Riepilogo AI
Volete aggiungere immagini alle etichette delle caselle di controllo nei vostri moduli? È possibile migliorare l'aspetto visivo del modulo aggiungendo immagini di sfondo o icone basate su caratteri alle etichette delle caselle di controllo utilizzando i CSS. Per impostazione predefinita, tutte le etichette dei moduli visualizzano solo il testo che avete inserito nel costruttore del modulo.
Questa guida vi mostrerà due metodi diversi per raggiungere questo obiettivo.

Seguendo le istruzioni riportate nell'articolo, è abbastanza facile utilizzare immagini e testo per le etichette dei campi del modulo Checkbox, utilizzando un'immagine o persino icone basate su font.
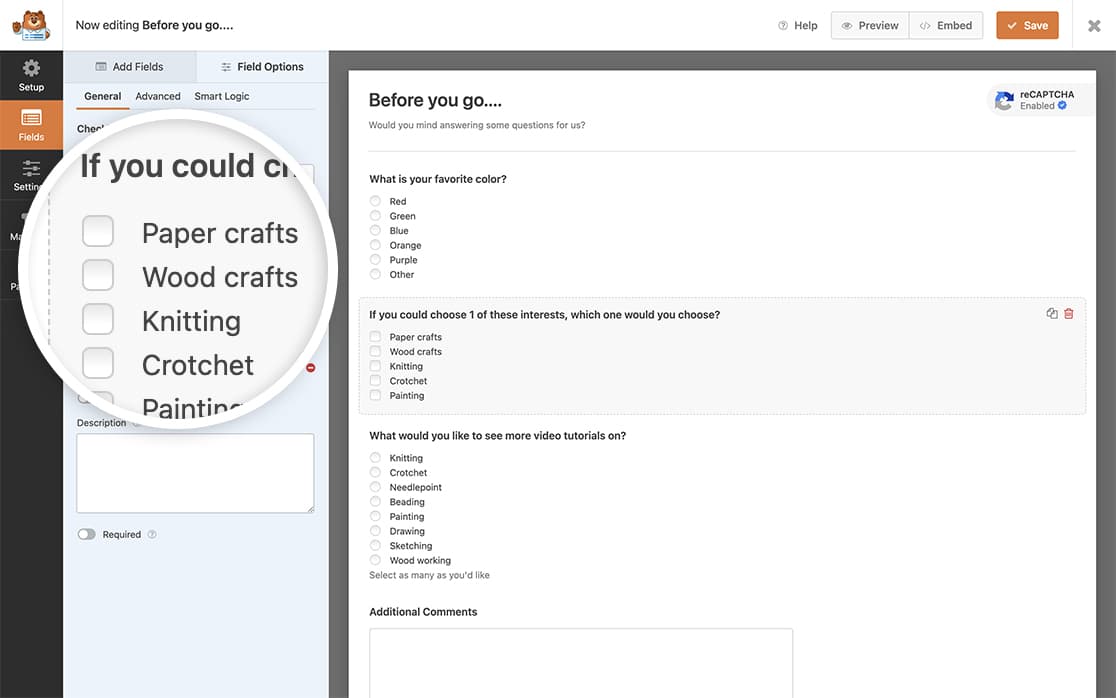
Impostazione del modulo
Per prima cosa, creare il modulo e aggiungere un campo del modulo Checkbox . Se avete bisogno di aiuto per la creazione del modulo, consultate la nostra guida alla creazione del vostro primo modulo.

Prendere nota dell'ID del modulo e dell'ID del campo, che serviranno per aggiungere il CSS. Se non si è sicuri di come trovare questi ID, consultare la nostra guida su come trovare gli ID dei moduli e dei campi.
