Résumé de l'IA
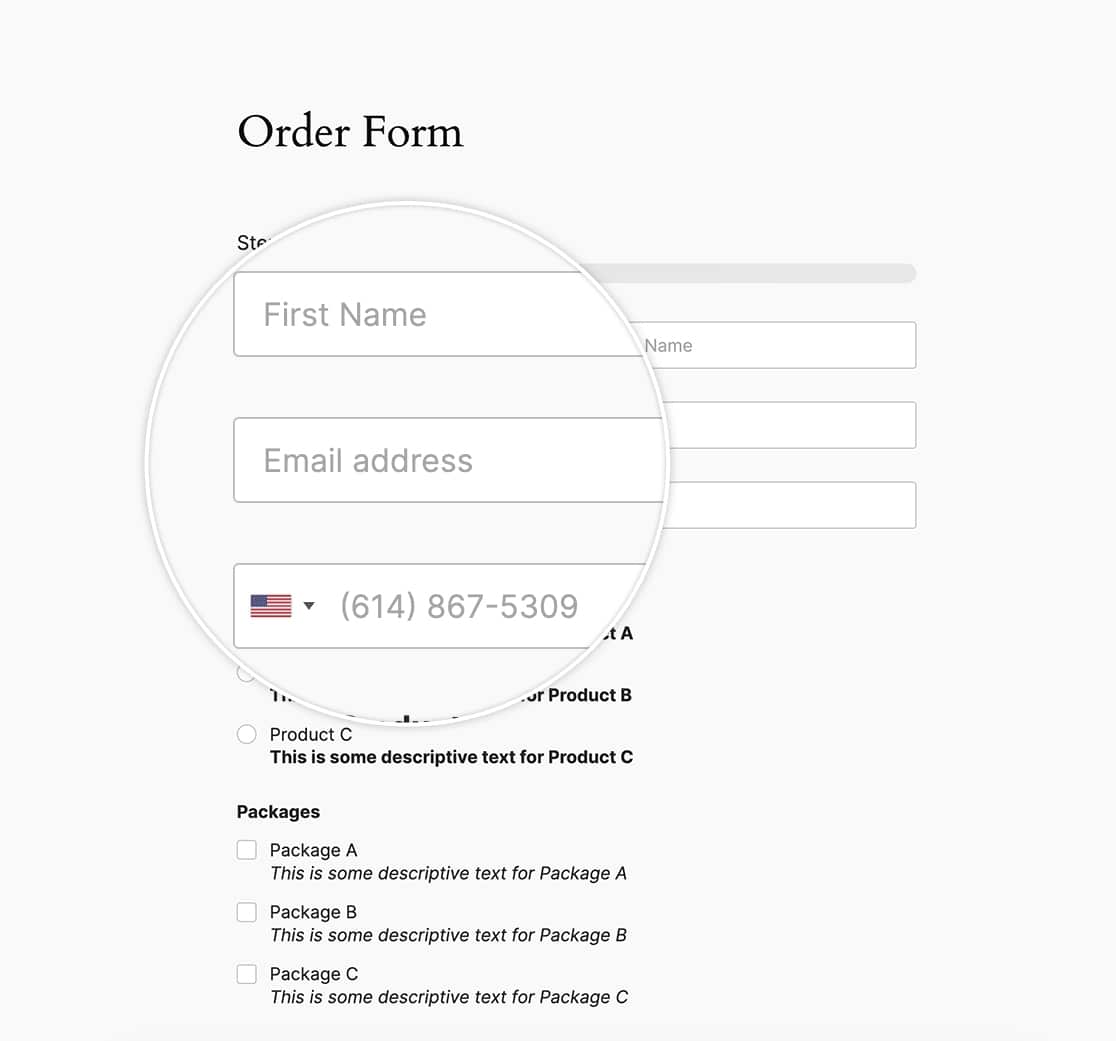
Vous souhaitez personnaliser l'apparence du texte de remplacement dans les champs de vos formulaires WPForms ? Avec quelques lignes de CSS personnalisé, vous pouvez facilement y parvenir. Le texte de remplacement sert d'information temporaire dans un champ et disparaît lorsque l'utilisateur interagit avec le champ. Dans l'article suivant, nous allons vous guider à travers le processus de stylisation du texte d'espace réservé pour vos champs de formulaire.
