Résumé de l'IA
Souhaitez-vous que votre sélecteur de date se charge avec une date par défaut ? Lorsque vous utilisez le format de sélection de date dans le champ de formulaire Date/Heure, vous pouvez facilement sélectionner une date dans une fenêtre contextuelle. Mais saviez-vous que vous pouvez également définir une date par défaut pour ce champ, qui commence par la date d'aujourd'hui ? Dans ce tutoriel, nous allons vous montrer comment y parvenir.
Il est important de se rappeler que si vous utilisez un extrait de code pour limiter le champ du sélecteur de date, toutes les options de limitation du constructeur de formulaires doivent être désactivées.
Création du formulaire
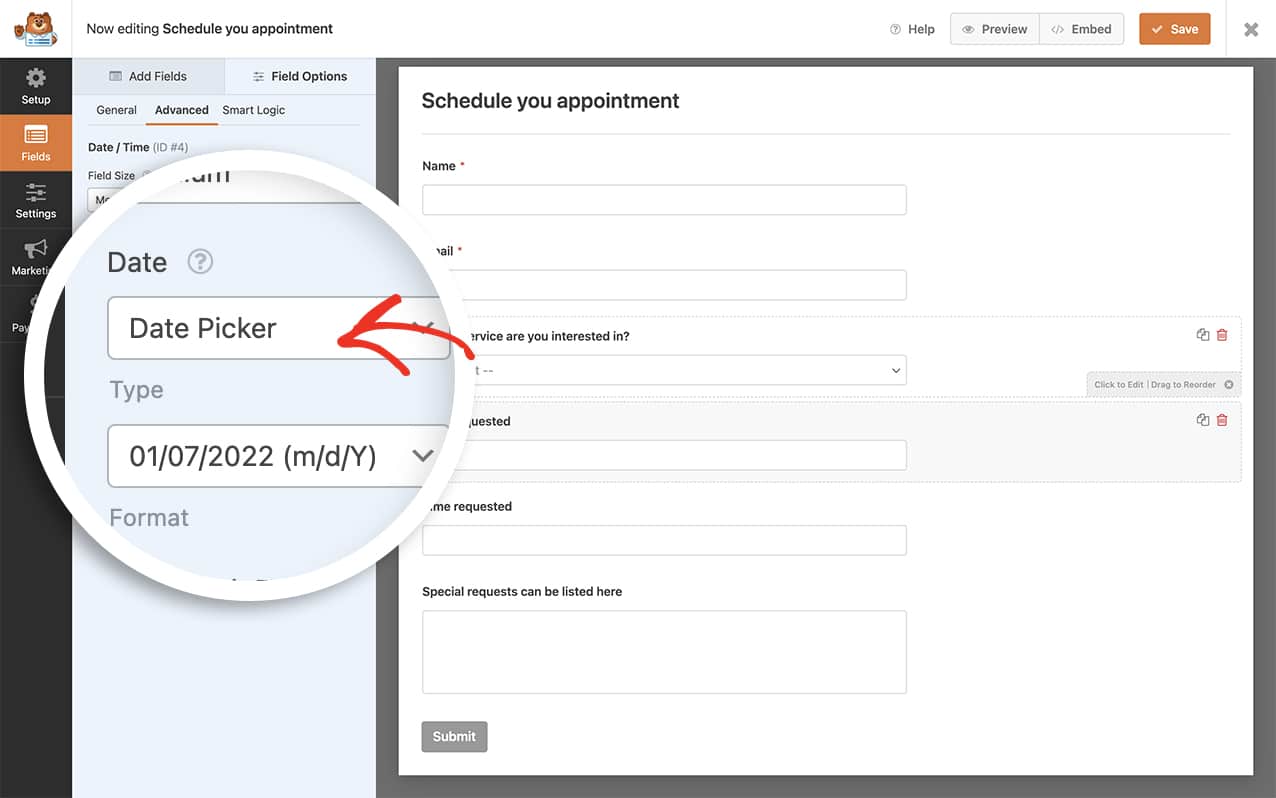
Tout d'abord, vous devez créer votre formulaire et y ajouter le champ Date/Heure. Dans l'onglet Avancé, assurez-vous que vous avez sélectionné la fonction Sélecteur de date pour le type.

