Résumé de l'IA
Vue d'ensemble
Souhaitez-vous styliser l'écran des résultats du sondage qui s'affiche sur la page de confirmation ? Lorsque vous utilisez le module complémentaire Survey and Polls, vous pouvez facilement choisir d'afficher ces résultats dans votre message de confirmation. Avec un peu de CSS, vous pouvez facilement modifier le style de ces résultats. Dans ce tutoriel, nous allons vous expliquer chaque étape de la modification du style des résultats du sondage.
Par défaut, le style est déjà ajouté aux résultats du sondage.

Mise en place
Pour les besoins de cette documentation, nous supposerons que vous avez déjà créé votre formulaire en suivant les étapes de ce tutoriel.
Activation des résultats du sondage
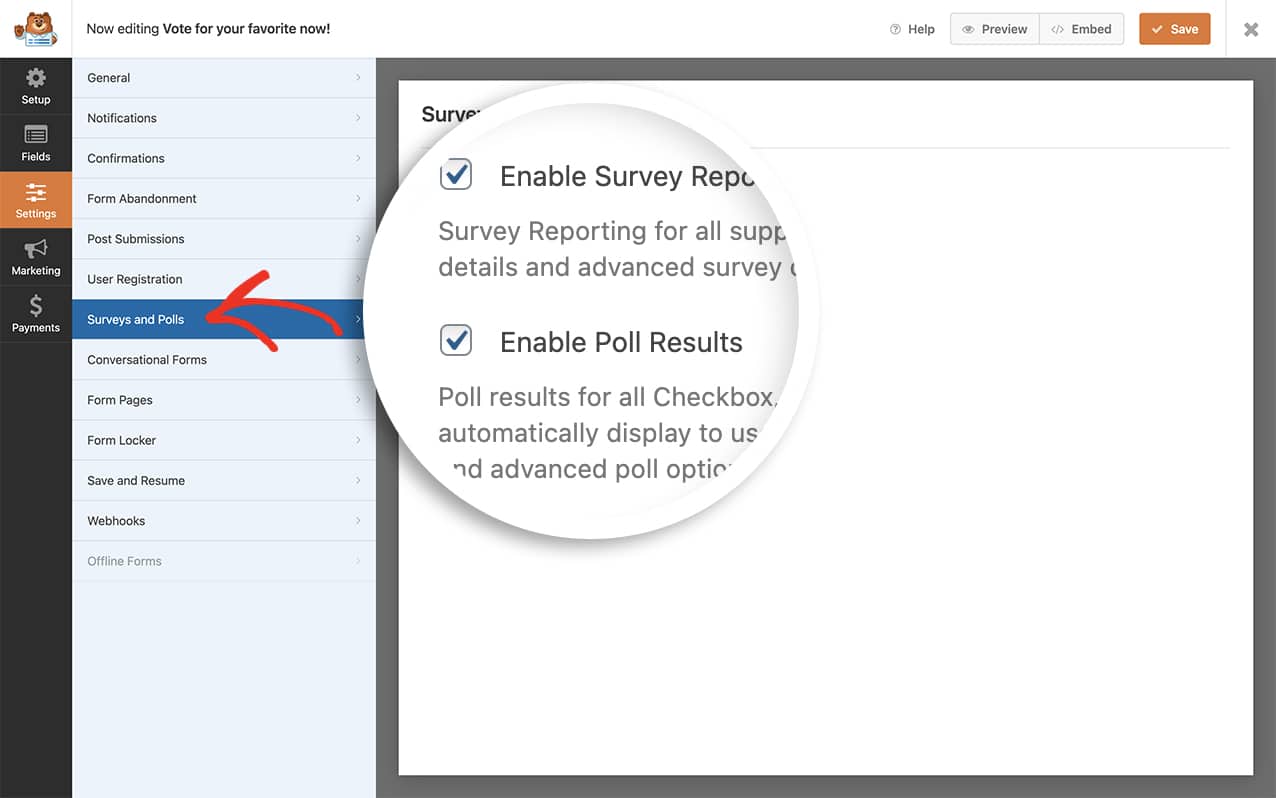
Pour commencer, ouvrez le générateur de formulaires et allez dans l'onglet Paramètres " Enquêtes et sondages ".
Une fois sur place, cliquez sur la case à cocher Activer les résultats du sondage.

