Riepilogo AI
Introduzione
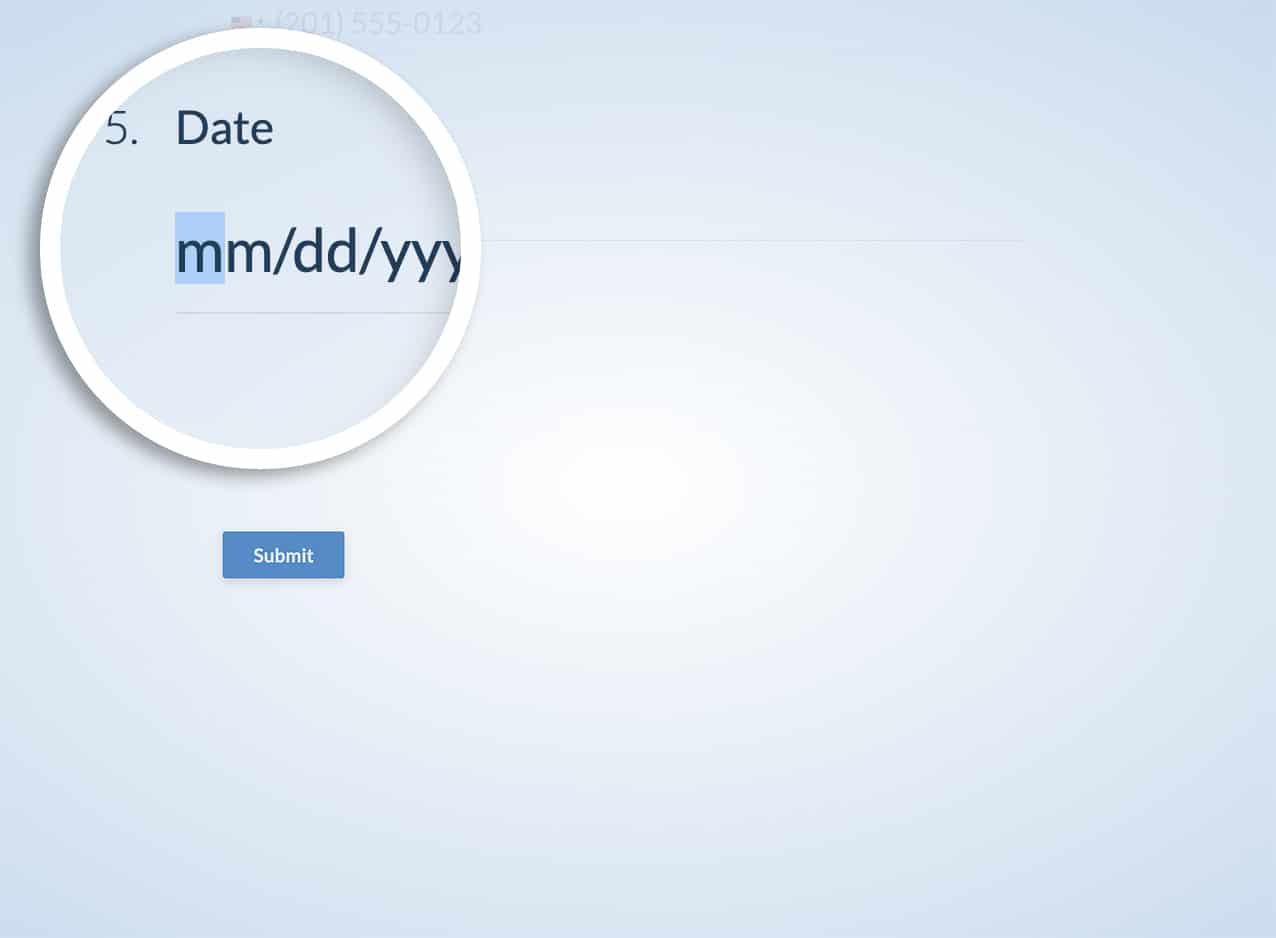
Si desidera consentire la selezione della data per i moduli di conversazione? Per impostazione predefinita, i moduli di conversazione mostrano solo un campo data che accetta di digitare manualmente la data in un formato numerico.

Aggiungendo un piccolo snippet PHP, si può consentire al pop-up Date Picker di apparire all'interno di un modulo conversazionale; in questo tutorial, vi guideremo attraverso ogni passo.
