Résumé de l'IA
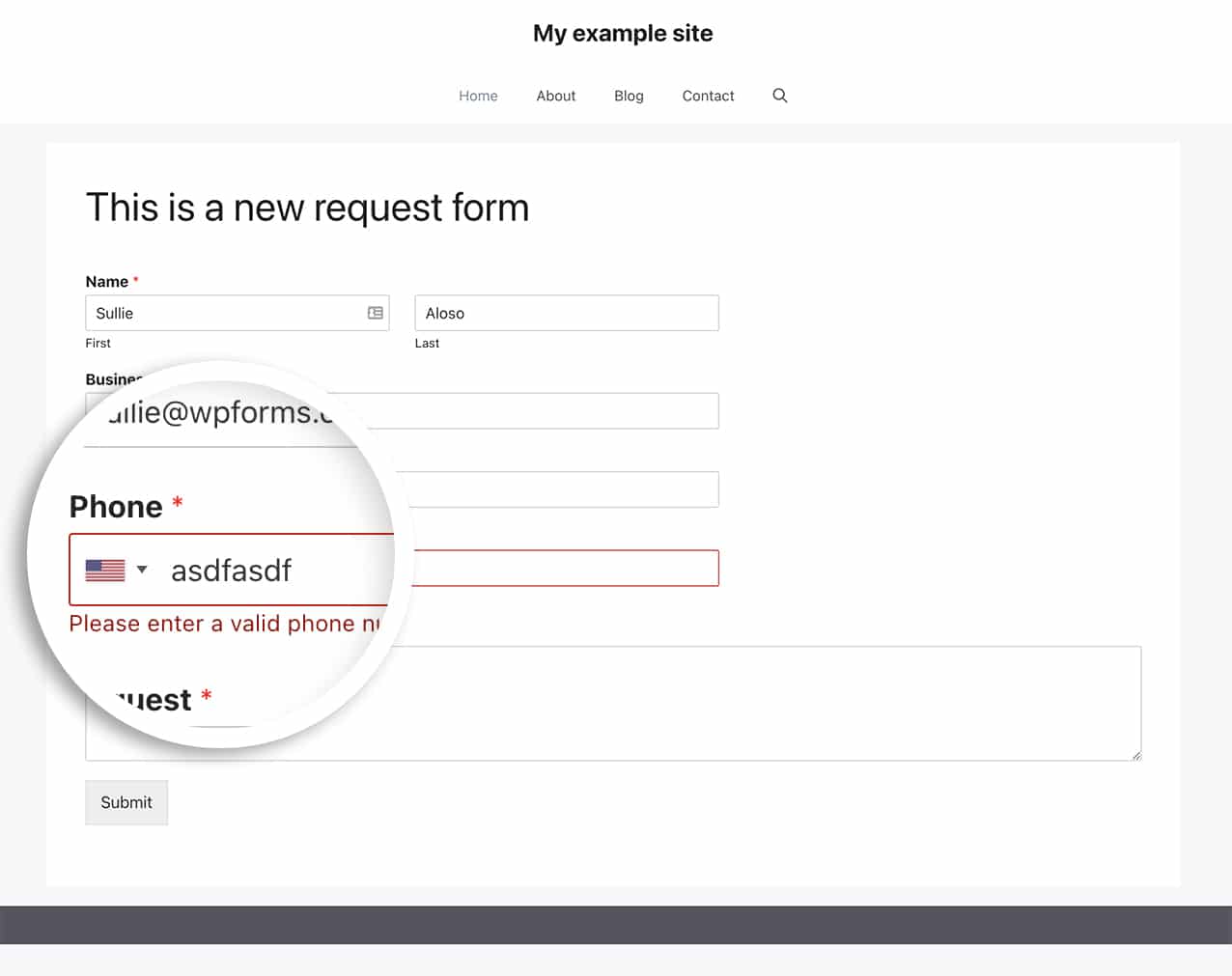
Souhaitez-vous limiter le champ Téléphone aux seuls chiffres ? Par défaut, les formats International et Smart phone vous permettent de saisir des lettres, mais la validation échoue lorsque vous quittez le champ.

À l'aide d'un petit extrait de code, vous pouvez facilement empêcher la saisie de tout caractère au clavier, sauf s'il s'agit d'un chiffre. En d'autres termes, si l'utilisateur tente de saisir autre chose que des chiffres, le texte ne sera tout simplement pas saisi, ce qui désactivera le champ jusqu'à ce qu'un chiffre soit saisi.