Si vous avez besoin d'aide pour créer votre formulaire, veuillez consulter ce tutoriel.
Veuillez noter que les extraits de code de ce tutoriel sont spécifiquement destinés à des exemples à usage unique. Si vous prévoyez d'utiliser plusieurs de ces extraits de code à la fois, vous devrez vous assurer que chaque nom de fonction est unique ou vous pouvez les regrouper dans une seule fonction.
Réglage de la date par défaut
Pour tous les snippets, vous devrez les copier et les coller sur votre site. Si vous avez besoin d'aide pour ajouter des snippets à votre site, consultez ce tutoriel.
Ajout de l'extrait de code pour tous les sélecteurs de date
/**
* Set today's date as default date for all date pickers.
*
* @link https://wpforms.com/developers/how-to-set-a-default-date-for-your-date-picker-form-field/
*/
function wpf_dev_date_picker_default() {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
defaultDate: "today",
disableMobile: "true"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_default', 30 );
Ajout de l'extrait de code pour les sélecteurs de date à l'intérieur d'un formulaire spécifique
Pour définir une date par défaut pour les Datepickers à l'intérieur d'un formulaire spécifique, vous pouvez utiliser ce snippet mais changer le _1287 pour qu'il corresponde à l'ID de votre propre formulaire. Si vous avez besoin d'aide pour trouver l'identifiant de votre formulaire, consultez ce tutoriel.
/**
* Set today's date as default date for all date pickers inside the specific form.
*
* @link https://wpforms.com/developers/how-to-set-a-default-date-for-your-date-picker-form-field/
*/
function wpf_dev_date_picker_default() {
?>
<script type="text/javascript">
// Run this on all date pickers inside the form ID 1287