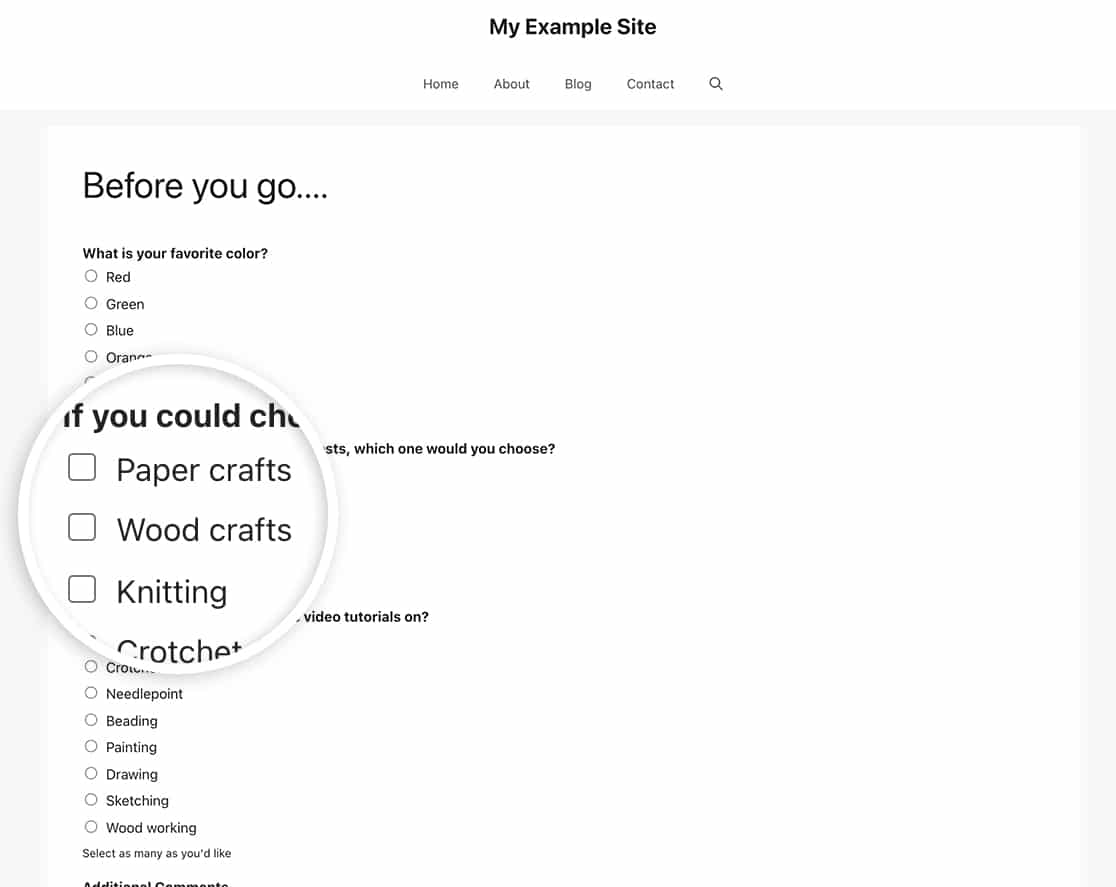
Aggiunta di immagini di sfondo
Il primo metodo utilizza immagini di sfondo caricate nella libreria multimediale di WordPress. Se non sapete come aggiungere CSS personalizzati al vostro sito, consultate il nostro tutorial sull'aggiunta di CSS al vostro sito.
Se si desidera aggiungere un'immagine di sfondo alle etichette del campo del modulo Checkbox, utilizzare il seguente CSS.
Sostituire i seguenti valori nel codice CSS:
- Linea 1: Sostituire 1000 con l'ID del modulo
- Linea 1: Sostituire campo_25 con l'ID del campo
- Linea 4: Sostituire l'URL con il percorso dell'immagine
- Riga 6-7: regolare l'altezza e la larghezza delle righe 6-7 in base alle dimensioni dell'immagine.
Per ogni opzione aggiuntiva di casella di controllo, copiare l'intero blocco CSS e cambiare scelta-1 in scelta-2, scelta-3 e così via. È anche possibile utilizzare immagini diverse per ogni scelta, modificando l'URL dell'immagine di sfondo.
