Riepilogo AI
Volete permettere agli utenti di stampare i vostri moduli per completarli offline? Sebbene i browser offrano una funzionalità di stampa integrata attraverso il menu File predefinito, l'aggiunta di un pulsante o di un link di stampa dedicato può migliorare l'esperienza dell'utente.
Questa guida vi mostrerà come aggiungere un'opzione di stampa direttamente ai vostri moduli utilizzando un semplice codice HTML.
Impostazione del modulo
Per prima cosa, creare un modulo e aggiungere i campi desiderati. Se avete bisogno di aiuto per la creazione del modulo, consultate la nostra guida sulla creazione del primo modulo.
Aggiunta del collegamento di stampa
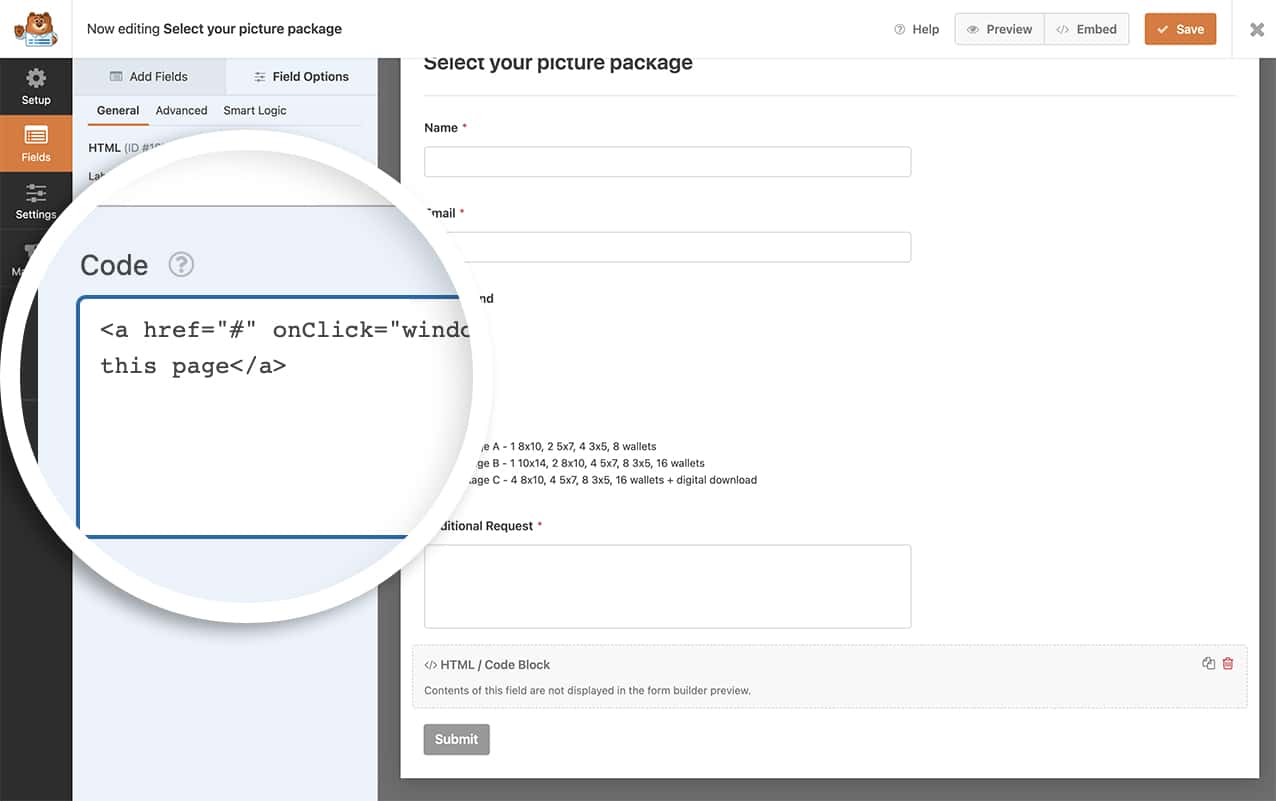
Quindi, aggiungere un campo HTML al modulo. All'interno di questo campo, aggiungere il seguente codice:
<a href="#" onClick="window.print()">Print this page</a>

Questo codice crea un semplice collegamento di testo che attiva la finestra di dialogo di stampa del browser quando viene cliccato. Il href="#" impedisce il reindirizzamento della pagina, mentre onClick="window.print()" chiama la funzione di stampa del browser.