Gardez à l'esprit que le style par défaut du texte des espaces réservés peut être hérité de différentes sources, y compris votre thème WordPress, les paramètres de WPForms (en fonction de vos paramètres), ou les paramètres du navigateur de l'utilisateur.

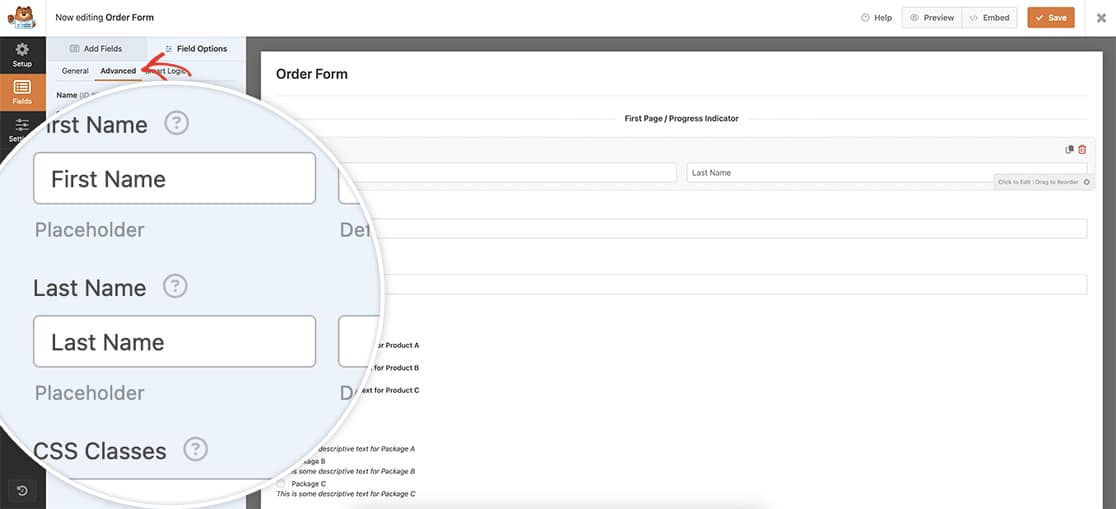
Avant de commencer à styliser les espaces réservés, nous devons d'abord créer un formulaire qui utilise ce texte. Une fois le formulaire créé, vous devez ajouter le texte de l 'espace réservé pour chaque champ dans l'onglet Avancé des paramètres du champ.

Si vous avez besoin d'aide pour ajouter un texte de remplacement, veuillez consulter cette documentation.
Styliser le texte de l'espace réservé
Lorsque l'on stylise un texte d'espace réservé, il est essentiel d'inclure plusieurs sélecteurs, chacun avec son propre préfixe de fournisseur. Cela permet de s'assurer que les styles sont appliqués de manière cohérente entre les différents navigateurs et versions. Bien que le CSS puisse sembler répétitif, il est essentiel d'inclure tous les sélecteurs pour assurer une prise en charge complète des navigateurs.
Pour mettre en œuvre ces styles sur votre site, il suffit d'ajouter la feuille de style CSS suivante. Si vous ne savez pas où ou comment ajouter des feuilles de style CSS personnalisées, vous pouvez consulter notre tutoriel sur le sujet.