Création du formulaire
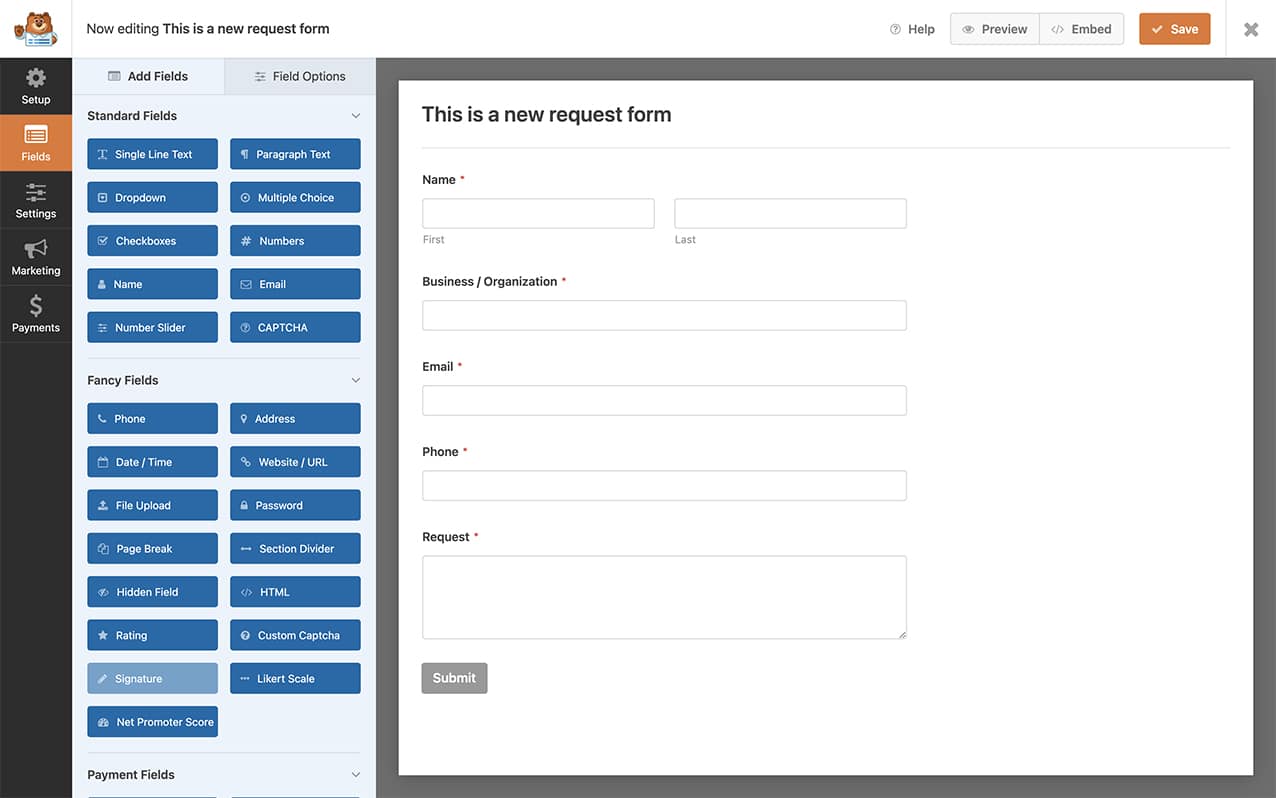
Tout d'abord, vous devez créer un nouveau formulaire et y ajouter vos champs. Si vous avez besoin d'aide pour créer votre formulaire, veuillez consulter cette documentation.