window.wpforms_1287 = window.wpforms_1287 || {};
window.wpforms_1287.datepicker = {
defaultDate: "today",
disableMobile: "true"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_default', 30 );
Ajout d'un extrait de code pour un champ de sélection de date spécifique à l'intérieur d'un formulaire spécifique
Pour définir une date par défaut pour un champ spécifique à l'intérieur d'un formulaire spécifique, vous pouvez utiliser cet extrait, mais modifiez le _1287 pour qu'il corresponde à votre propre ID de formulaire et mettez à jour le _4 pour qu'il corresponde à l'ID du champ. Si vous avez besoin d'aide pour trouver l'identifiant de votre formulaire, consultez ce tutoriel.
/**
* Set today's date as default date for a specific date picker inside a specific form.
*
* @link https://wpforms.com/developers/how-to-set-a-default-date-for-your-date-picker-form-field/
*/
function wpf_dev_date_picker_default() {
?>
<script type="text/javascript">
// Run this on the date field ID 4 inside the form ID 1287
window.wpforms_1287_4 = window.wpforms_1287_4 || {};
window.wpforms_1287_4.datepicker = {
defaultDate: "today",
disableMobile: "true"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_default', 30 );
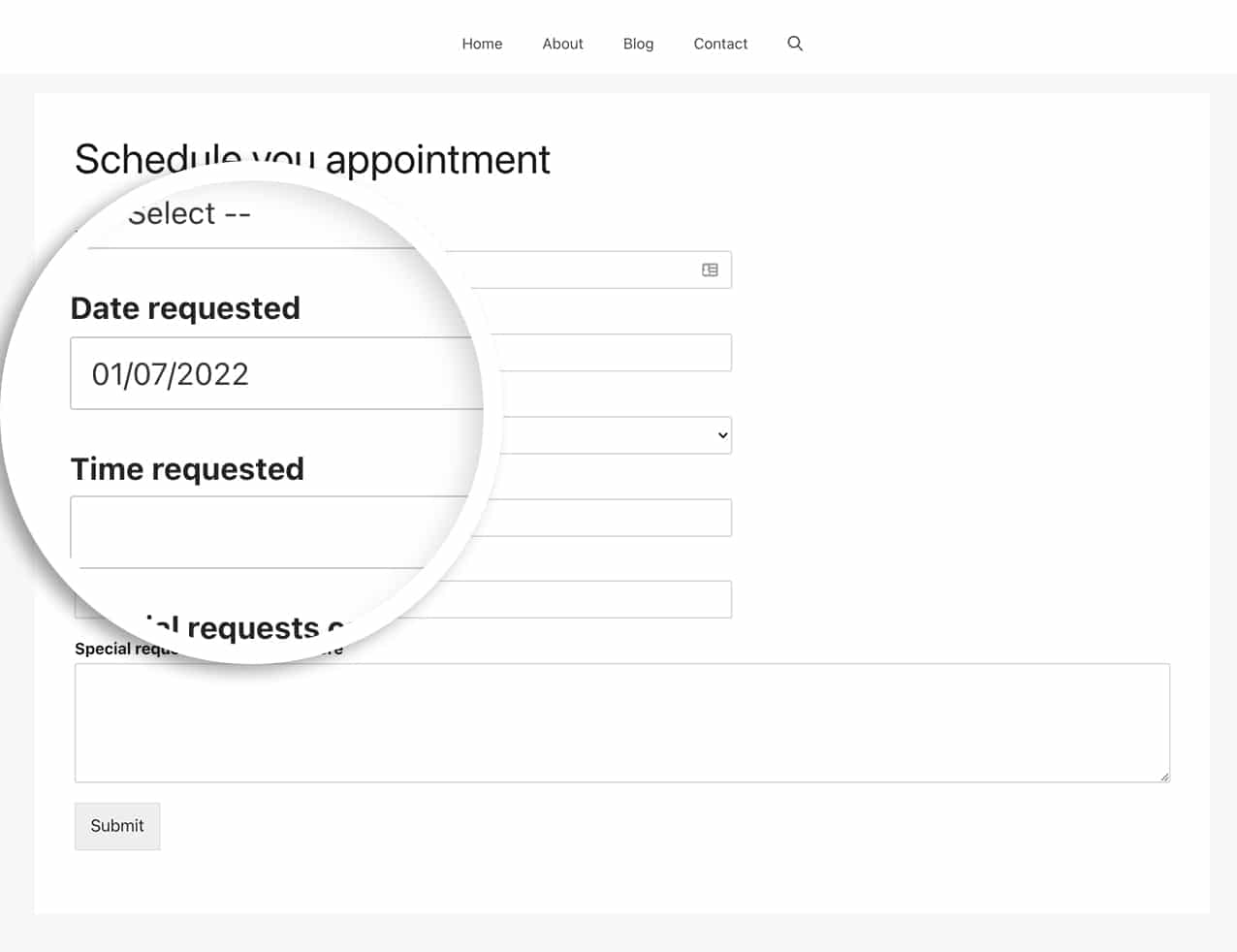
C'est tout ce dont vous avez besoin pour définir une date par défaut. Au chargement de la page, le champ Date affichera automatiquement la date du jour.

Vous souhaitez également apprendre à définir une plage de dates ou plusieurs dates pouvant être sélectionnées dans votre sélecteur de date ? Consultez notre article sur Comment autoriser une plage de dates ou des dates multiples dans le sélecteur de date.
Référence Action
FAQ
Puis-je simplement définir une date par défaut à l'aide d'un nom de classe CSS personnalisé ?
