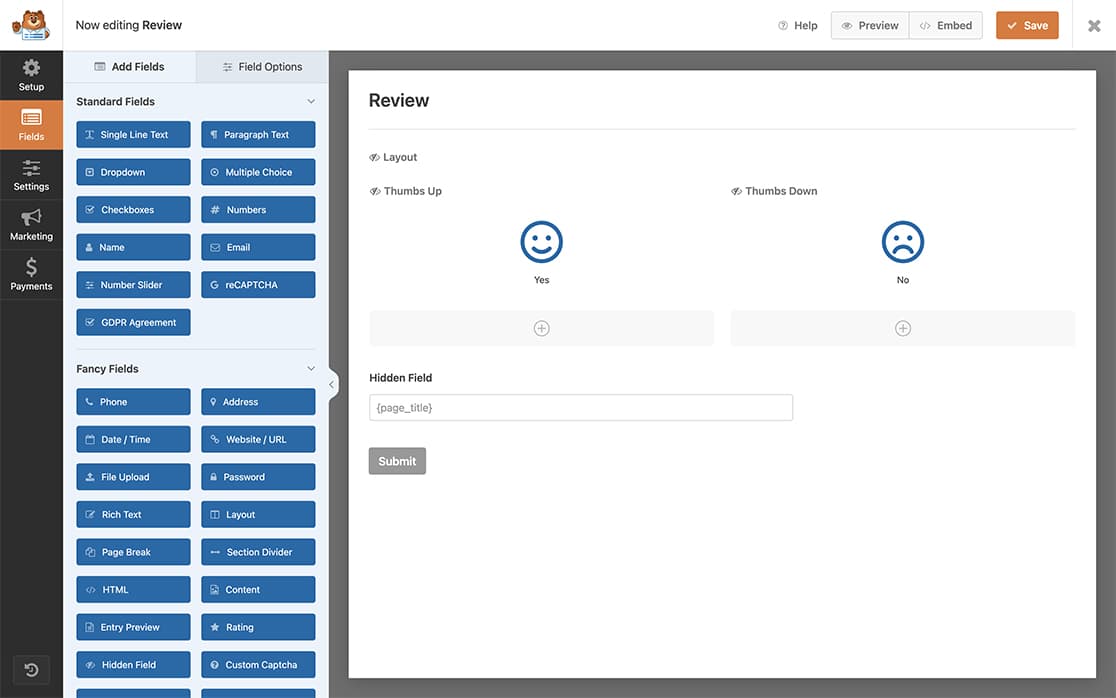
Per prima cosa, creare un nuovo modulo con questa struttura:
- Un campo di layout per organizzare le opzioni
- Due campi Checkbox, uno in ciascuna colonna del layout per le opzioni "Sì" e "No".
- Un campo nascosto per catturare il titolo della pagina

Se avete bisogno di aiuto per la creazione del modulo, consultate la guida alla creazione del modulo.
Configurazione delle scelte delle icone
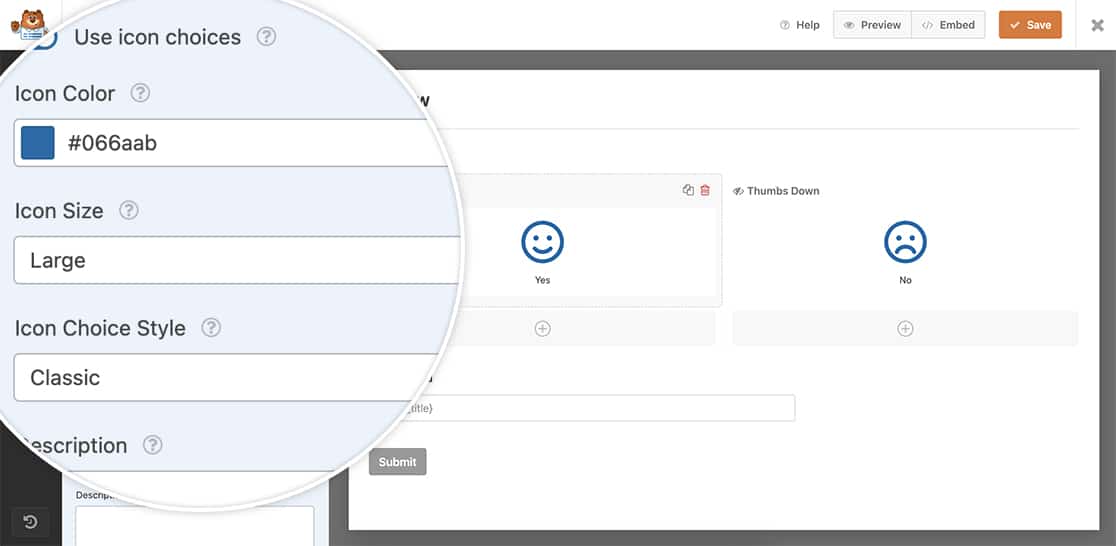
Per un aspetto più curato, utilizzeremo delle icone per le opzioni Sì/No. Configurate i campi checkbox con queste impostazioni:
Casella di controllo Sì
- Abilita Utilizza scelte di icone
- Icona: sorriso
- Colore dell'icona: #066aab
- Dimensione dell'icona: Grande
- Stile Icon Choice: Classico
- Nascondi etichetta: abilitato
Nessuna casella di controllo:
- Stesse impostazioni ma con l'icona del volto accigliato