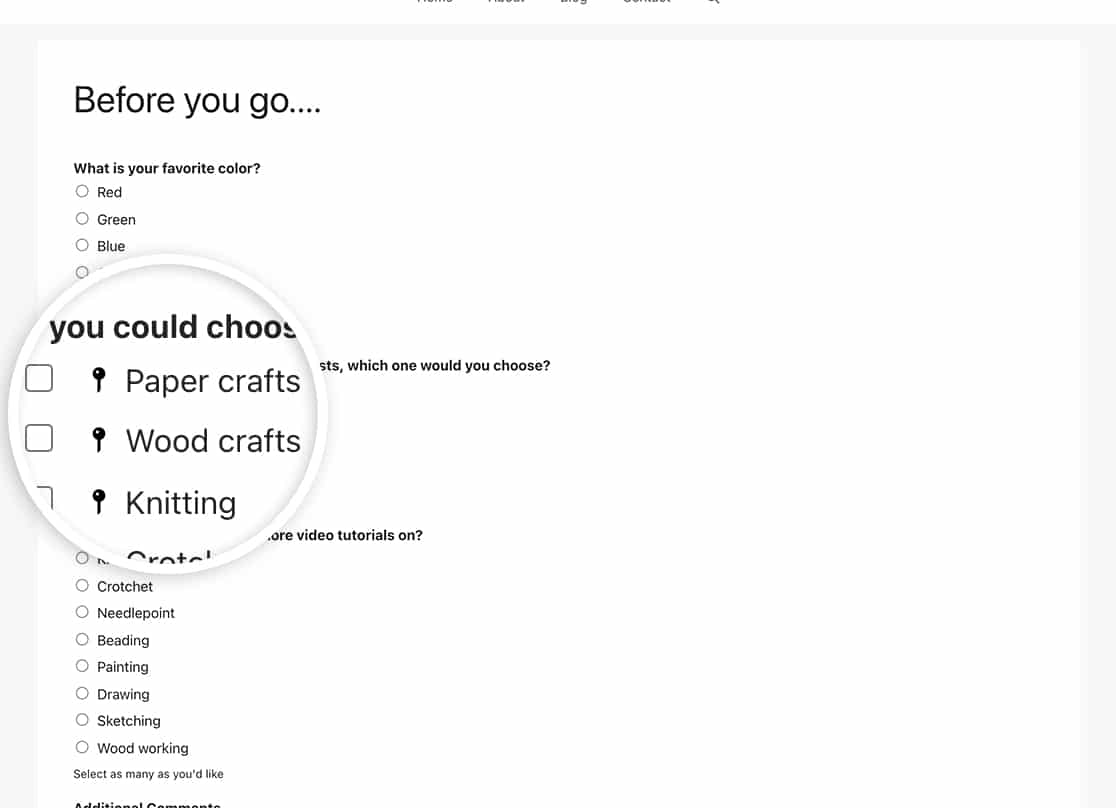
Utilizzo di icone basate su font
Il secondo metodo utilizza le icone dei caratteri, che possono essere più leggere e flessibili delle immagini di sfondo. Per prima cosa, assicuratevi di avere una libreria di icone font installata nel vostro tema WordPress. Se avete bisogno di aiuto, consultate la guida di WPBeginner sull'aggiunta di font di icone a WordPress.
È anche possibile utilizzare le immagini per le etichette delle caselle di controllo, utilizzando un font basato sul tipo di carattere dell'icona.
Come per il CSS precedente, si punta all'ID del form di 1000 e l'ID del campo di 25. Nel CSS qui sotto si può notare che il -1000-che si riferisce all'ID del modulo.
ul#wpforms-583-field_3 li.choice-1 label:before,
ul#wpforms-583-field_3 li.choice-2 label:before,
ul#wpforms-583-field_3 li.choice-3 label:before,
ul#wpforms-583-field_3 li.choice-4 label:before,
ul#wpforms-583-field_3 li.choice-5 label:before {
font-family: dashicons;
content: "\f173";
display: inline-block;
color: #000000;
font-size: 16px;
margin: 0px 5px;
position: relative;
top: 2px;
}

Domande frequenti
D: Posso usare questo CSS per il campo del modulo a scelta multipla?
R: Assolutamente sì! Queste stesse classi CSS sono utilizzate anche per il campo del modulo a scelta multipla. Basta ricordarsi di aggiornare gli ID del modulo e del campo nel CSS.
D: Perché non sembra funzionare per il mio modulo?
R: Assicurarsi di aver aggiornato il CSS per utilizzare gli ID dei propri moduli e campi. Una volta confermato ciò e se l'immagine non viene visualizzata, assicurarsi di controllare l'URL dell'immagine che si sta tentando di aggiungere nel CSS.
Per assistenza nella ricerca degli ID dei moduli e dei campi, consultare questa utile documentazione.
D: Posso utilizzarlo per il campo a discesa?
R: Al momento, questo CSS funziona correttamente solo con i seguenti campi:
- Casella di controllo
- Scelta multipla
- Casella di controllo del pagamento
- Pagamento a scelta multipla
Ciò è dovuto principalmente al modo in cui i browser moderni rendono i campi a discesa e il markup HTML.
Ed ecco fatto! Avete aggiunto con successo un'immagine alle etichette delle caselle di controllo. Volete anche personalizzare l'aspetto delle icone di valutazione? Date un'occhiata al nostro tutorial su Come personalizzare l'aspetto delle icone di valutazione.