Ajouter le code CSS
Pour styliser les résultats du sondage, vous devrez copier et coller cette feuille de style CSS sur votre site. Si vous avez besoin d'aide pour ajouter des feuilles de style CSS à votre site, consultez ce tutoriel.
#wpforms-confirmation-194 .wpforms-poll-answer-bar {
background-color: #c45e1b;
background: repeating-linear-gradient(45deg, #c45e1b, #c45e1b 10px, #f08a5d 10px, #f08a5d 20px);
border-right: 1px solid #c45e1b;
}
#wpforms-confirmation-194 {
background: transparent;
border: none;
}
Pour une explication plus détaillée des gradients linéaires, veuillez consulter la documentation de Mozilla.
N'oubliez pas de mettre à jour le -194 pour qu'il corresponde à l'ID de votre formulaire. Si vous avez besoin d'aide pour trouver l'identifiant de votre formulaire, veuillez consulter ce tutoriel.

Si vous avez besoin d'aide pour choisir les couleurs de votre dégradé dans le CSS ci-dessus, visitez le site CSS Gradient pour obtenir le générateur en ligne (gratuit).
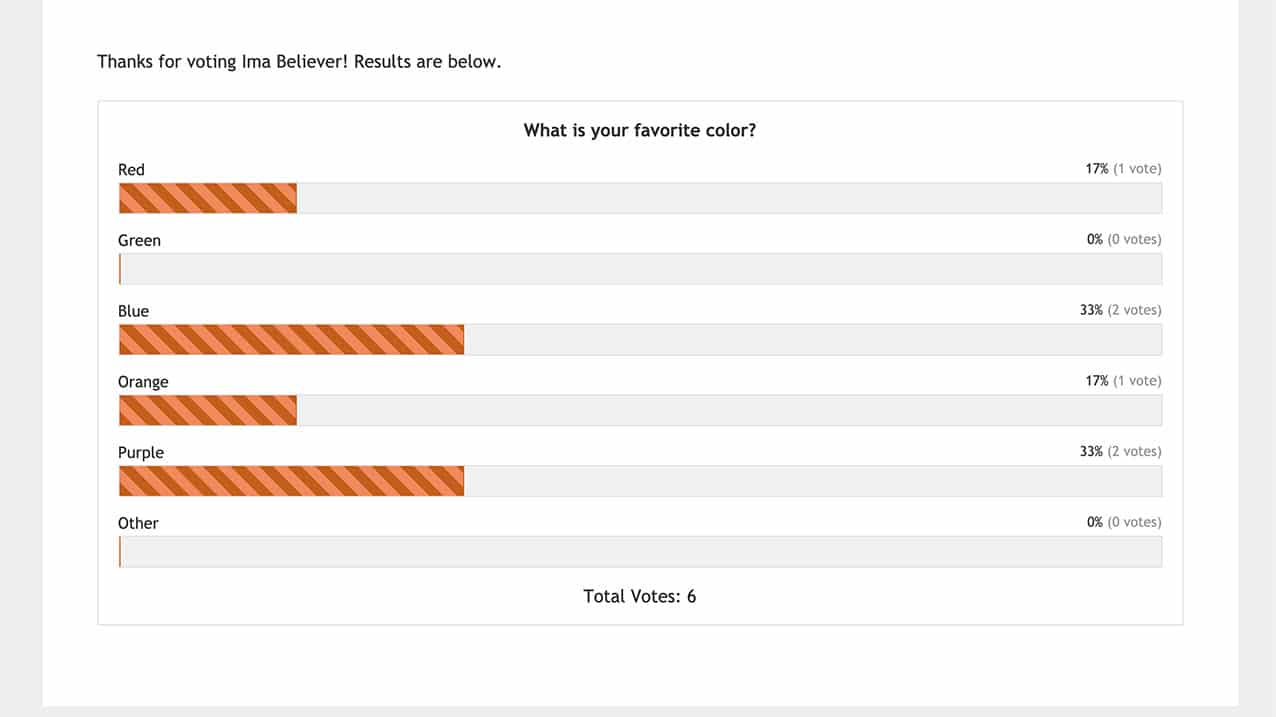
Et voilà ! Vous avez réussi à utiliser CSS pour modifier le style des résultats du sondage sur l'écran de confirmation. Souhaitez-vous apprendre à styliser les espaces réservés dans les champs de votre formulaire ? Jetez un coup d'œil à ce tutoriel sur la façon de styliser le texte des espaces réservés dans les champs de formulaire.