Creazione del modulo
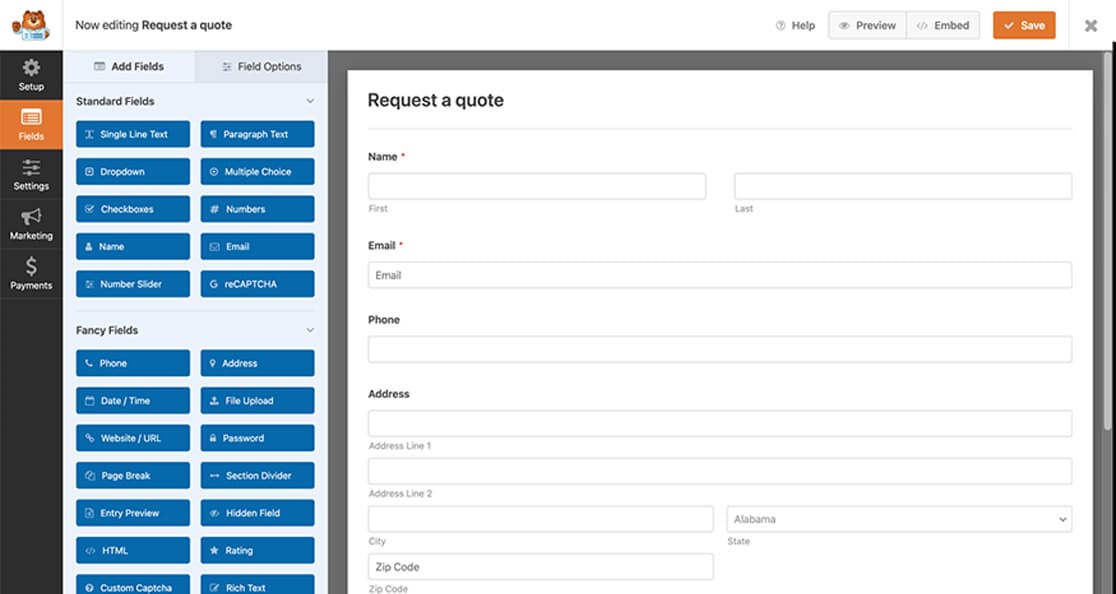
Per prima cosa, creeremo il nostro modulo e aggiungeremo il nostro campo Date Picker e gli altri campi che vogliamo nel nostro modulo.

Se avete bisogno di aiuto per creare un modulo, consultate questa documentazione.
Abilitazione dei moduli di conversazione
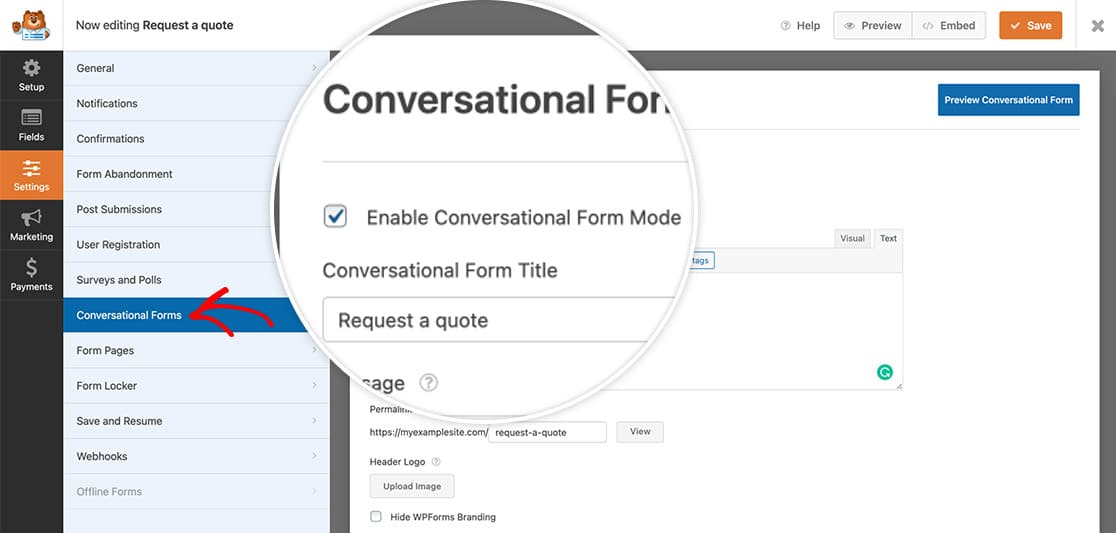
Mentre si modifica il modulo, fare clic su Impostazioni. Passare quindi alla scheda Moduli di conversazione e fare clic sulla casella di controllo per Attivare la modalità modulo di conversazione.

Se avete bisogno di aiuto nell'uso dell'addon Conversational Forms, consultate questa documentazione.
In questa scheda, assicurarsi di apportare tutte le altre modifiche necessarie per il modulo, quindi fare clic su Salva.
Aggiunta dello snippet per il pop-up del selezionatore di date
Ora è il momento di aggiungere lo snippet di codice che consentirà al Date Picker di apparire all'interno del modulo.
Basta copiare e incollare questo snippet nel vostro sito. Se avete bisogno di aiuto per aggiungere gli snippet al vostro sito, consultate questo tutorial.
