Résumé de l'IA
Description
Le wpforms_conversational_forms_content_after après l'affichage d'un formulaire sur le frontend du site, et que le formulaire a été créé avec le module complémentaire Conversational Forms.
Paramètres
Cette action n'accepte aucun paramètre.
Plus d'informations
L'action ne se déclenche que pour les formulaires créés avec le module complémentaire Conversational Forms. Elle s'exécute après le processus de rendu de sortie pour les formulaires créés avec le module complémentaire Conversational Forms.
Une autre action à envisager est la suivante wpforms_conversational_forms_content_beforequi fonctionne de la même manière mais dont la sortie se fera avant le formulaire.
Source
wpforms-conversational-forms/templates/single-form.php
Exemples
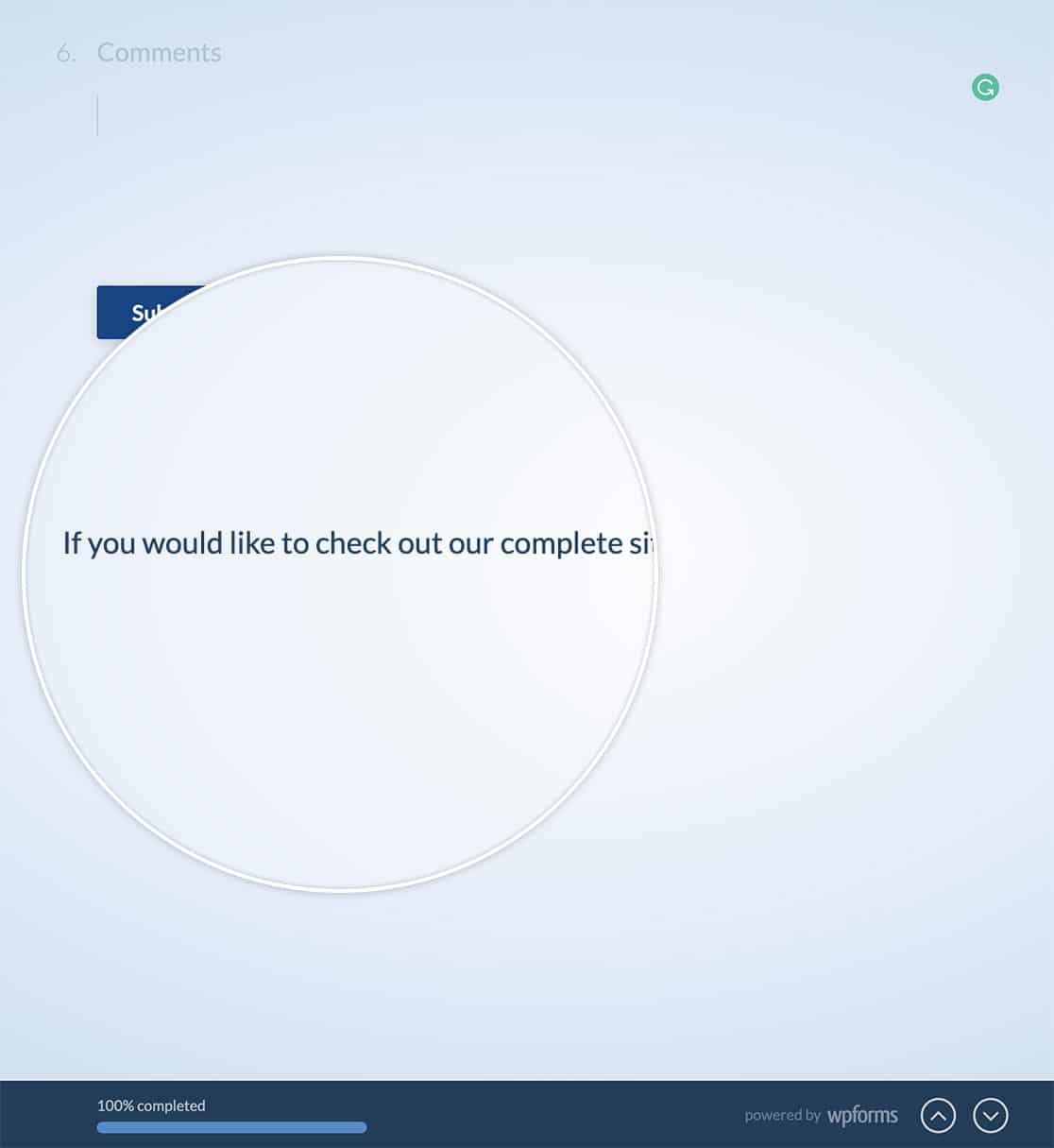
Dans cet exemple, nous allons afficher un lien vers la page d'accueil après avoir affiché le formulaire.
/**
* Output something after your Conversational Forms
*
* @link https://wpforms.com/developers/wpforms_conversational_forms_content_after/
*/
function wpf_dev_conversational_forms_content_after( ) {
// Run code or see example echo statement below.
_e( '<div class="home-wrapper">If you would like to check out our complete site, <a href="http://myexamplesite.com/" target="_blank">click here</a>.</div>', 'plugin-domain' );
}
add_action( 'wpforms_conversational_forms_content_after', 'wpf_dev_conversational_forms_content_after');

Si vous utilisez cet extrait exact, vous pouvez même ajouter quelques feuilles de style CSS à votre site. À titre d'exemple, nous avons également fourni un extrait CSS.
.home-wrapper {
bottom: 50%;
position: fixed;
}