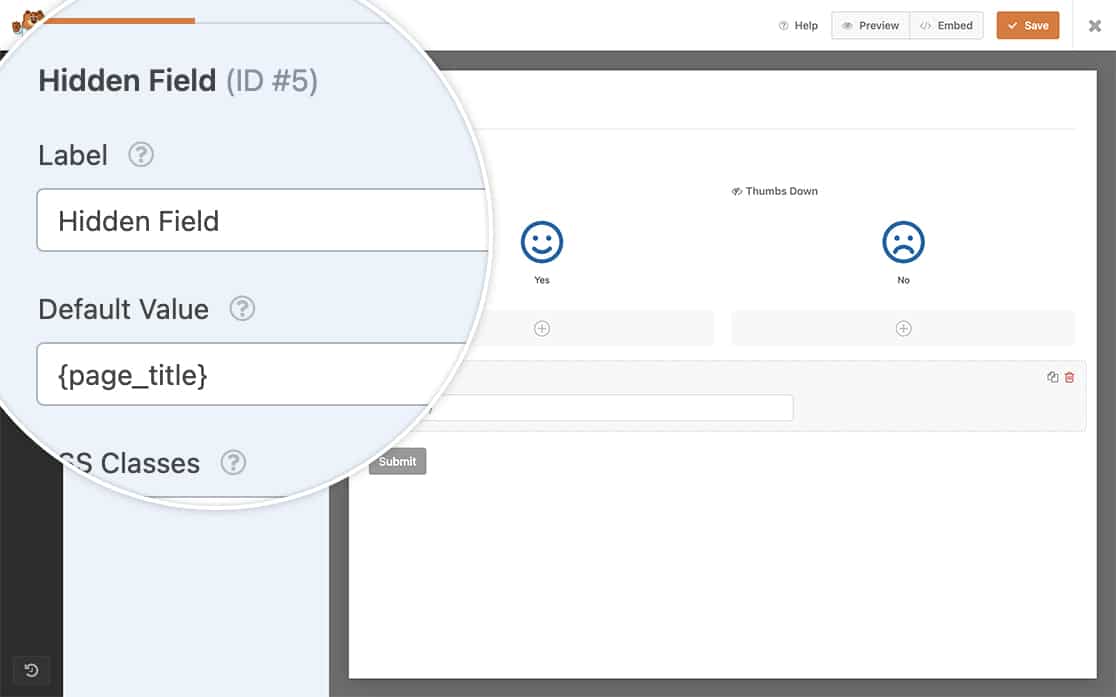
Aggiunta di uno smart tag al campo nascosto
Per il campo nascosto, aggiungeremo lo Smart Tag per catturare il titolo della pagina quando il modulo viene inviato. Per saperne di più sugli Smart Tag integrati nel costruttore di moduli WPForms, potete consultare questa documentazione.
Abbiamo aggiunto il tag intelligente {page_title} al valore predefinito del campo nascosto.

Invio automatico del modulo
Ora è il momento di aggiungere lo snippet al vostro sito. Se avete bisogno di aiuto per aggiungere gli snippet al vostro sito, consultate questo tutorial.
Questo snippet viene eseguito solo sul modulo ID 3046; quando uno dei campi Checkbox è selezionato, viene attivata questa funzione e il modulo viene inviato automaticamente.
È necessario aggiornare questo ID modulo per farlo corrispondere al proprio ID modulo. Se avete bisogno di assistenza per trovare il vostro ID modulo, consultate questa guida.
Stilizzazione del modulo
Aggiungere questo CSS per creare uno stile appropriato per il modulo. Aggiornare l'ID del modulo (3046) e gli ID dei campi (3 e 4) per adattarli al proprio modulo:
Questo CSS nasconde gli elementi non necessari e posiziona perfettamente le icone. Per un aiuto nell'aggiunta di CSS, consultate la nostra guida sull'aggiunta di codice CSS al vostro sito WordPress.
È necessario aggiornare l'ID del modulo per queste regole CSS, per assicurarsi che siano mirate agli ID del modulo e del campo corretti.
L'ID del nostro modulo, ai fini di questa documentazione, è 3046. La prima casella di controllo è l'ID campo 3 e la seconda casella di controllo è l'ID campo 4.
Ora, qualunque sia l'opzione selezionata dai visitatori, il modulo verrà inviato automaticamente.

Ed ecco fatto! Ora, quando i visitatori fanno clic su una delle due icone scelte, il modulo viene inviato automaticamente. Volete mostrare o nascondere il pulsante di invio in modo condizionato in base a una risposta del modulo? Consultate il tutorial su Come mostrare in modo condizionato il pulsante di invio.