Ajout de la classe CSS
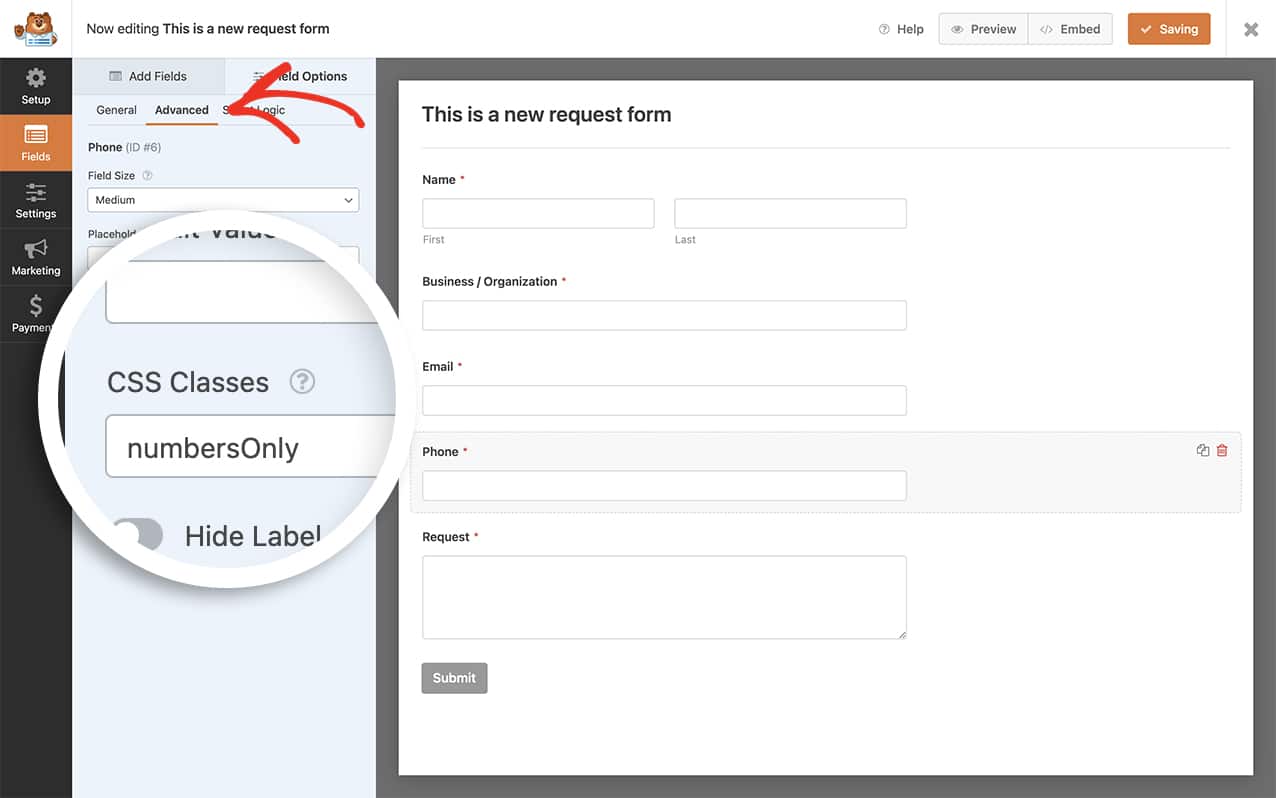
Ensuite, vous devez ajouter une classe CSS au champ du formulaire Téléphone. Chaque fois qu'un champ Téléphone avec cette classe est utilisé, il n' acceptera qu' une valeur numérique.
En ajoutant cette classe CSS à tout champ de formulaire qui accepte les classes CSS, vous pouvez limiter ce champ à des nombres.
Pour ajouter une classe CSS, sélectionnez le champ de formulaire Téléphone que vous avez ajouté à votre formulaire et, dans l'onglet Avancé, ajoutez numbersOnly aux classes CSS.

Limiter le champ téléphone aux seuls numéros
Il est maintenant temps d'ajouter à votre site le snippet qui restreindra le champ aux seuls chiffres.
Si vous avez besoin d'aide pour ajouter des snippets à votre site, consultez ce tutoriel.
/**
* Restrict the Phone Field to Only Accept Numbers.
*
* @link https://wpforms.com/developers/how-to-restrict-phone-field-to-only-accept-numbers/
*/
function restrict_letters_in_phone_field( ) {
?>
<script type="text/javascript">
jQuery(document).ready(function () {
jQuery( '.numbersOnly' ).keypress(function (e) {
var charCode = (e.which) ? e.which : event.keyCode
if (String.fromCharCode(charCode).match(/[^0-9]/g))
return false;
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'restrict_letters_in_phone_field', 30 );
Cet extrait recherchera automatiquement tout champ de formulaire avec la classe CSS numbersOnly et empêchera toute entrée autre que la touche 0-9.
C'est tout ce dont vous avez besoin pour limiter le champ Téléphone aux seuls numéros ! Vous souhaitez que le numéro de téléphone figurant dans les notifications par courrier électronique soit un lien ? Consultez notre tutoriel " Comment faire des numéros de téléphone un lien dans les notifications par courrier électronique".
Référence Action
FAQ
Q : Comment puis-je limiter le nombre de chiffres saisis ?
R : Les formats Smart et US pour le champ "téléphone" comportent déjà une validation du nombre de chiffres saisis dans un numéro de téléphone et refusent la soumission du formulaire s'il y a trop de chiffres dans le champ.