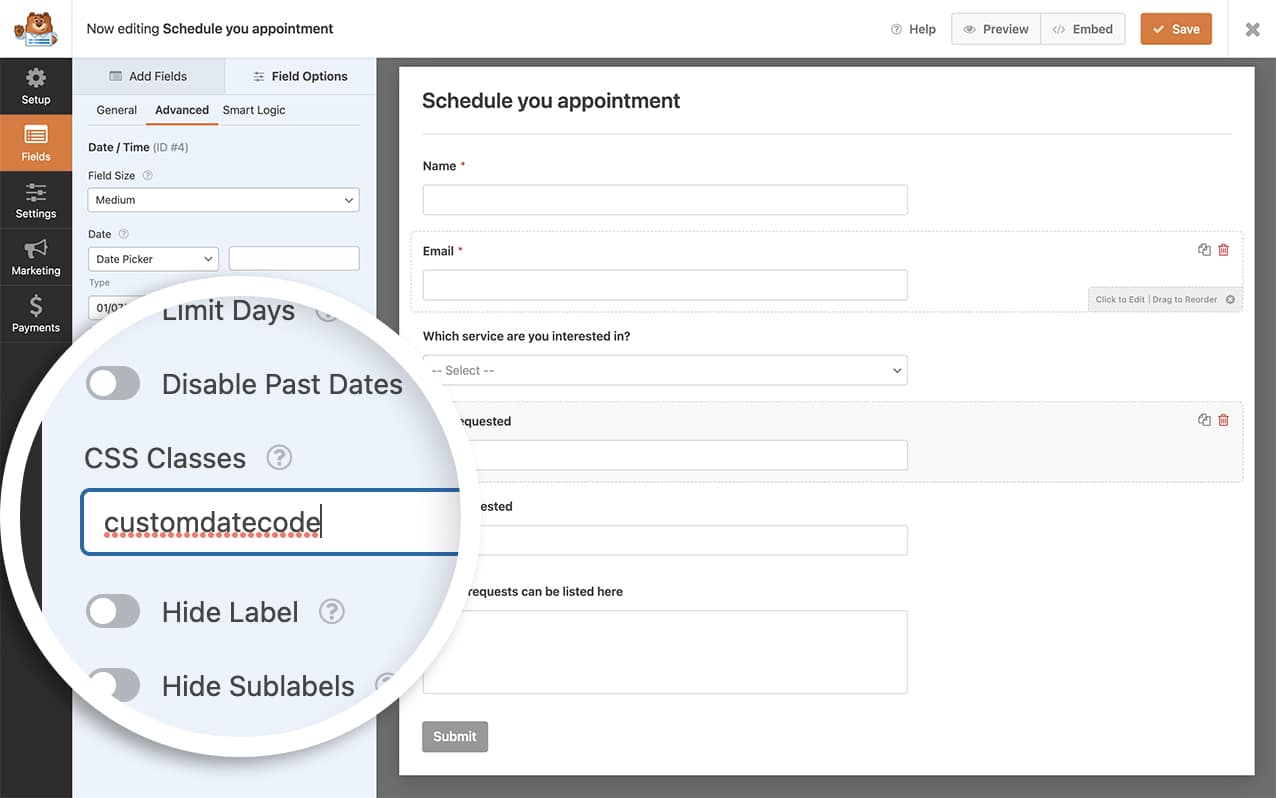
R : Absolument ! Assurez-vous d'abord que vous avez ajouté un nom de classe à votre champ de formulaire Date/Heure dans l'onglet Avancé.
Dans notre exemple, le nom de la classe CSS que nous utilisons est customdatecode.

Une fois que vous avez enregistré le nom de la classe CSS du formulaire, ajoutez cet extrait de code à votre site.
/**
* Set today's date as default date for all date pickers from a CSS class name.
*
* @link https://wpforms.com/developers/how-to-set-a-default-date-for-your-date-picker-form-field/
*/
function wpf_dev_date_picker_default() {
?>
<script type="text/javascript">
jQuery( '.customdatecode' ).each( function () {
var form = jQuery( this ).closest( '.wpforms-form' ),
formID = form.data( 'formid' ),
fieldID = jQuery(this).data('field-id' );
window['wpforms_' + formID + '_' + fieldID] = {
datepicker: {
defaultDate: 'today',
disableMobile: 'true'
}
}
} );
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_default', 30 );
Maintenant, sur tout formulaire contenant un sélecteur de date avec ce nom de classe CSS, la date d'aujourd'hui sera automatiquement définie comme date pour ce champ.
Q : Cela fonctionnera-t-il sur les appareils mobiles ?
R : Les appareils mobiles varient tous en fonction de la fonctionnalité par défaut du système d'exploitation. La date ne sera donc pas remplie automatiquement lors de l'affichage à partir d'appareils mobiles.
Q : Comment puis-je définir la date minimale et la date par défaut pour la date actuelle ?
R : Absolument ! Pour définir la date par défaut et la date minimale de votre sélecteur de date à la date d'aujourd'hui, il suffit d'utiliser cet extrait.
/**
* Set today's date as the default and minimum date for all date pickers.
*
* @link https://wpforms.com/developers/how-to-set-a-default-date-for-your-date-picker-form-field/
*/
function wpf_dev_date_picker_default() {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
defaultDate: "today",
minDate: "today",
disableMobile: "true"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_default', 30 );