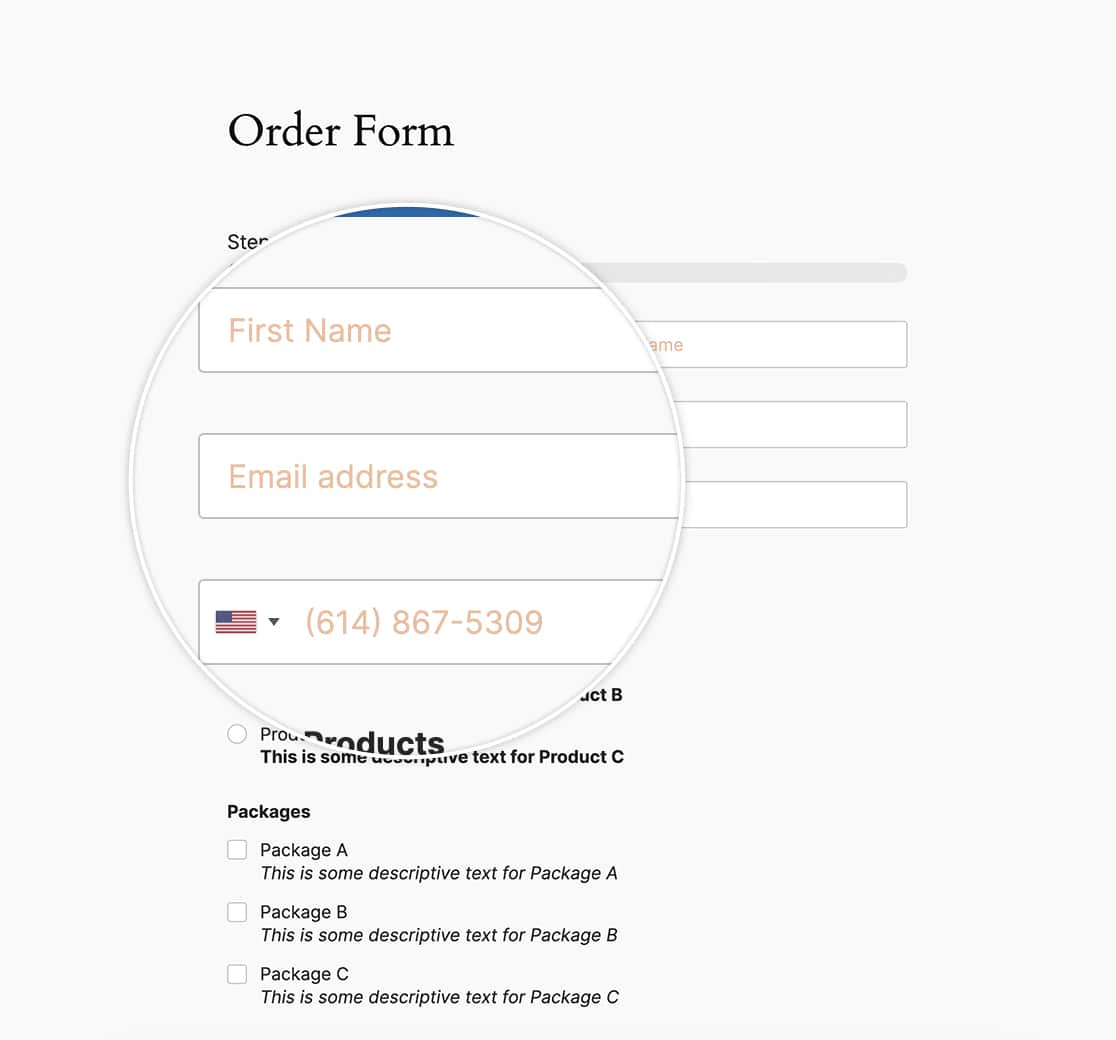
Le CSS fourni ci-dessous changera tous les textes des espaces réservés de WPForms en une couleur orange (#e27730) :
.wpforms-container ::-webkit-input-placeholder { /* Chrome and Safari */
color: #e27730 !important;
}
.wpforms-container :-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #e27730 !important;
opacity: 1 !important;
}
.wpforms-container ::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #e27730 !important;
opacity: 1 !important;
}
.wpforms-container :-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #e27730 !important;
}
.wpforms-container ::-ms-input-placeholder { /* Microsoft Edge */
color: #e27730 !important;
}
.wpforms-container ::placeholder {
color: #e27730 !important;
}
Firefox appliquera automatiquement une opacité plus faible à tous les espaces réservés des champs de formulaire, ce qui le rendra plus transparent que les autres navigateurs.
Cela est déjà pris en compte dans le CSS ci-dessus en réglant l'opacité pour le CSS spécifique à Firefox sur opacity : 1 ;

C'est tout ce dont vous avez besoin pour styliser le texte de l'espace réservé. Souhaitez-vous modifier le style du message de confirmation à l'aide de CSS ? Dans notre didacticiel intitulé Comment supprimer le style de la boîte de message de confirmation, nous vous montrerons comment modifier ce style.
FAQ
Q : Puis-je utiliser cette feuille de style CSS pour styliser un champ déroulant ?
R : Si vous souhaitez styliser le champ Dropdown, consultez plutôt cet article.