/**
* Load Flatpicker script and stylesheet on Conversational Forms
*
* @link https://wpforms.com/developers/how-to-allow-the-date-picker-inside-conversational-forms/
*/
function wpf_dev_enqueue_scripts() {
// Load the javascript file for flatpickr
wp_enqueue_script(
'wpforms-flatpickr',
WPFORMS_PLUGIN_URL . 'assets/lib/flatpickr/flatpickr.min.js',
array( 'jquery' ),
'4.6.9',
true
);
// Load the stylesheet for flatpickr
wp_enqueue_style(
'wpforms-flatpickr',
WPFORMS_PLUGIN_URL . 'assets/lib/flatpickr/flatpickr.min.css',
array(),
'4.6.9'
);
}
add_action( 'wpforms_wp_footer', 'wpf_dev_enqueue_scripts', 100 );
/**
* Scroll to next input when selecting date
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_cf_datepicker_scroll( $forms ) {
foreach ( $forms as $form ) {
// Only run if conversational form
if ( ! empty( $form[ 'settings' ][ 'conversational_forms_enable' ] ) ) {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
disableMobile: true,
// Skip to next input when date is selected, except when it is date / time format
onValueUpdate: function(selectedDates, dateStr, instance) {
if ( ! jQuery(instance.input).parents( '.wpforms-field-row-block' ).length ) {
window.WPFormsConversationalForms.scroll.next();
}
},
}
</script>
<?php
}
}
}
add_action( 'wpforms_wp_footer_end', 'wpf_cf_datepicker_scroll', 10 );
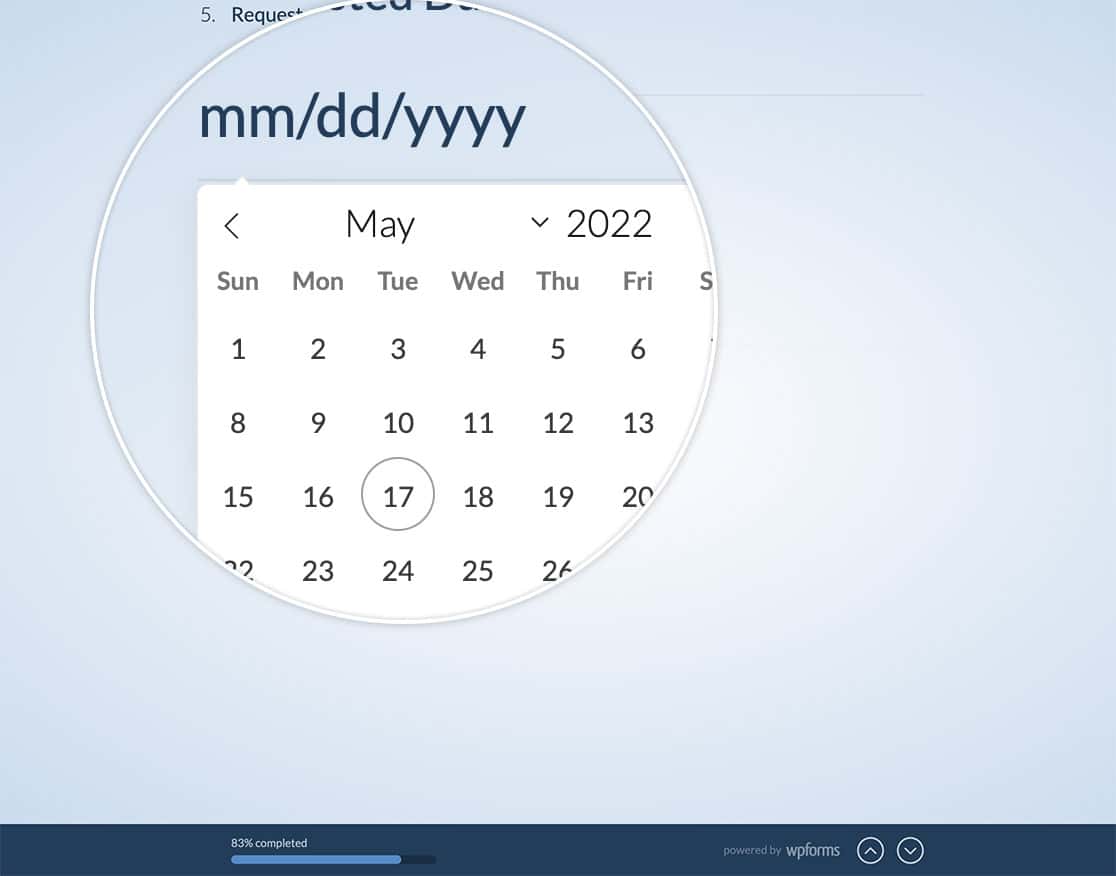
Questo snippet cercherà all'interno delle directory dei file di WPForms di trovare e caricare i file JavaScript (per la funzionalità) e i file CSS (per lo stile) necessari per fornire il pop-up per il selezionatore di date durante la visualizzazione del modulo.
Ora, quando i visitatori visiteranno il modulo, vedranno il pop-up di selezione della data.

Questo è tutto ciò che serve per consentire un selezionatore di date per i moduli di conversazione. Volete usare il vostro foglio di stile nei moduli di conversazione? Consultate il nostro tutorial su Come inserire un foglio di stile per i moduli di conversazione.
Correlato
Riferimento azione: wpforms_wp_footer