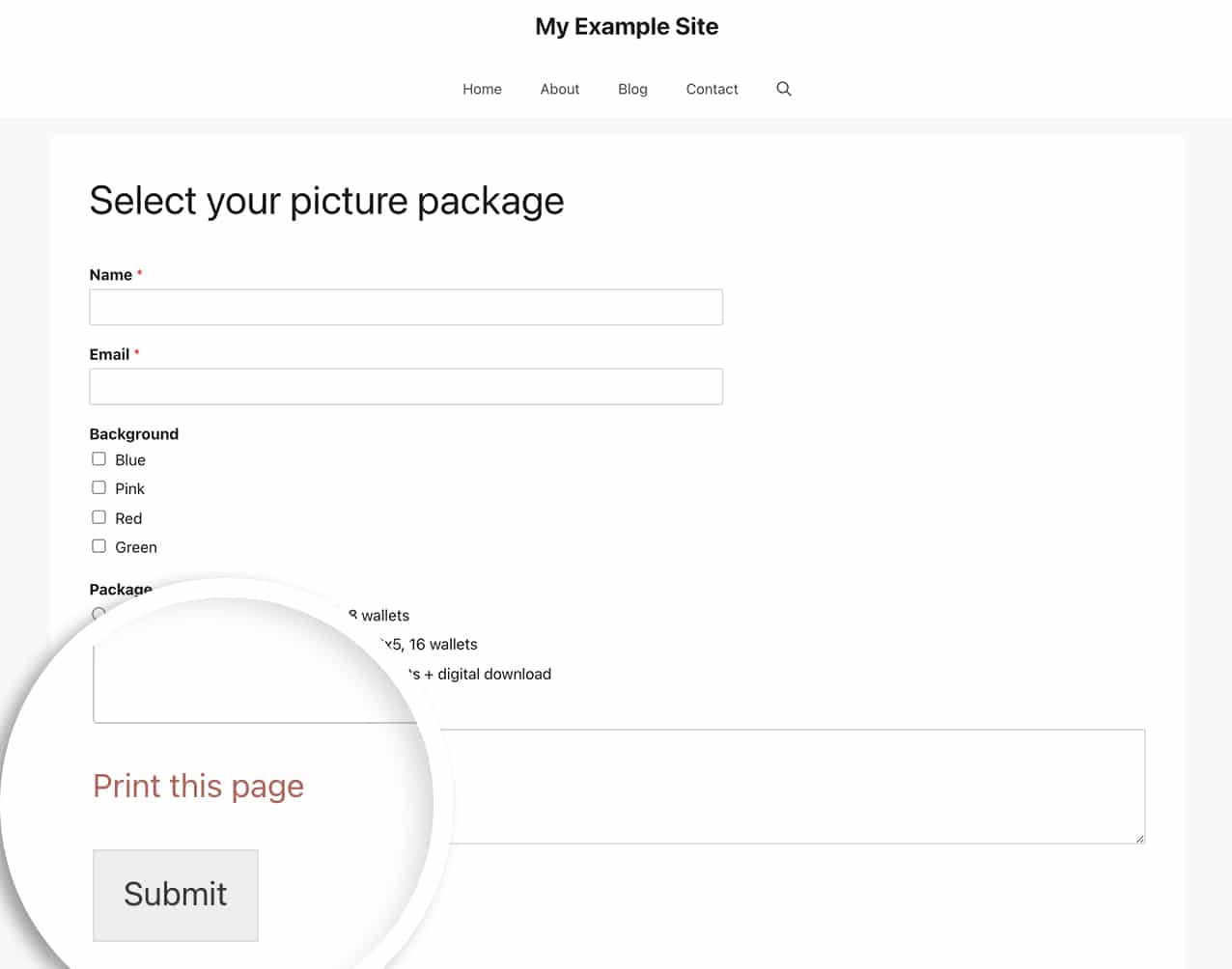
Una volta salvato il modulo, si può notare che appena sopra il pulsante Invia c'è un link per stampare il modulo.

