Riepilogo AI
Siete interessati ad attivare l'autofocus sul vostro modulo per migliorare l'esperienza dell'utente? Con l'autofocus, il cursore si attiva automaticamente all'interno del primo campo del modulo al termine del caricamento della pagina, semplificando l'interazione con l'utente. Questo semplice miglioramento può essere ottenuto con uno snippet di codice JavaScript e noi vi guideremo attraverso il processo.
Creazione del modulo
Per prima cosa, è necessario creare il modulo e aggiungere i campi del modulo. Se avete bisogno di aiuto per creare un modulo, consultate questa documentazione.

Creazione dello snippet per aggiungere l'autofocus
Successivamente, dovrete aggiungere questo snippet di codice al vostro sito.
Se avete bisogno di aiuto per aggiungere gli snippet al vostro sito, consultate questo tutorial.
/**
* Add autofocus to the first form field of the form
*
* @link https://wpforms.com/developers/how-to-add-autofocus-on-your-form/
*/
function wpf_dev_autofocus() {
?>
<script type="text/javascript">
jQuery(document).ready(function() {
var first_input = jQuery( 'form.wpforms-form input[type=text]:visible:enabled:first, textarea:visible:enabled:first' )[0];
if (first_input != undefined) {
first_input.focus();
}
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_autofocus', 10 );
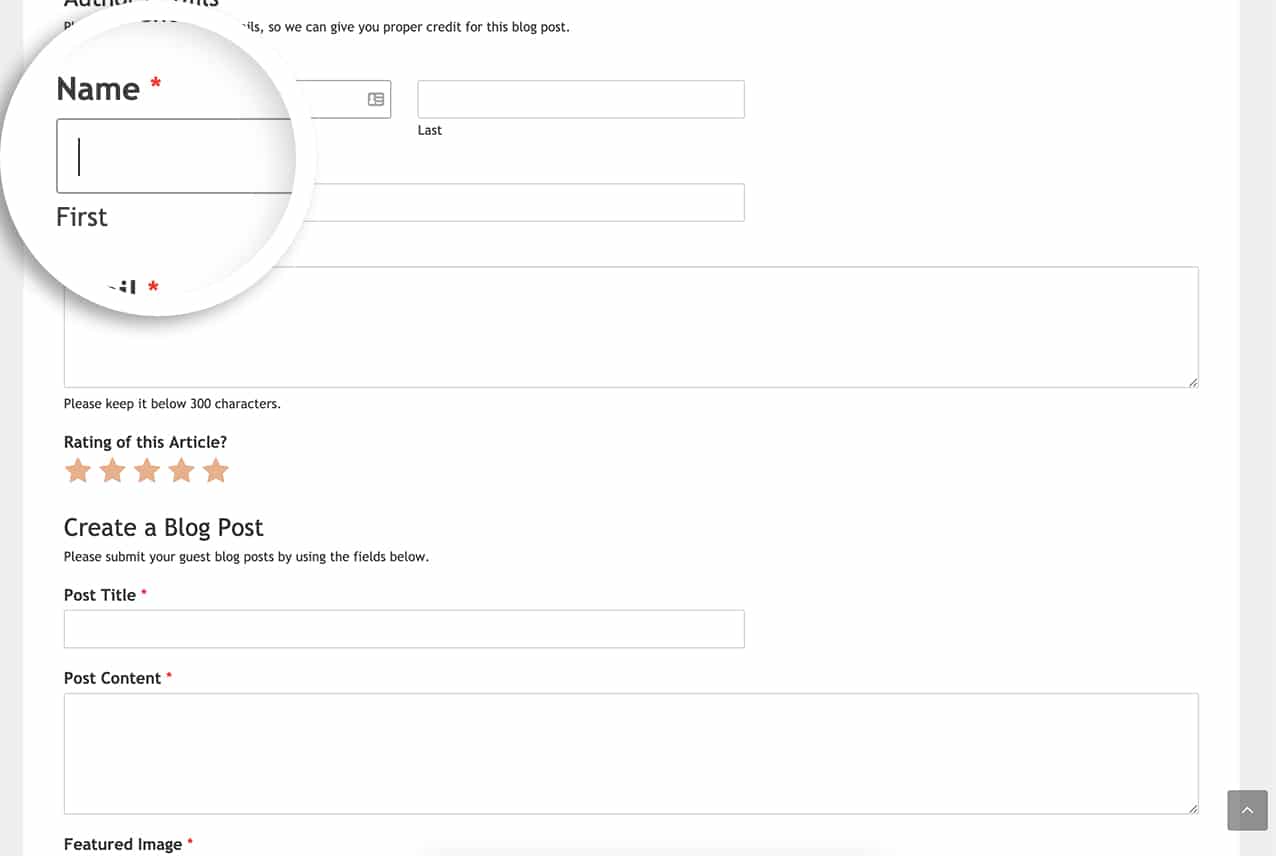
Questo frammento di codice si applica solo a WPForms, perché cerca solo forms.wpforms-form e cerca il primo campo del modulo e aggiunge immediatamente l'elemento :focus a questo campo.

Ed ecco fatto! Avete implementato con successo la funzionalità di autofocus su tutti i vostri moduli alimentati da WPForms. Volete aggiungere del CSS che faccia risaltare maggiormente il focus? Consultate il nostro articolo su Come aggiungere CSS alla messa a fuoco del campo del modulo.
Azione di riferimento
FAQ
D: Come posso mantenere attiva la messa a fuoco automatica in un modulo a più pagine?
R: Se si dispone di un modulo a più pagine, è sufficiente utilizzare questo frammento di codice.
/**
* Add autofocus to first form field of form
*
* @link https://wpforms.com/developers/how-to-add-autofocus-on-your-form/
*/
function wpf_dev_autofocus() {
?>
<script type="text/javascript">
jQuery(document).ready(function() {
var first_input = jQuery( 'form.wpforms-form input[type=text]:visible:enabled:first, textarea:visible:enabled:first' )[0];
if (first_input != undefined) {
first_input.focus();
}
jQuery( '.wpforms-page-next' ).on("click", function() {
var page_first_input = jQuery(this).closest( '.wpforms-page' ).next().find( 'input, textarea' ).first();
if (page_first_input != undefined) {
setTimeout(function() {
page_first_input.focus();
}, 100);
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_autofocus', 10 );