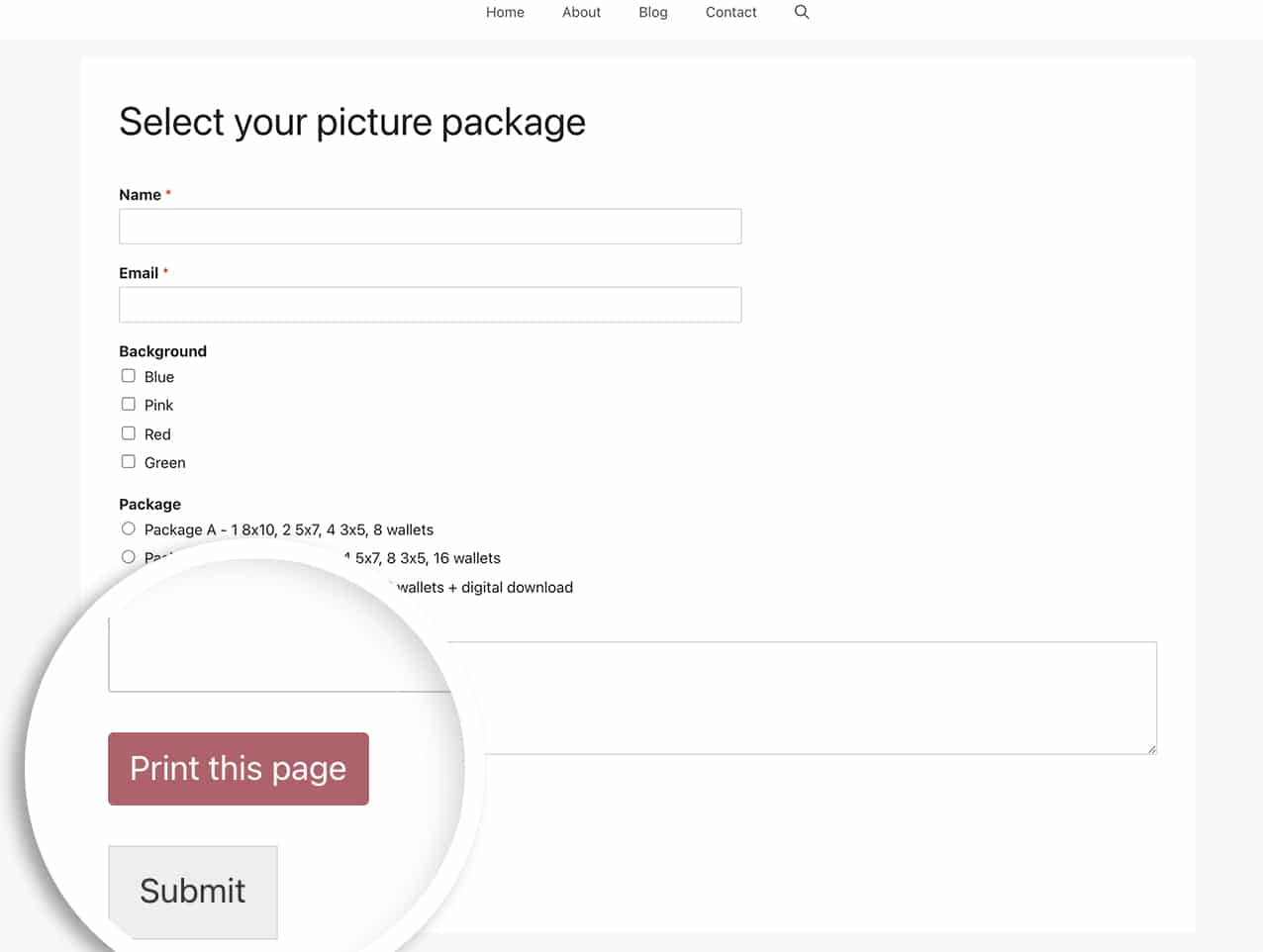
Stilizzazione del link di stampa (facoltativo)
Per rendere il link di stampa più simile a un pulsante, è possibile aggiungere uno stile personalizzato. Innanzitutto, modificate il vostro HTML per includere una classe CSS:
<a class="print_link" href="#" onClick="window.print()">Print this page</a>
Aggiungete quindi questo CSS al vostro sito. Se avete bisogno di aiuto per aggiungere CSS personalizzati, consultate la nostra guida sull'aggiunta di codice personalizzato.
a.print_link {
display: inline-block;
padding: 5px 10px;
border-radius: 3px;
background-color: #B95D6A;
color: #ffffff;
border: 1px solid #b95d6a;
transition: all 0.2s ease-in-out;
}
a.print_link:hover {
background-color: #ffffff;
color: #b95d6a;
}

Stampa di moduli a più pagine
Se il modulo utilizza le interruzioni di pagina, è necessario un CSS aggiuntivo per garantire che tutte le pagine vengano stampate correttamente. Aggiungete questo CSS al vostro tema:
@media print {
/* print only styles here */
#wpforms-form-1000 .wpforms-page {
display: block !important;
}
}
Ricordarsi di sostituire 1000 con l'ID del modulo. Se avete bisogno di aiuto per trovare il vostro ID modulo, consultate la nostra guida su lID del modulo di classificazione.
Per applicarlo a tutti i moduli, utilizzare:
@media print {
/* print only styles here */
.wpforms-page {
display: block !important;
}
}
È inoltre possibile utilizzare questi stili di stampa per nascondere elementi come la barra laterale, il piè di pagina o l'intestazione durante la stampa.
E questo è tutto ciò di cui avete bisogno! Volete sapere come utilizzare gli shortcode all'interno di questi campi del modulo HTML? Consultate il nostro tutorial su Come visualizzare gli shortcode all'interno dei campi HTML.
